<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单1</title>
<style>
.c1{
color: red;
}
#d1{
color: white;
background-color: red;
width: 100px;
height: 30px;
border: 0;
}
tr{
height: 40px;
}
</style>
</head>
<body>
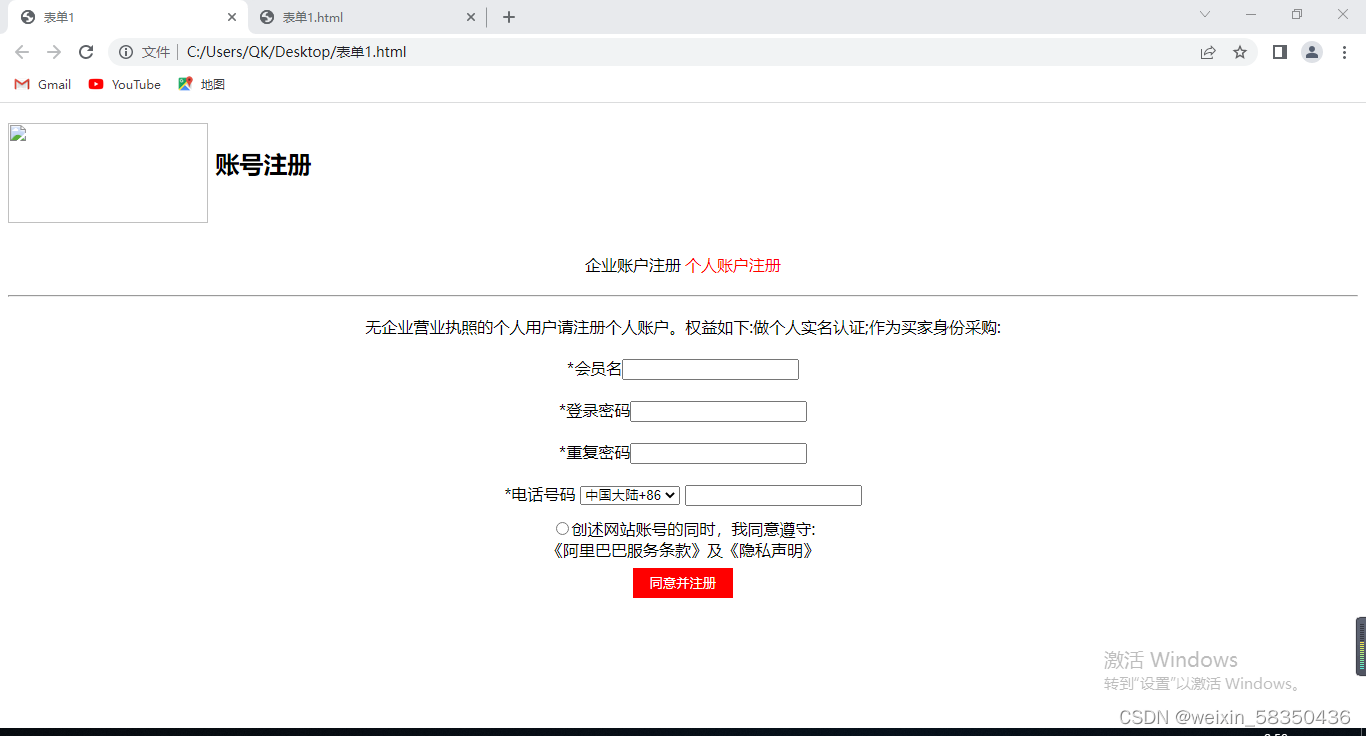
<h2><img src="../../image/1688.png" align="middle" width="200px" height="100px"> 账号注册</h2>
<form action="#">
<table align="center">
<tr>
<td>企业账户注册</td>
<td class="c1">个人账户注册</td>
</tr>
</table>
<hr>
<table align="center">
<tr>
<td>无企业营业执照的个人用户请注册个人账户。权益如下:做个人实名认证;作为买家身份采购:</td>
</tr>
<tr>
<td align="center">*会员名<input type="text"></td>
</tr>
<tr>
<td align="center">*登录密码<input type="password"></td>
</tr>
<tr>
<td align="center">*重复密码<input type="password"></td>
</tr>
<tr>
<td align="center">*电话号码
<select>
<option>中国大陆+86</option>
</select> <input type="text"></td>
</tr>
<tr>
<td align="center">
<input type="radio">创述网站账号的同时,我同意遵守: <br>
《阿里巴巴服务条款》及《隐私声明》
</td>
</tr>
<tr>
<td align="center">
<input id="d1" type="submit" value="同意并注册">
</td>
</tr>
</table>
</form>
</body>
</html>






















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








