一、mybatis分页插件的前提配置
- 添加依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
<dependency>
<groupId>com.github.jsqlparser</groupId>
<artifactId>jsqlparser</artifactId>
<version>0.9.1</version>
</dependency>2. 在mybatis-config.xml文件中添加全局配置
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!--reasonable:分页合理化参数,默认值为false。
当该参数设置为 true 时,pageNum<=0 时会查询第一页,
pageNum>pages(超过总数时),会查询最后一页。
默认false 时,直接根据参数进行查询。-->
<property name="reasonable" value="true"/>
</plugin>
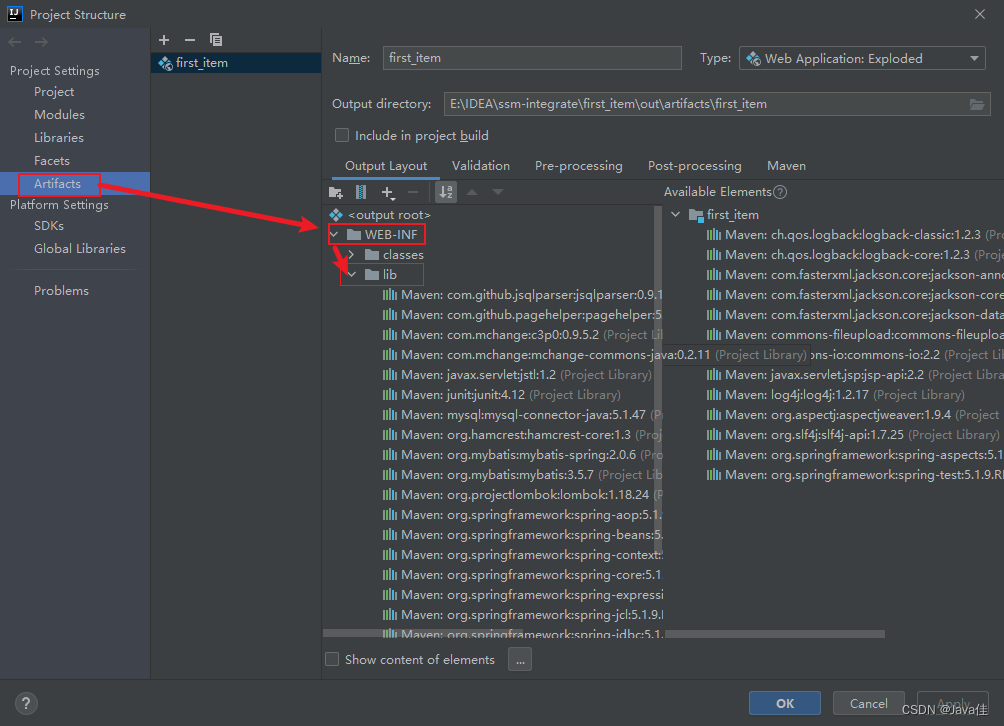
</plugins>3. 检查分页插件的两个依赖jar包是否导入,如果没有则手动导入

手动导入:

选择自己没有导入进去的依赖jar包,然后导入进去。
二、分页插件的使用
- pageSize:每页显示的条数
- pageNum:当前页的页码
- index:当前页的起始索引,index=(pageNum-1)*pageSize
- count:总记录数
- totalPage:总页数
- totalPage = count / pageSize;
- 在查询功能之前使用PageHelper.startPage(int pageNum, int pageSize)开启分页功能
-
在查询获取list集合之后,使用PageInfo<T> pageInfo = new PageInfo<>(List<T> list, intnavigatePages)获取分页相关数据
-
分页相关数据:PageInfo{pageNum=8, pageSize=4, size=2, startRow=29, endRow=30, total=30, pages=8,list=Page{count=true, pageNum=8, pageSize=4, startRow=28, endRow=32, total=30,pages=8, reasonable=false, pageSizeZero=false},prePage=7, nextPage=0, isFirstPage=false, isLastPage=true, hasPreviousPage=true,hasNextPage=false, navigatePages=5, navigateFirstPage4, navigateLastPage8,navigatepageNums=[4, 5, 6, 7, 8]}pageNum :当前页的页码pageSize :每页显示的条数size :当前页显示的真实条数total :总记录数pages :总页数prePage :上一页的页码nextPage :下一页的页码isFirstPage/isLastPage :是否为第一页 / 最后一页hasPreviousPage/hasNextPage :是否存在上一页 / 下一页navigatePages :导航分页的页码数navigatepageNums :导航分页的页码, [1,2,3,4,5]





















 4165
4165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








