项目开发完成之后,我们需要对项目进行打包,并且做好优化
打包 :
用webpack做打包(把.vue, .js, .less -----------> .js, .css, .html)
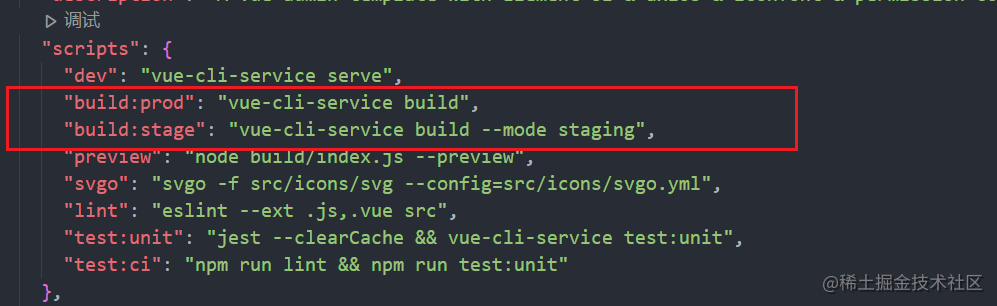
在项目中都会提供命令: npm run build
这个命令并不是绝对的,可自己进行设置
如果是二次开发,一定要进这个文件进行查看你的命令是什么样的

碰到命令名很相近的话,看一看后缀名,根据配置的不同的环境变量进行选择

打包优化:
在保证功能可用的前提下,让我们的文件尽可能小
在保证功能可用的前提下,让我们的页面显示出来的速度更快一些
打包之后,会得到dist目录,如果希望可以双击打开index.html,则需要提前在vue.config.js中配置:vue.config.js中
一、 打包优化-路由懒加载
一个路由对一个组件,表示一个页面。懒加载的意思是:只有在路由进入这个页面时,才去加载这个组件对应的资源。
在没有进行懒加载之前,我们正常进行路由配置一般是这样的
const Login = import('@/views/login/index')
{
path: '/login',
component: Login,
hidden: true
},
但是这样的写法有很大的弊端,那就是性能的极大浪费,应为不管你有没有使用这个路由,他都会进行加载
所以我们更加推荐使用懒加载的写法:
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
说到懒加载了,自然要提一嘴路由懒加载中的魔法注释
通过在注释中指定webpackChunkName,可以人为设置这个文件的名字。如下是一个示例。
components = () => import(/* webpackChunkName:"login"*/ "../component/Login.vue");
我们可以指定一个文件的名字,这样我们这个对应组件里面的js都会打包到一起,形成一个这个名字的js文件,而不是一个杂乱无章的文件名的js文件
二、 打包优化-包大小分析(提供下一步优化的方向)
我们集成了功能,写了很多组件,最终都会打包成一堆文件(js目录下会有很多.js文件),每个包大小如何呢?
我们可以使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析,它的使用非常简单
npm run preview -- --report
这个命令会从我们的入口**main.js**进行依赖分析,分析出各个包的大小,方便我们进行观察和优化
执行完这个命令,我们会看到控制台中如下类似的输出

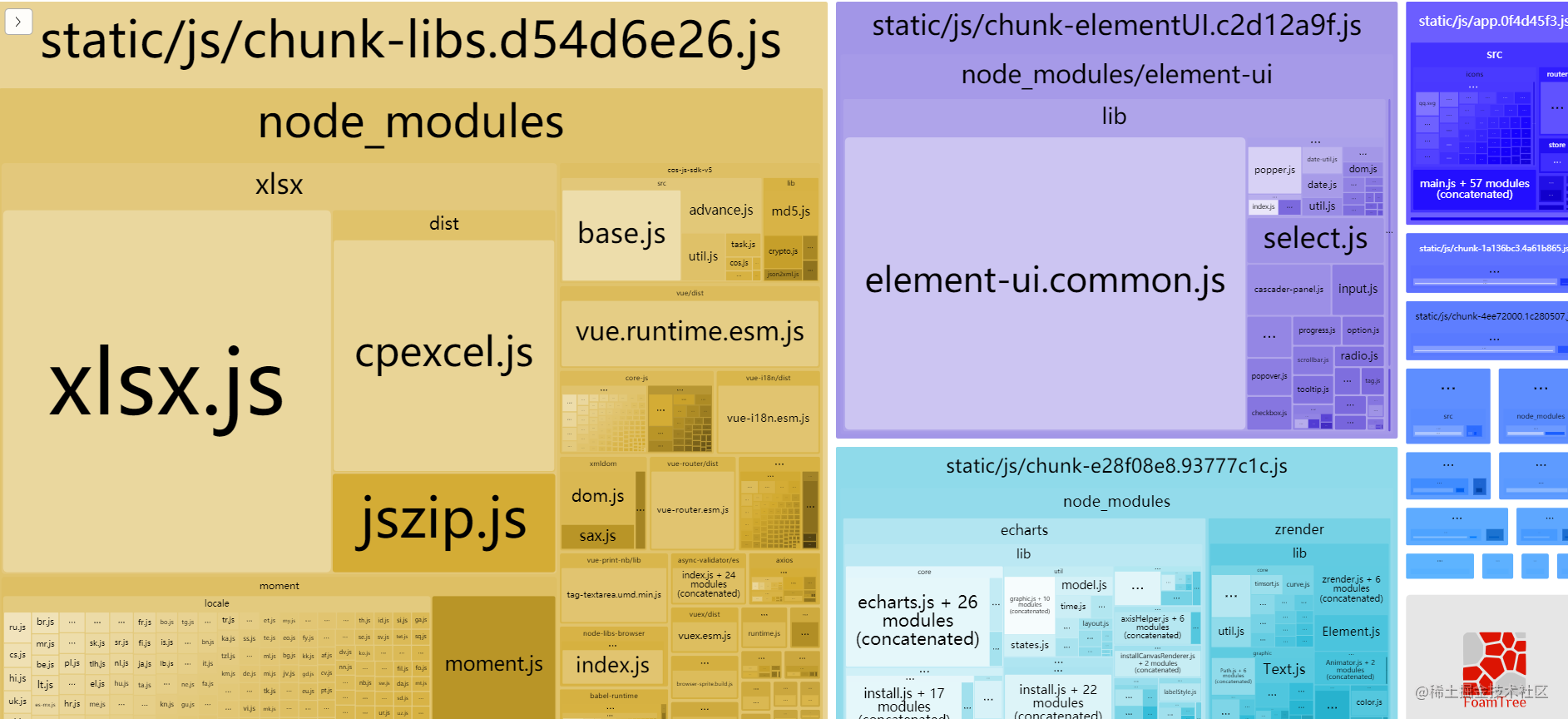
访问这里面的网址,就会有几个包

如图所示,方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向,我们就可以思考一下这些包,哪些部分是还可以被优化的。
三、打包优化-去掉console.log
项目进行开发的过程中,console.log打印是必不可少的,但是项目上线之后,这些打印会影响项目打包后的体积,还会造成一定程度上数据泄露,用户体验也不是很好,所以我们上线前需要将其进行优化
这一步比较简单.我们只需要在vue.config.js中,配置:
chainWebpack(config) {
config.optimization.minimizer('terser').tap((args) => {
args[0].terserOptions.compress.drop_console = true
return args
})
}
这样我们打包出来的上线项目就不会有打印台输出了





















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








