目录
记录一下自己在日常开发项目的过程中遇到的各种各样关于
HTML、CSS 相关方面的问题 , 方便后期快速解决类似问题
一、HTML
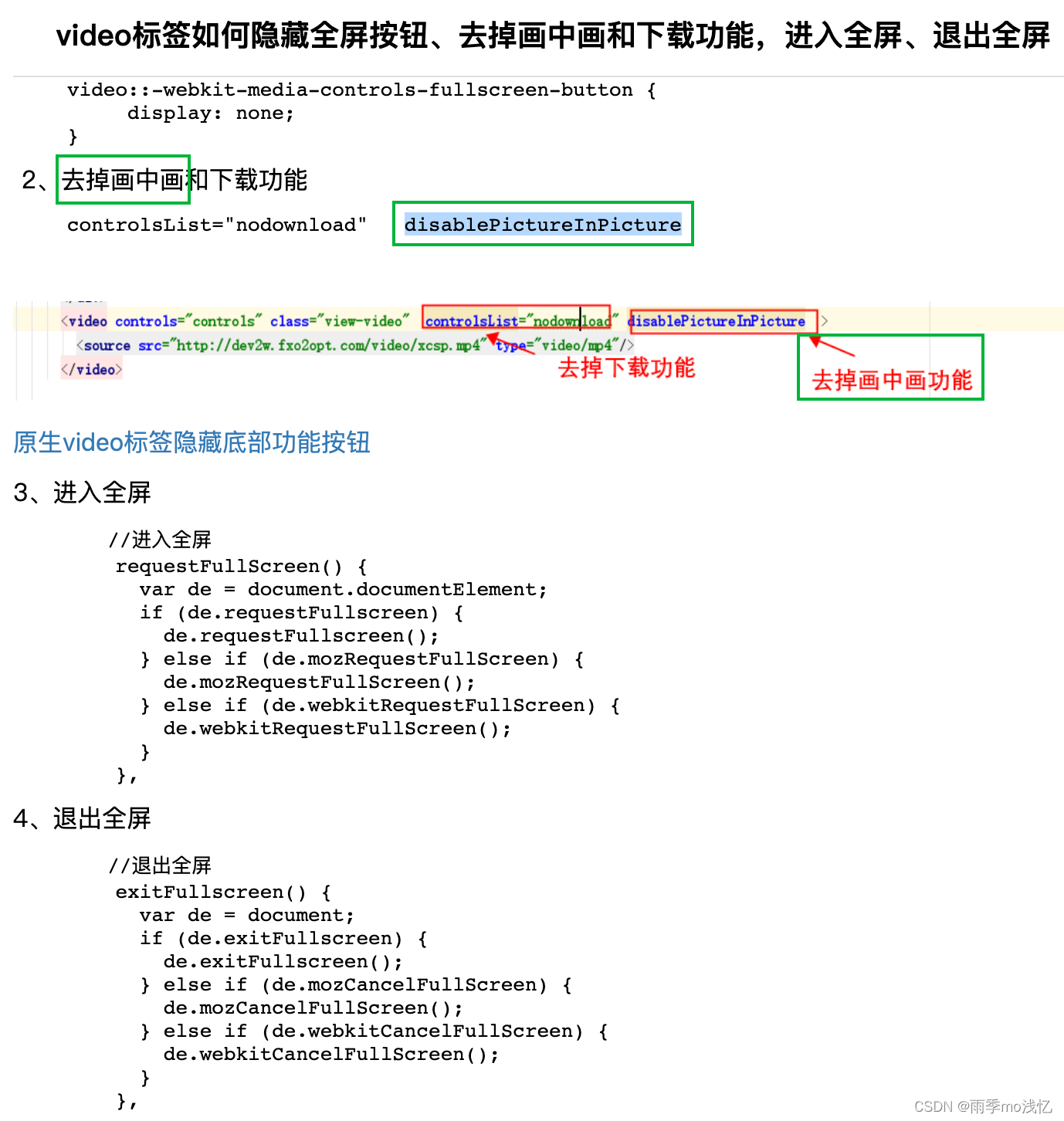
1、video 标签如何去掉 画中画 功能
disablePictureInPicture

2、
二、CSS
1、去掉标签自带的默认样式
CSS 去掉i、b等标签默认样式
font-style: normal;2、利用奇偶数进行样式定义
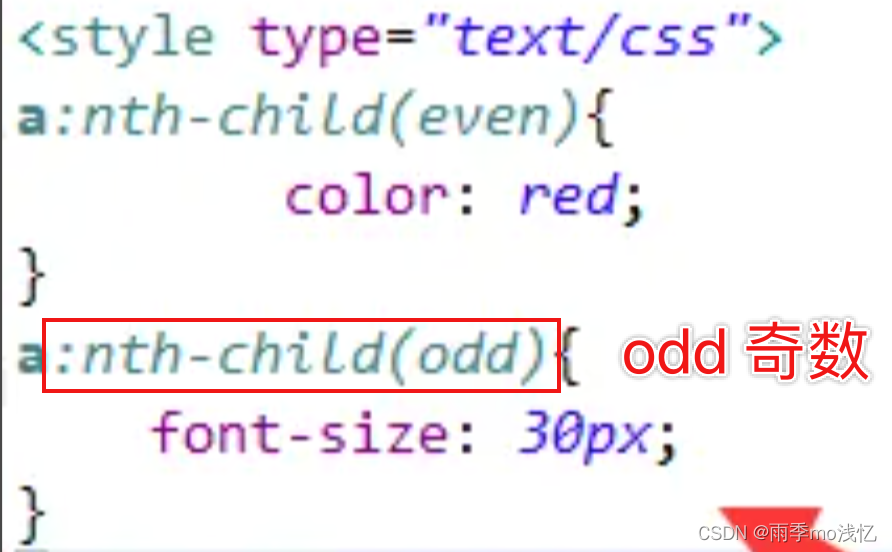
在 CSS 中,可以使用 nth-child 选择器对奇数与偶数的位置进行样式定义
在 CSS 样式表内 ,使用 nth-child 选择器 对 偶数( even )位置 的 数字进行样式定义
使用 nth-child 选择器 对 奇数(odd) 位置的数字进行样式定义

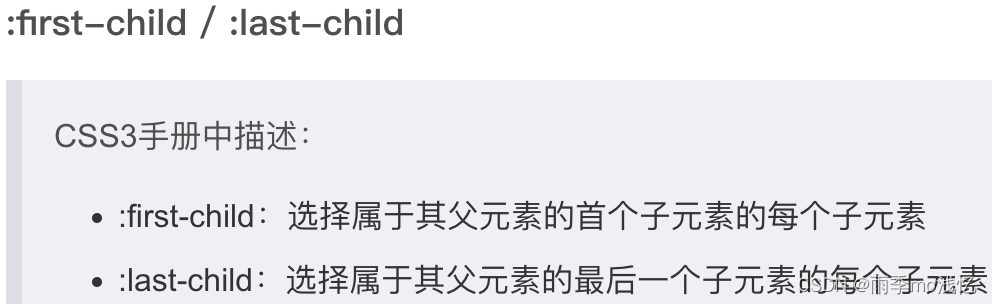
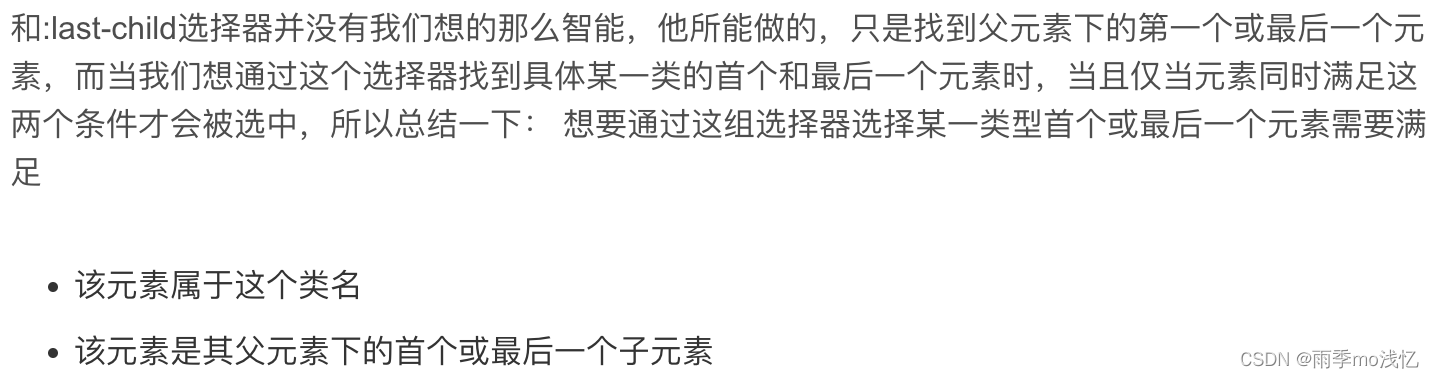
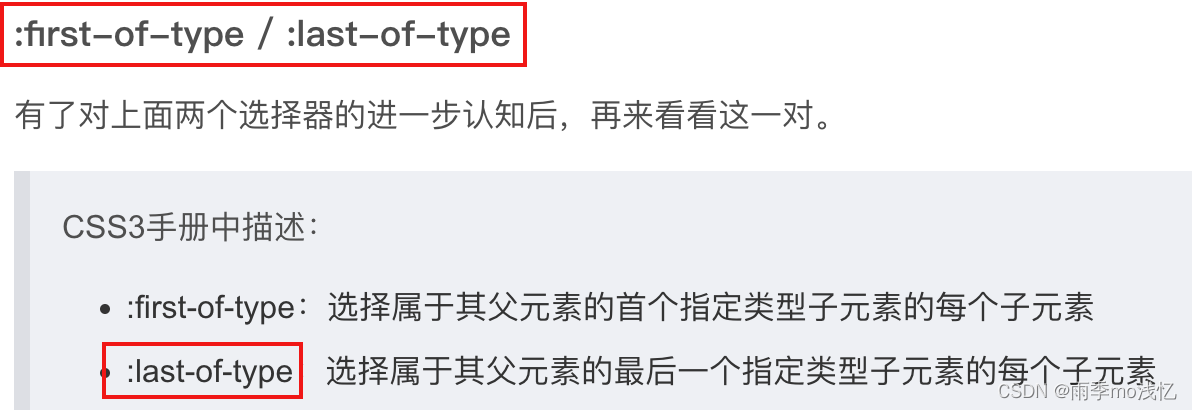
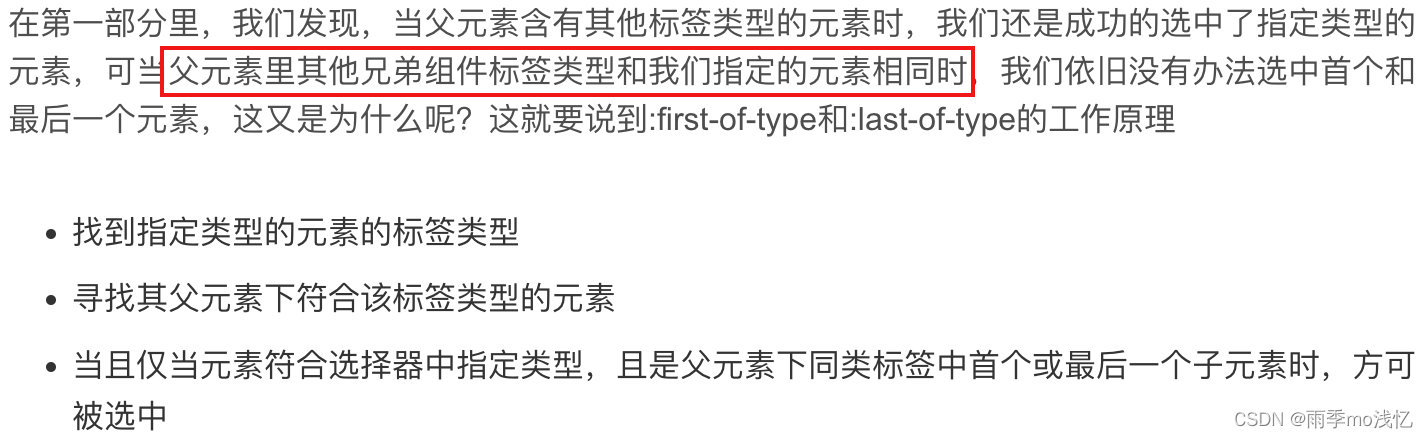
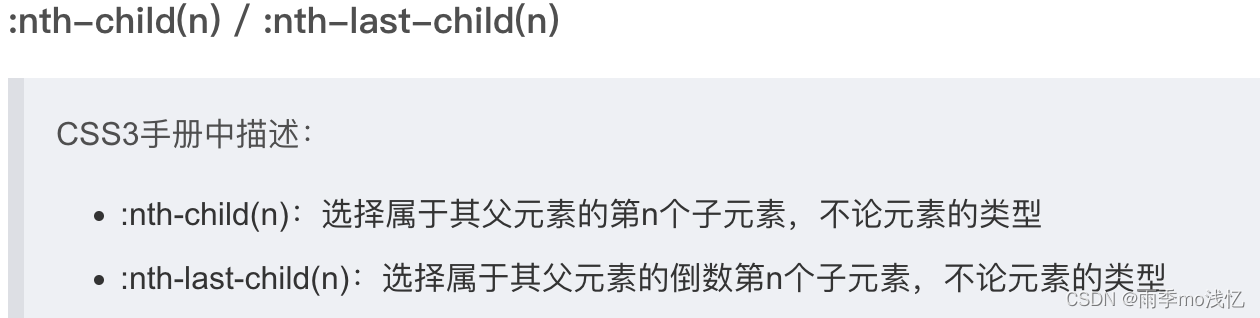
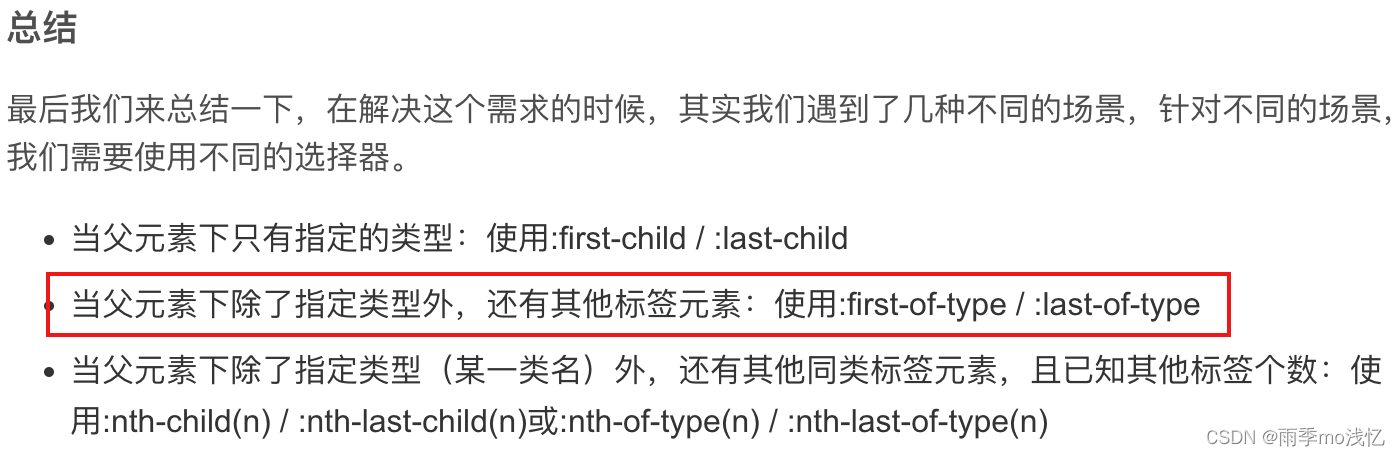
3、获取同类元素的最后一个元素
1
反正吧 , 不确定用哪个就挨个试试看 , 总有一个能满足你 ,
博主就是试了 :last-child 没有生效后 , 就切换了 :last-of-type 就好了
4、背景色如何实现渐变效果

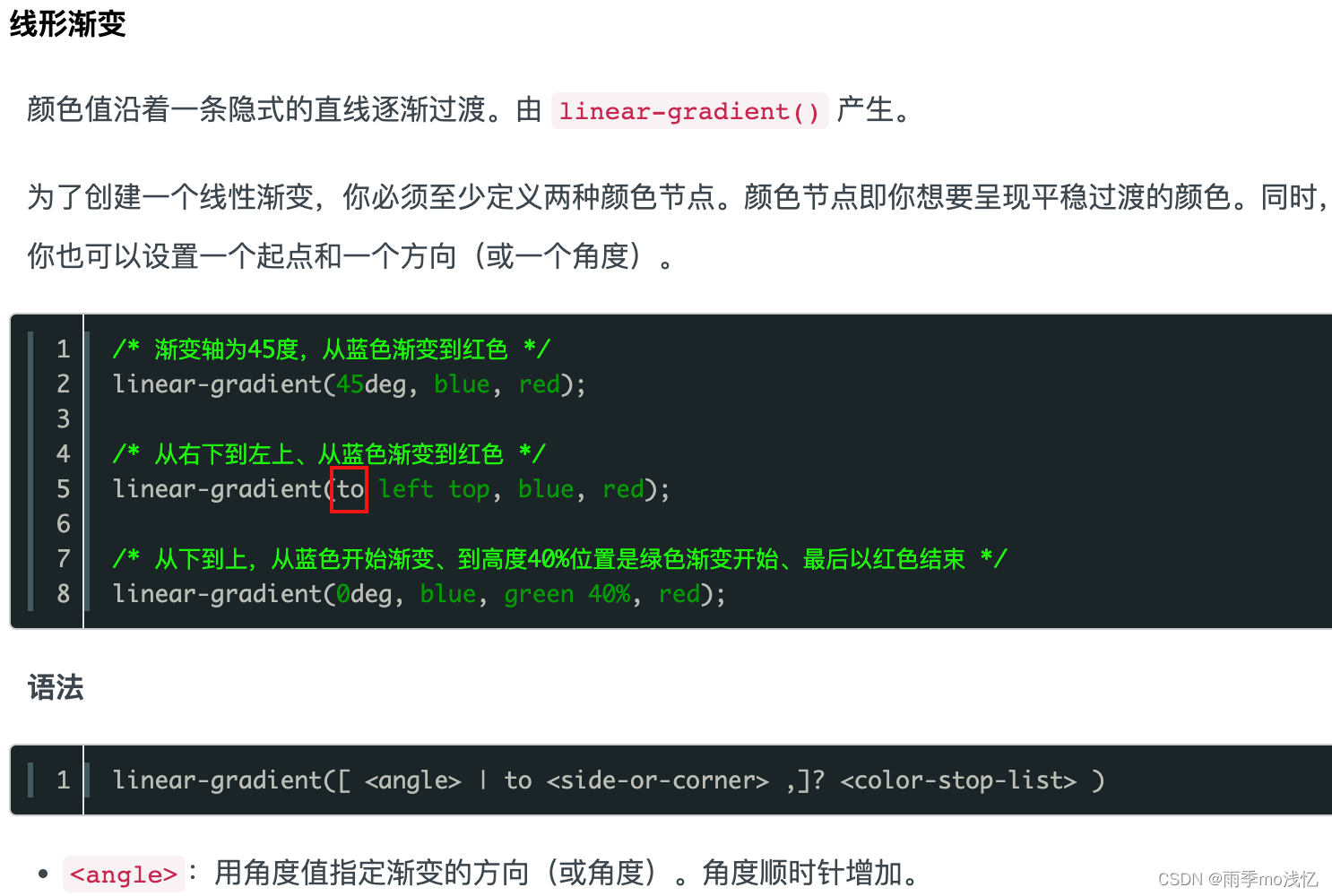
设置方法 :
1、使用 “ background: linear-gradient ( to 渐变方向, 颜色1, 颜色2, .. ) ; ” 语句;

2、使用 “ background: radial-gradient ( shape 大小 位置, 开始颜色, .. , 终止颜色 ) ; ” 语句。

重复渐变
重复多次渐变图案直到足够填满指定元素。
由 repeating-linear-gradient() 和 repeating-radial-gradient() 函数产生。
重复函数的参数同上,不同的是它会基于渐变长度(最后一个色标和第一个之间的距离)倍数重复。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--重复渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}
.demo2{
background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>
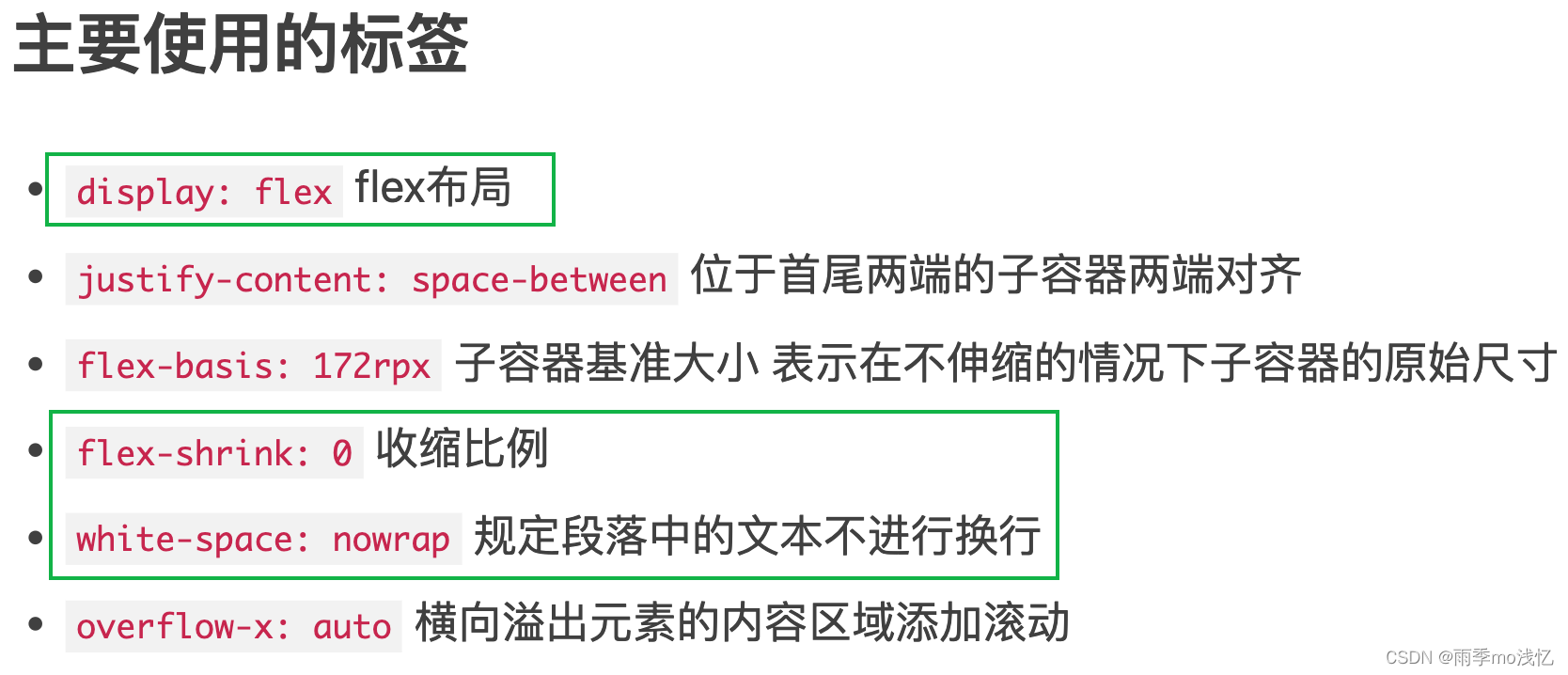
5、利用 flex 布局实现横向滚动
默认小于4条信息左右两端对齐 超出添加滚动
以下是图例:

 wxss 代码 :
wxss 代码 :
.padding-style{
padding: 0 28rpx;
}
.overflow-company-second{
overflow: hidden;
height: 88rpx;
border-bottom: 1px solid #ccc;
}
.special-list{
line-height: 88rpx;
font-size: 30rpx;
display: flex;
overflow-x: auto;
justify-content: space-between;
padding-bottom: 40rpx;
}
.special-list>view{
text-align: center;
font-size: 30rpx;
color: #283B42;
font-weight: bold;
flex-basis: 172rpx;
flex-shrink: 0;
white-space: nowrap;
}
.special-list>view.active {
position: relative;
}
.special-list>view.active::before {
content: "";
display: block;
clear: both;
width: 120rpx;
height: 6rpx;
background-image: linear-gradient(90deg, #ea6f5a 58%, #eebeb6 100%);
border-radius: 40rpx;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
}
父级
.special-list{
line-height: 88rpx;
font-size: 30rpx;
display: flex;
overflow-x: auto;
justify-content: space-between;
padding-bottom: 40rpx;
}
子
.special-list>view{
text-align: center;
font-size: 30rpx;
color: #283B42;
font-weight: bold;
flex-basis: 172rpx;
flex-shrink: 0;
white-space: nowrap;
}时不时更新 , 未完待续 ing 。。。































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








