Web Worker线程:
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行
用途:计算量大的、耗费时间的、复杂的运算都可以放到worker线程上,避免主线程被阻塞
用户频繁输入的响应处理、
Web Worker 实例:

通过postMessage和onmessage来通信
postMessage()方法传入参数
onmessage函数接收参数
<p>计数: <output id="result"></output></p>
<button onclick="startWorker()">开始工作</button>
<button onclick="stopWorker()">停止工作</button>
//开始工作
function startWorker() {
//判断浏览器是否支持worker,typeof (Worker) !== "undefined"
if (typeof(Worker) !== "undefined") {
//采用new 命令,调用worker构造函数
w = new Worker("./worker.js");
//onmessage事件监听器,event参数来接收传递过来的参数
w.onmessage = function(event) {
//把拿到的参数赋值给id为result的
document.getElementById("result").innerHTML = event.data;
};
} else {
console.log("不支持");
}
}
//停止工作
function stopWorker() {
// terminate() 方法终止 web worker,并释放浏览器/计算机资源
w.terminate();
}worker.js文件
function timedCount() {
for (var i = 0; i < 10000000000; i++) {
if (i % 100000 === 0) {
//通过postMessage() 方法来发送信息,传入参数i
postMessage(i);
}
}
}
timedCount();利用Live Server插件实现文件运行:open with Live Server

WebSocket实时通讯 :
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
http:只能由客户端发起,不能做到服务器主动向客户端推送消息
WebSocket:服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向对话
1.创建WebSocket实例
url:url之前需添加ws://(未加密)或wss://(已加密),类似http://、https://
protocol:与服务端定义的协议名称相同,协议的参数例如XMPP(Extensible Messaging and Presence Protocol)、SOAP(Simple Object Access Protocol)或者自定义协议
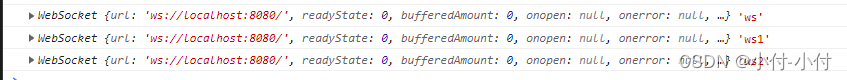
var ws = new WebSocket('ws://url');
var ws1 = new WebSocket('ws://url', 'myprotocol');
var ws2 = new WebSocket('ws://url', ['protocol_1','protovol_2']);
2.属性
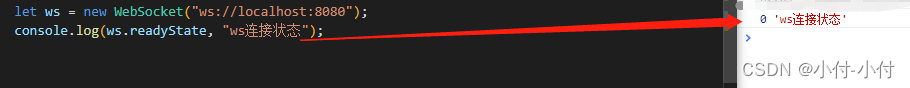
①readyState属性:WebSocket当前连接状态
| 属性值 | 属性常量 | 描述 |
|---|---|---|
| 0 | CONNECTING | 正在与服务端建立WebSocket连接,还没有连接成功 |
| 1 | OPEN | 连接成功并打开,可以发送消息 |
| 2 | CLOSING | 进行关闭连接的操作,且尚未关闭 |
| 3 | CLOSE | 连接已关闭或不能打开 |
通过 ws.readyState属性查看当前连接状态

②bufferedAmount:检查传输数据的大小,当客户端传输大量数据时使用避免网络饱和
通过ws.bufferedAmount属性查看传输数据的大小
③protocol:在构造函数中使用,protocol参数让服务端知道客户端使用的WebSocket协议。而WebSocket对象的这个属性就是指的最终服务端确定下来的协议名称,可以为空
3.WebSocket 对象的相关事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | ws.onopen | 连接建立时触发 |
| message | ws.onmessage | 客户端接收服务端数据时触发 |
| error | ws.onerror | 通信发生错误时触发 |
| close | ws.onclose | 连接关闭时触发 |
//连接成功后的回调函数
ws.onopen = function() {
console.log("服务器已连接");
};
//收到服务器数据后的回调函数
ws.onmessage = function(msg) {
console.log("来自服务器端的数据:" + msg.data);
};
//报错时的回调函数
ws.onerror = function(event) {
console.log(event, "event");
};
//连接关闭后的回调函数
ws.onclose = function() {
console.log("服务器关闭");
};
4.WebSocket 对象的相关方法
| 方法 | 描述 |
|---|---|
| ws.send() | 使用连接发送数据 |
| ws.close() | 关闭连接 |
//使用连接发送数据
ws.send("your message");
//关闭连接
ws.onclose = function() {
console.log("服务器关闭");
};sse服务器发送事件:
服务器发送事件(server-sent event)让浏览器通过HTTP协议自动获取服务器端更新的数据
用途:可视化大屏里面的数据时时更新、实时更新的股票数据、Facebook/Twitter 更新、估价更新、新的博文、赛事结果等等
实例:
<button onclick="sentresult()">获取服务端更新数据</button>
function sentresult() {
//检测 Server-Sent 事件支持:typeof(EventSource) !== "undefined"
if (typeof(EventSource) !== "undefined") {
//创建一个新的 EventSource 对象,用于接收服务器发送事件通知
var source = new EventSource("demo_sse.php");
//每接收到一次更新,就会触发一次onmessage事件
source.onmessage = function(event) {
console.log("接收到的更新数据为:", event.data);
};
//服务器的连接被打开
source.onopen = function(e) {
console.log(e, "当通往服务器的连接被打开");
}
//当发生错误
source.onerror = function(e) {
console.log("当发生错误", e);
}
} else {
console.log("抱歉,你的浏览器不支持 server-sent 事件");
}
}
demo_sse.php文件:
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>




















 2831
2831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








