文章目录
前言
一、搭建路由
(1)创建项目并安装所有依赖
npx create-react-app react-router-pro
npm i
(2)安装最新的ReactRouter包
npm i react-router-dom
(3)启动项目
npm start
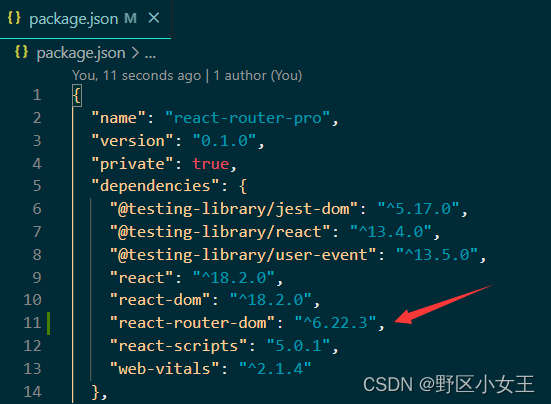
这是我的路由版本信息,下载最新版本即可。

案例:切换一个可以切换登录页和首页的路由系统
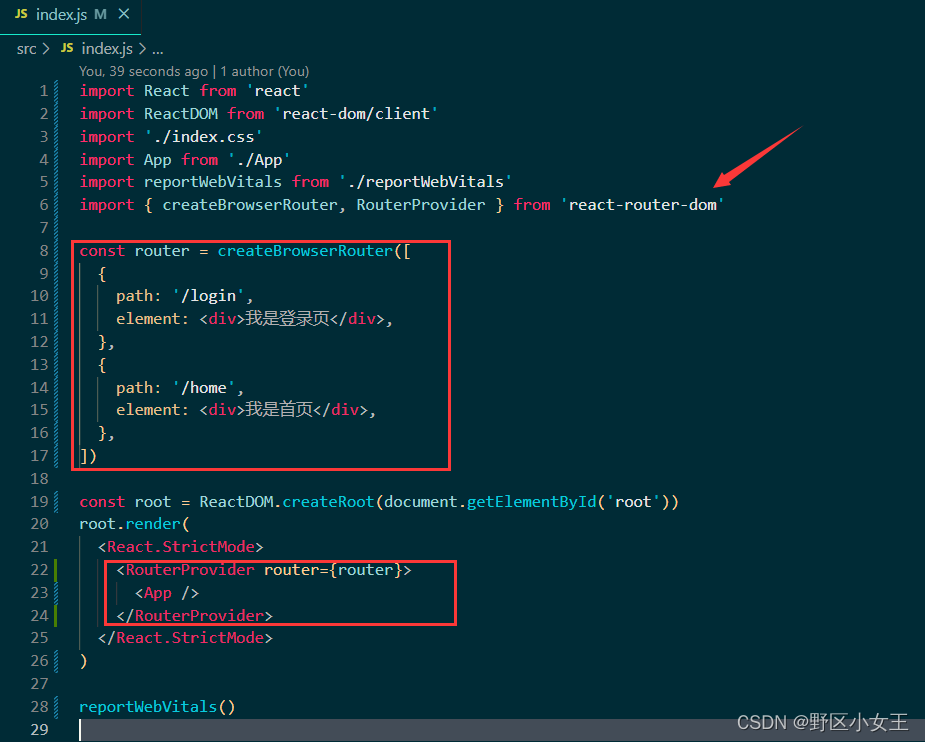
1.在路由文件index.js下引入Reater Router中的两个组件createBrowserRouter和RouterProvider(其中,createBrowserRouter函数是用于创建一个浏览器路由器对象,用来配置应用中的路由;RouterProvider则是一个组件,它主要是将创建的路由器对象提供个整个应用)
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
2.使用createBrowserRouter创建router实例对象并且配置路由对应关系
const router = createBrowserRouter([
{
path: '/login',
element: <div>我是登录页</div>,
},
{
path: '/home',
element: <div>我是首页</div>,
},
])
3.使用RouterProvider组件全局注入router实例

查看结果:


二、抽象路由模块
1.创建好你所需要的页面
eg: 这里是简单创建了个首页,登录页同下

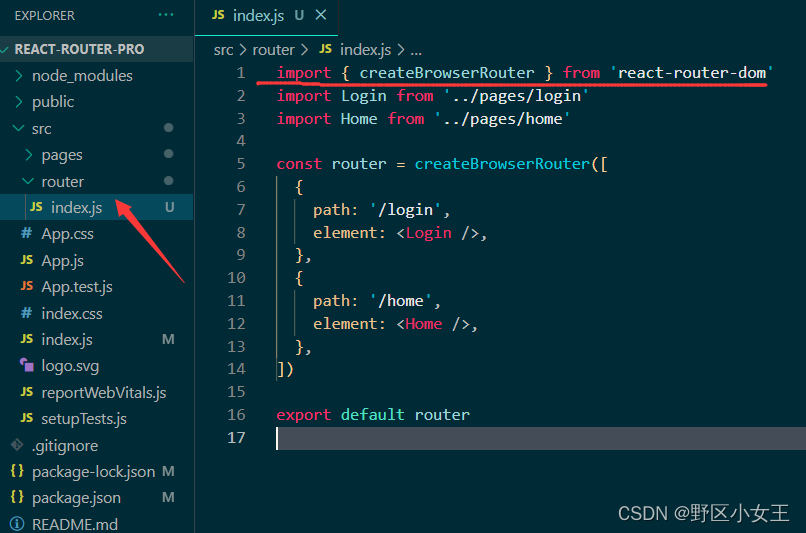
2.在路由文件router中使用createBrowserRouter创建浏览器路由对象router,配置好各页面路径

3.在全局应用入口文件中引入路由并使用RouterProvider注册路由,绑定路由router实例

查看结果:

三、路由导航跳转
概念:在路由系统中,我们可能需要在多个路由之间进行路由跳转,可能还需要携带参数来进行通信。
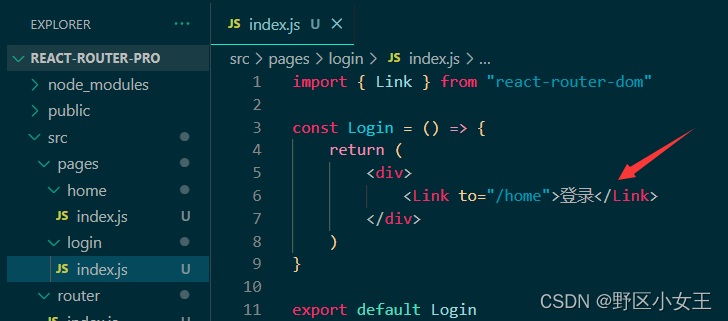
声明式导航
概念:在模板中使用<Link/>组件描述跳到哪里。
语法:通过给组件的to属性指定跳转的路由路径,组件将被渲染为浏览器支持可跳转的a链接,如果需要传参的话,那么直接使用字符串拼接的方式来拼接参数。
使用场景:一般在菜单栏、后台管理左侧菜单栏中等比较常见。
eg:

跳转前:

跳转后:

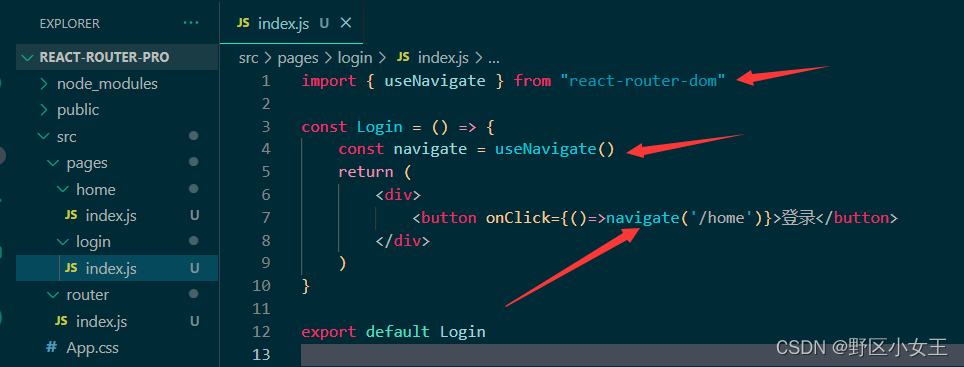
编程式导航
概念:通过使用UseNavigate钩子函数得到导航方法,在组件中调用此方法以命令的形式进行路由跳转。
语法:通过调用navigate()方法传入地址path实现跳转
使用场景:一般写在逻辑代码中,比如点击按钮时要实现的页面跳转等。
eg:

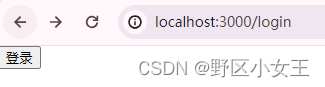
跳转前:

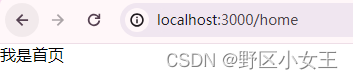
跳转后:

四、导航跳转传参
serchParams传参:
使用固定钩子函数useSearchParams接收参数,通过在path路径后面拼上字符串来传递参数。
语法:
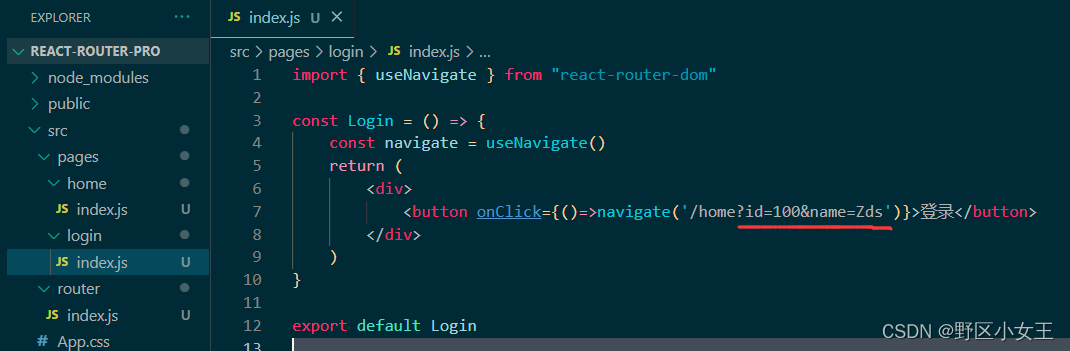
navtigate('/home?id=100&name=Zds') //拼接字符串传递参数
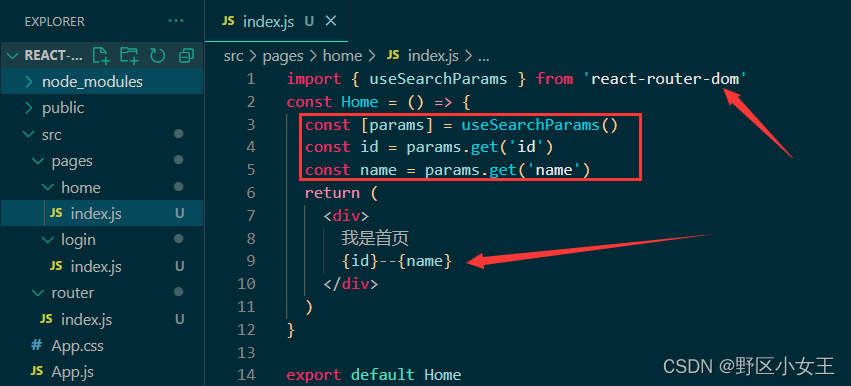
const [params] = useSearchParams() //通过useSearchParams接收参数
let id = params.get('id') // 获取传递的参数eg:
在登录页login使用“?”拼接字符串传递参数

然后来到首页home使用useSearchParams钩子函数接收参数并引用params.get方法获取参数最后再渲染

结果:点击登录页的按钮后跳转到首页,传递的参数显而易见。


Params传参
使用固定钩子函数useParams接收参数,通过在path路径后面直接传递参数。
语法:
navigate('/login/200')
const params = useParams()
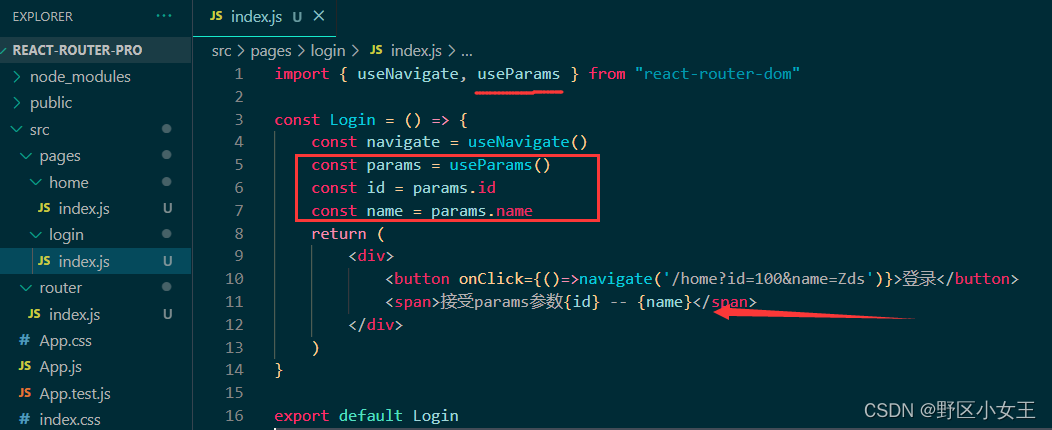
const id = params.ideg:
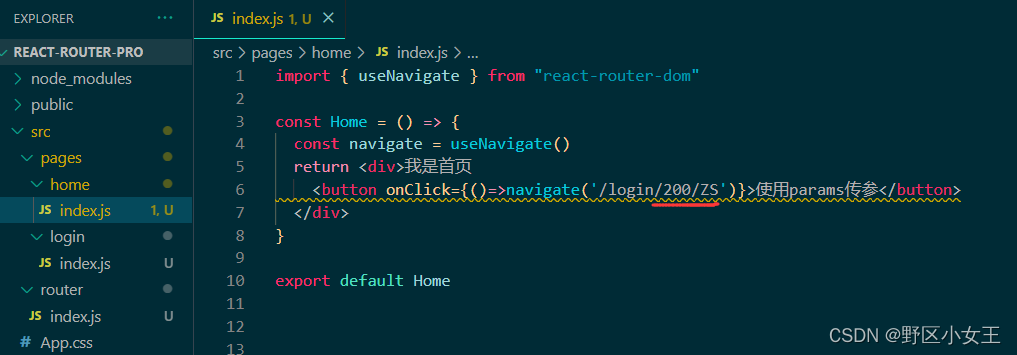
在首页home中,通过在path后直接拼接参数的方式来传递参数

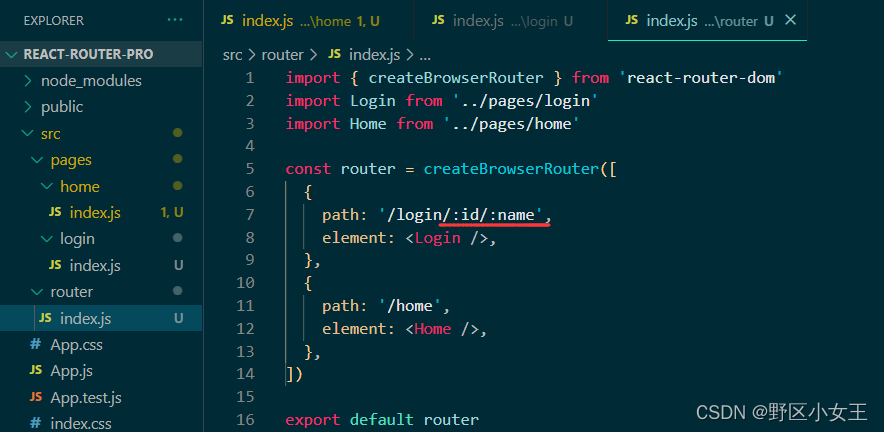
然后来到路由文件中,在即将跳转的路径后拼接好参数

最后来到登录页面login下使用useParams接收参数,通过params传参方式可直接使用对象的方法来获取所需要的参数。

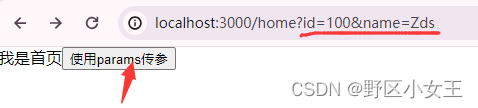
结果:跳转前,点击按钮后跳转到登录页面

跳转后:

注意:使用params传递的参数会显示在浏览器地址栏上
五、嵌套路由配置
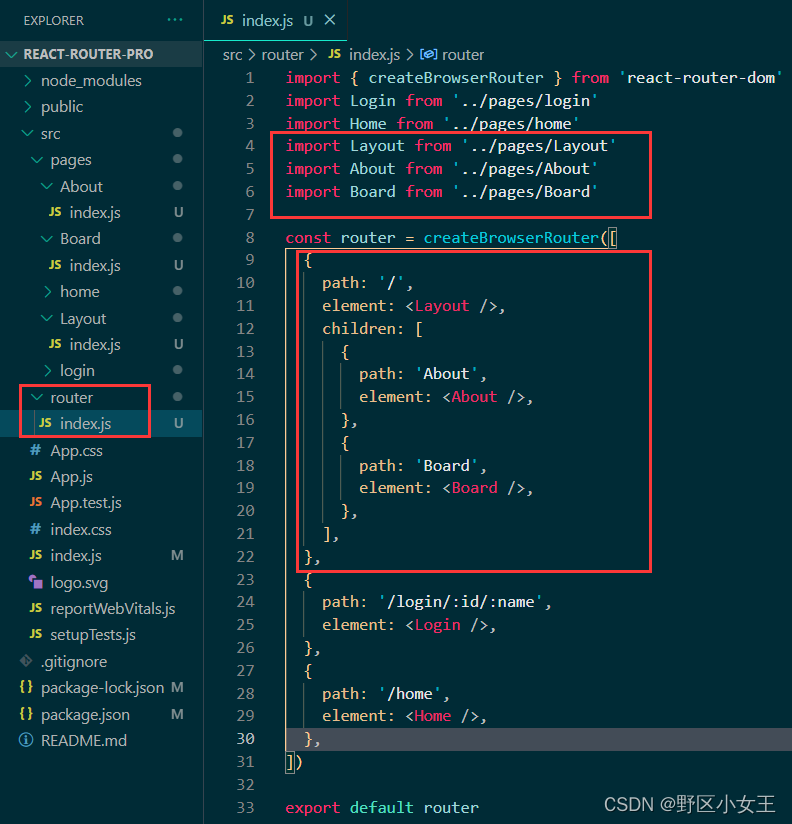
1.使用children属性来配置路由嵌套关系
2.使用<Outlet />组件来配置二级路由渲染位置
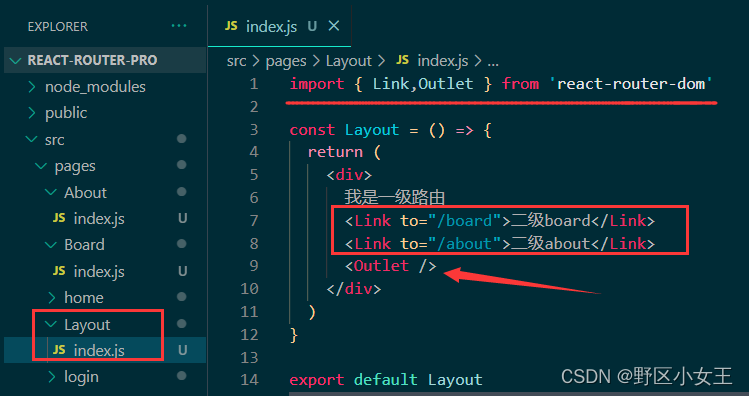
eg:
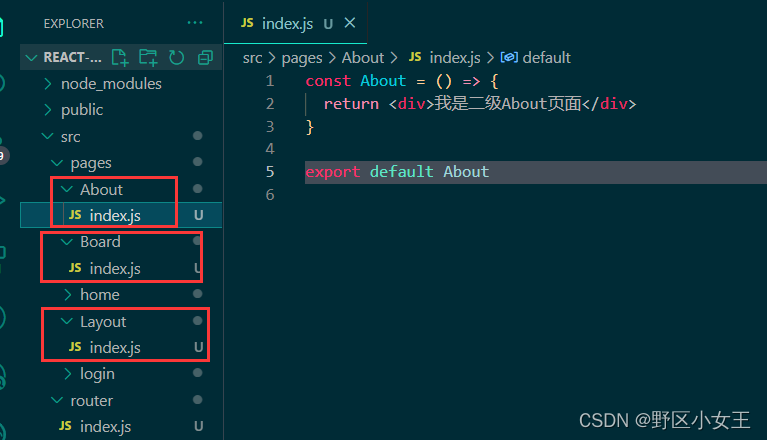
(1)创建页面

(2)配置路由文件

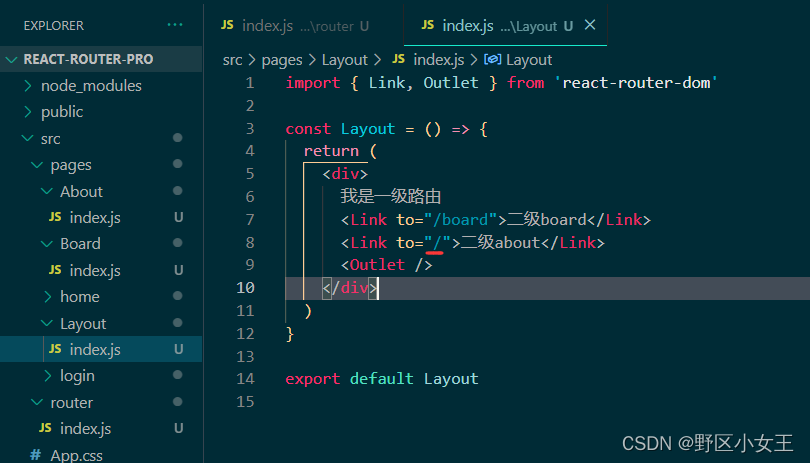
(3)来到一级路由文件Layout.js中,通过声明式导航来进行路由跳转,使<Outlet />组件来渲染二级路由页面

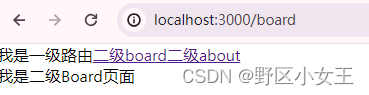
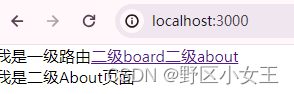
结果:点击切换二级board和二级about,展示相应内容

六、默认二级路由配置
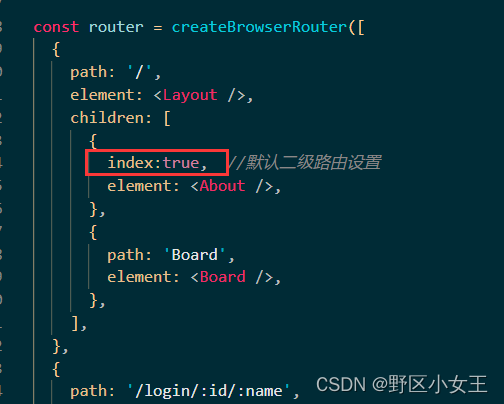
概念:当访问一级路由时,二级路由也能得到渲染,此时需要在路由文件下将path路径去除,并设置index:true的属性
eg:依据上文,进入路由配置文件中,将path路径去除,设置index:true

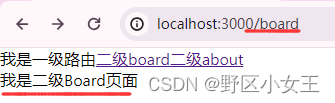
结果展示:当我们刷新浏览器时,二级board页面直接呈现

来到Layout一级路由页面,将刚设置的about页面跳转path去除

结果展示:这时,我们会看到两个二级页面可以随意切换

七、404路由配置
场景:当用户在浏览器地址栏输入路径在整个路由配置中都找不到对应的path时,为了用户更好的体验,我模块一使用404组件。
实现步骤:
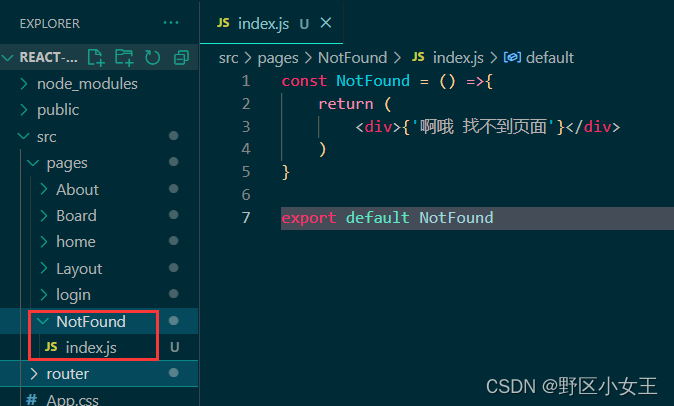
1.准备一个NotFound组件

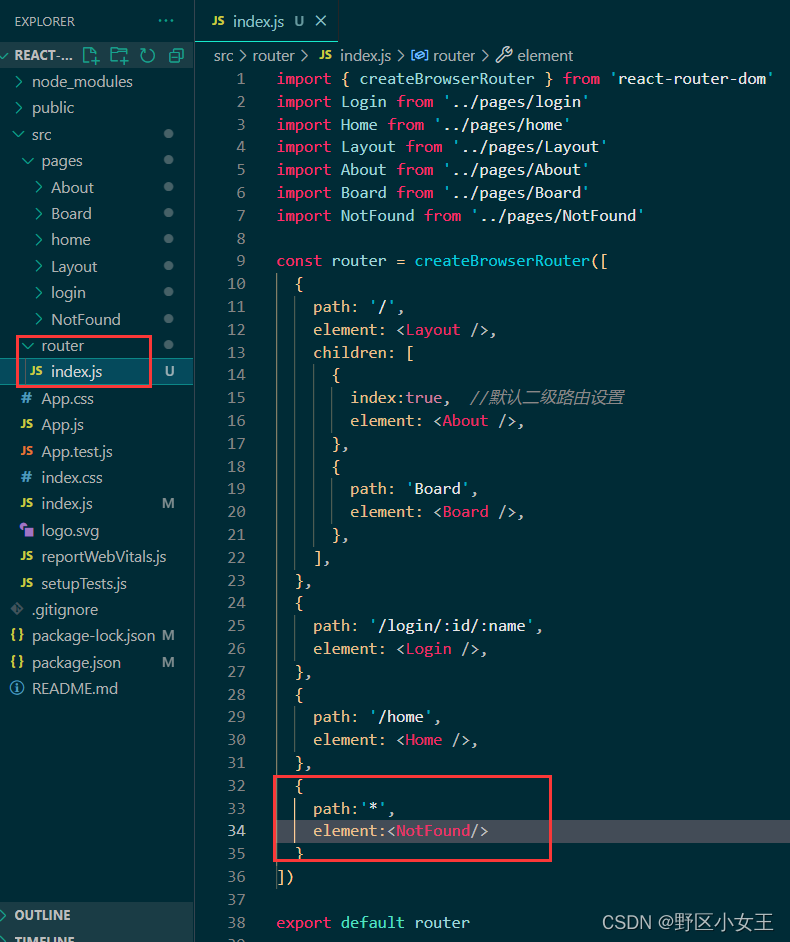
2.在路由表数组的末尾,以为*作为路由path配置路由

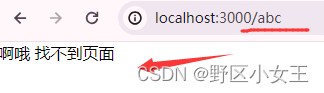
结果展示:

八、两种路由模式
ReactRouter分别由createBrowserRouter和createHsahRouter函数负责创建
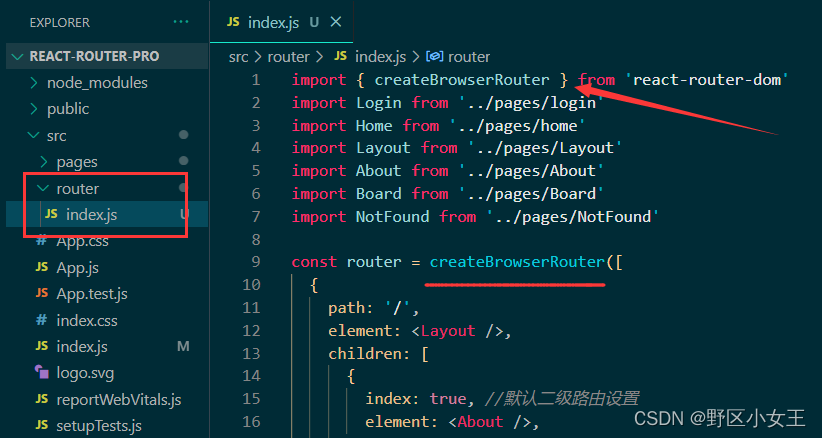
history模式
底层原理:history对象+pushState事件(需要后端协助),url表现:url/login
eg:

结果展示:

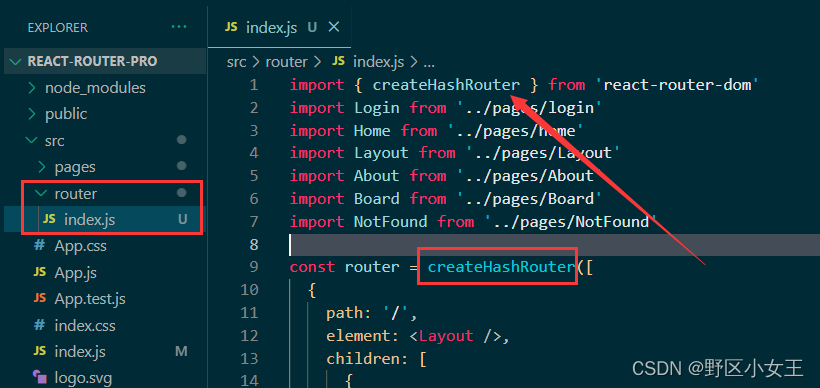
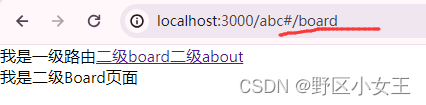
hash模式(哈希模式)
底层原理:监听hashChange事件(无需后端支持),url表现:url/#/login
eg:

结果展示:


总结
以上就是今天要讲的内容,本文仅仅简单介绍了React-Router的使用,希望能帮助更多的小伙伴更好的完成项目。




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








