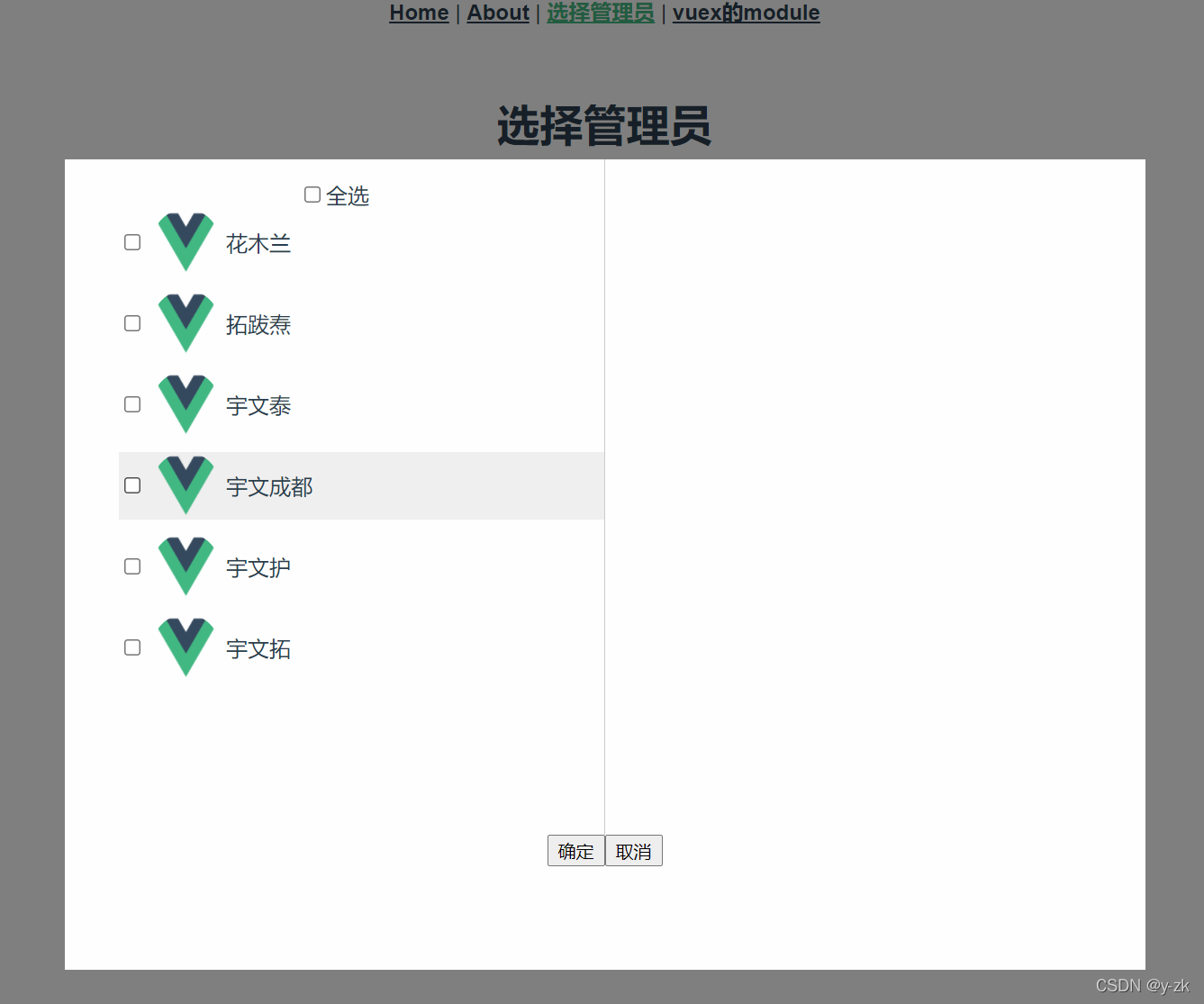
选中input 弹出选项框

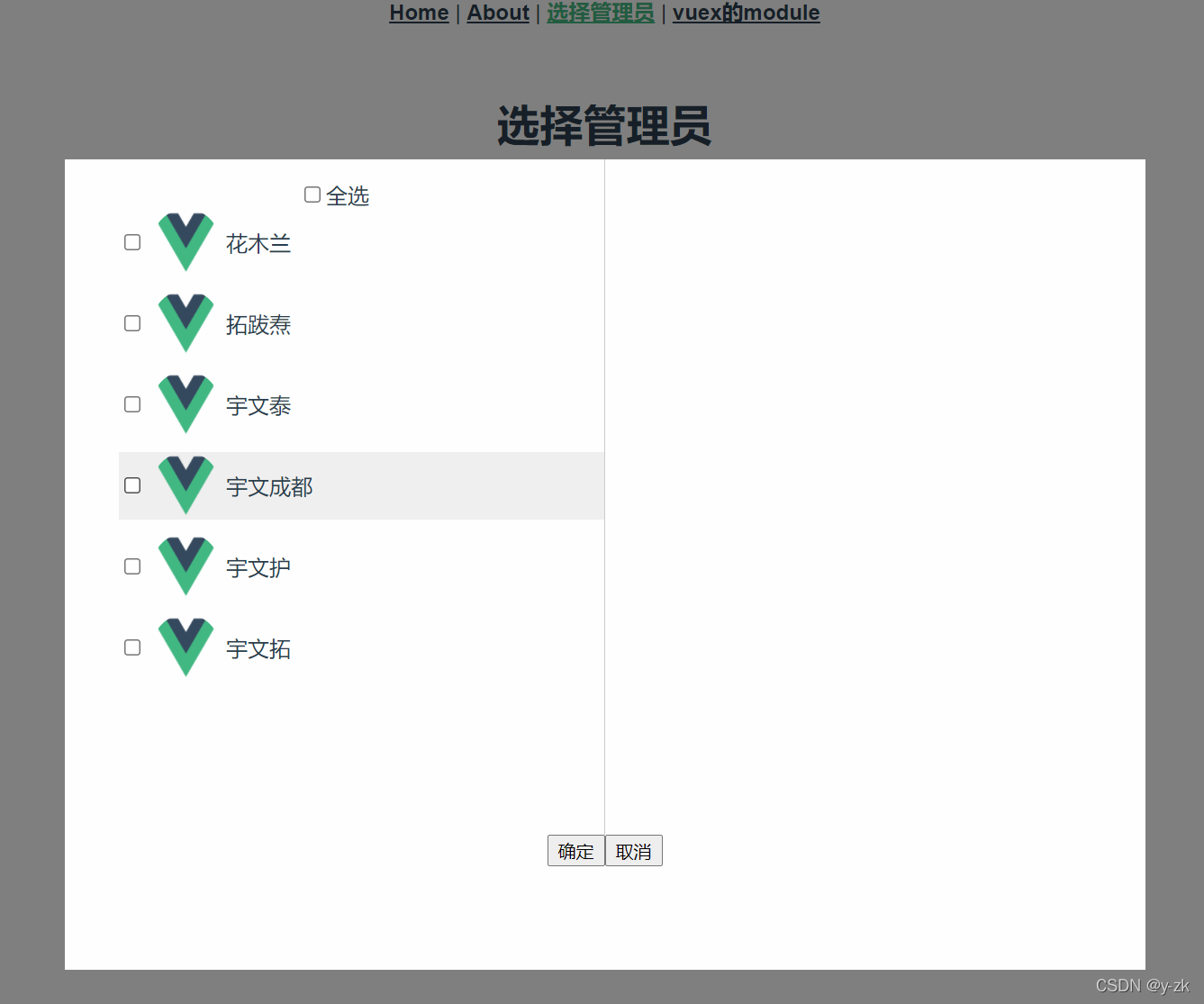
显示弹窗

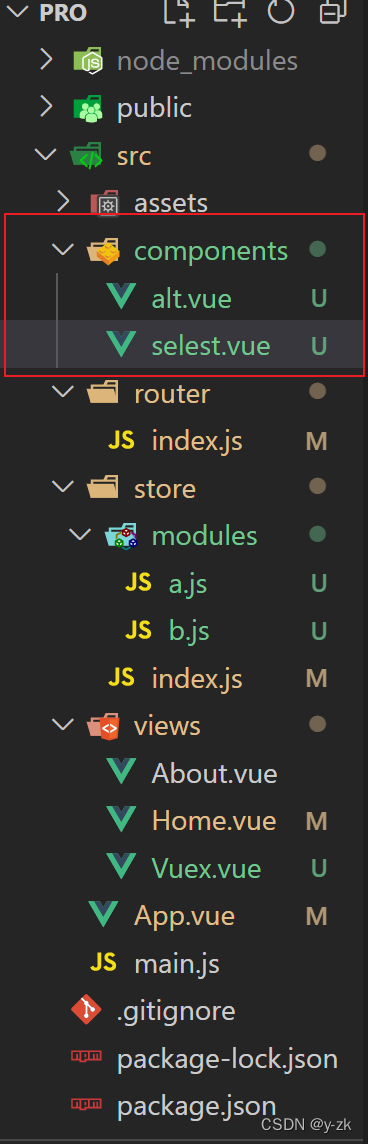
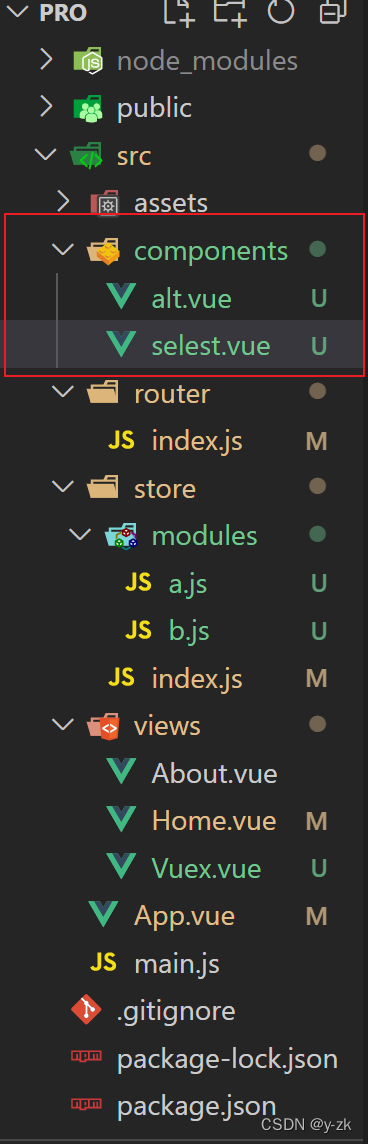
首先要在components中新建两个组件 要实现子组件向父组件传值

selest.vue 里面的内容
<template>
<div>
<h1>选择管理员</h1>
<div class="sel" @click="show">{
{
str }}</div>
<template v-if="bol">
<alt @ok="getData($event)" @cancel="close"></alt>
</template>
</div>
</template>
<script>
import Alt from "./alt.vue";
export default {
name: "Select",
data() {
return {
bol: false,
str: '',
};
},
components: {
Alt,
},
methods: {
show() {
this.bol = true;
},
getData(data) {
this.bol = false;
console.log(data);
this.str = data;
},
close() {
this.bol = false;
},
},
};
</script>
<style scoped>
.sel {
width: 200px;
height: 40px;
border: 1px solid #ccc;
line-height: 40px;
text-align: center;
cursor: pointer;
margin: 0 auto;
}
</style>
alt.vue 里面的内容
<template>
<div class="mark">
<div class="alert">
<!-- 内容 -->











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








