概念
VueX是一个状态管理库,统一地管理一个应用内所有组件的状态。
具体栗子类比
如果是原生js,需要保存全局状态需要保存在LocalStorage、SessionStorage、Cookie 中,但是每个组件的渲染都需要写一个对于以上三个存储方式的方法,如获取、存储、删除等方法,这么写太不方便了,VueX就能弥补这方面的不足。
封装类原生手写方式(如果不熟悉VueX数据流程的小火【伙】半【伴】先去官网看看):
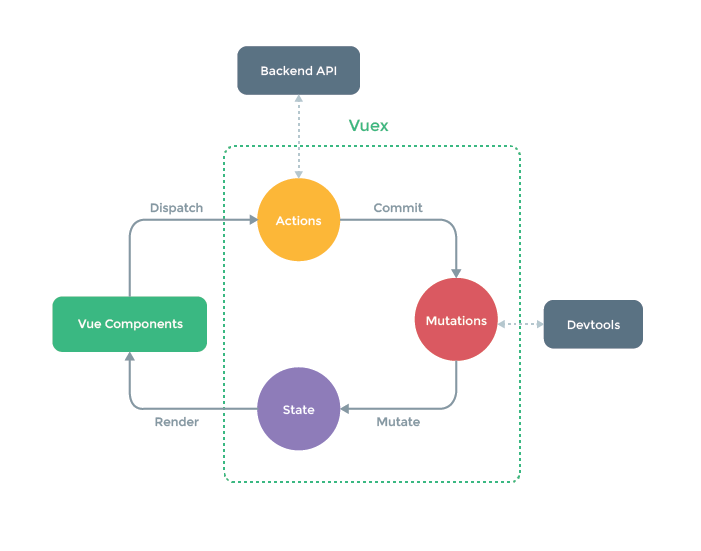
这里也贴出来了流程图:

-
封装一个单独的类,这里以LocalStorage单独举例:

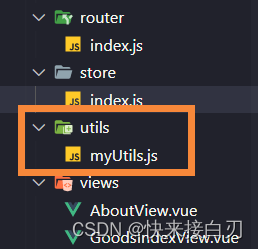
export class LocalStorageUtils { static getLS(key) { return JSON.parse(window.localStorage.getItem(key)) } static setLS(key, value){ window.localStorage.setItem(key, JSON.stringify(value)) } static removeLS(key) { window.localStorage.removeItem(key) } }接着在store目录下的VueX配置文件即index.js中引入刚才写好的文件目录:
import {utils} from '@/utils/myUtils.js';接着在state状态里先去LocalStorage中获取看有没有数据,如果有就返回,如果没有再初始化值
state:{ version:utils.get("version")||'1.1.1' }最后在同步的操作里面执行set方法
saveVersion:function(state,payload){ state.version = payload; utils.set('version', state.version); }这样就大功告成了,还有其他方式,如在main.js的入口文件中执行这个get方法,直接获取到值赋值给相应的state、或者在全局位置执行一下window的beforeunload方法里面执行set方法。
- 插件式管理:vuex-persistedstate、vue-Along
这里就不演示了,有兴趣的朋友可以去搜一下,大致的流程就是npm或者yarn安装包,然后导入到store的VueX配置文件中,最后再plugins: []中创建相应的方法。






















 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








