1、背景
需求背景 :
开发了一个类似问卷星的问卷系统并重构的项目,开始开发的 PC 端,其中最头疼的一点无非就是 IE 浏览器的兼容适配性问题;
再之后项目经理要求同步进行开发 移动端 ,简单的说就是写 H5 页面,到时候会内嵌在 App 应用或 小程序 里,刚开始都是在 Edge 浏览器 模拟器 里面进行的开发测试,因为自己也是头一次开发移动端的项目,所以没啥经验( 后来知道了就是要尽量避免使用 fixed 定位,因为 IOS 会有兼容性问题),但是没办法,项目内已经有好多地方都使用了 fixed 的 固定定位,因此也就导致了,项目开发完使用 Jenkins 打包部署上线后,在 IOS 系统的苹果真机上面测试时,就遇到了各式各样的奇葩问题。。
首当其冲,也是最大的问题就是 :
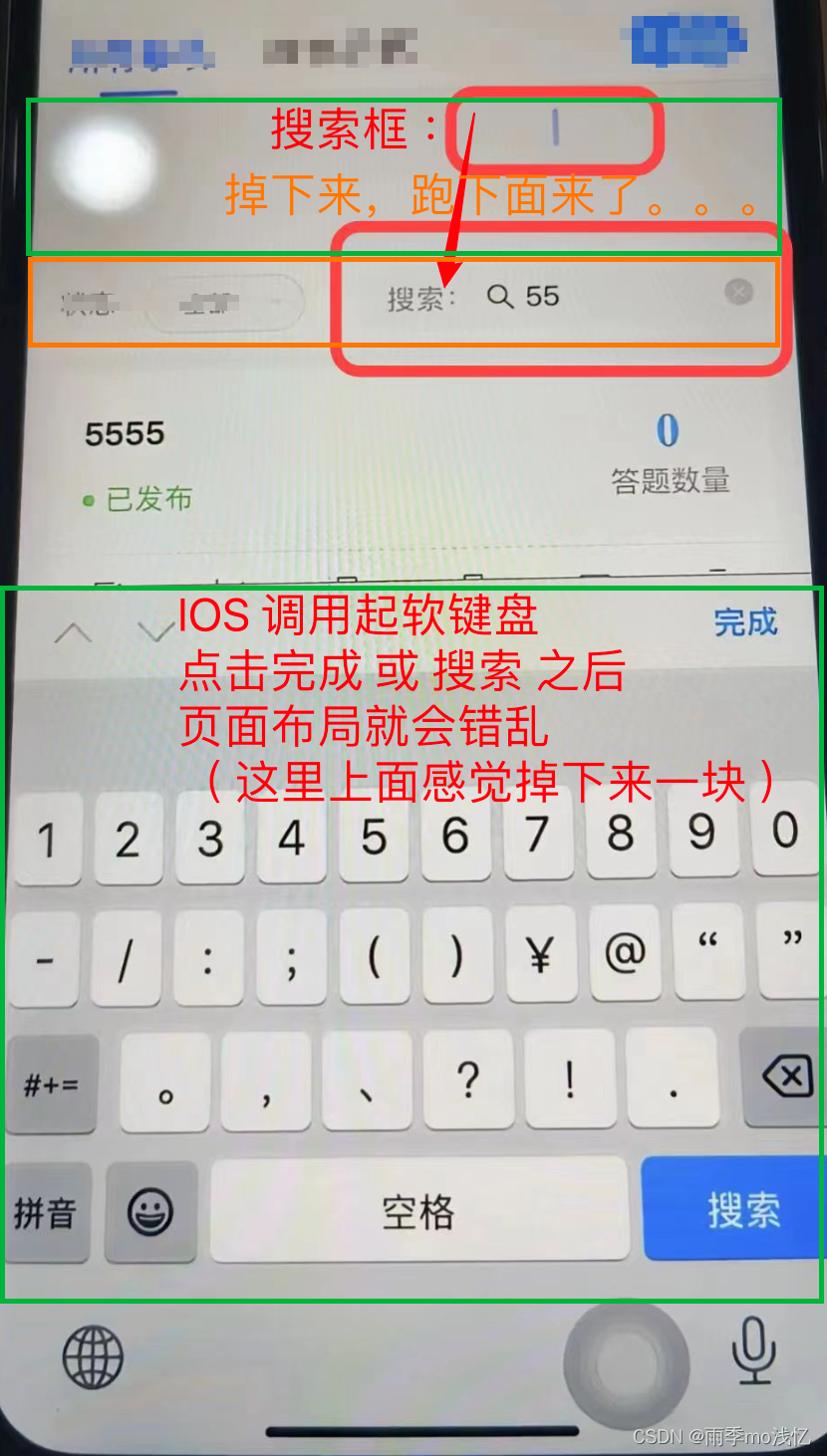
1、当 input 输入框聚焦调用起 软键盘 输入完内容之后,也就是软键盘收起来后,整个页面布局排版样式啥的都乱了,而且当你想再次选中输入框时,发现选不中了,其实是此时整个页面都已经掉下来一块了,再想选中聚焦的话,就要往上面点击一下才行。。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








