/正则表达式主体/修饰符(可选)
创建方法
方法一var reg
var reg = /xxx/;方法二new RegExp
var patt1 = new RegExp("e");匹配规则
1.属性 / 修饰符:
修饰符用于执行区分大小写和全局匹配
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
例:^a以a开头, \n换行,在第二个a前加 \n解析为两行,添加m可以匹配两个a
var reg = /^a/gm;
var str = 'abcde\nafg';
console.log(str.match(reg)); //['a', 'a']2.特殊符号元字符:
| 元字符 | 描述 ^ 在区间中表示非 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 . === ^\r\n |
| \w | 查找单词字符。 \w === [0-9A-z_]:区间为0到9,大A到小z,加下划线 |
| \W | 查找非单词字符。\W === [^\w]:区间为非w |
| \d | 查找数字。 \d === [0-9] |
| \D | 查找非数字字符。\D === [^\d]:区间为非d,0-9以外的 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NUL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 var reg = /\tc/g; var str = "abc\tcdefgh"; console.log(str.match(reg)); //['\tc'] |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
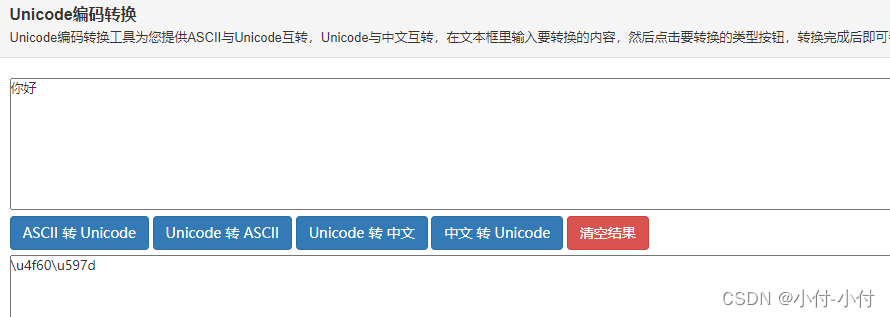
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。Unicode编码是\u开头 |
Unicode编码转换工具-Unicode编码转换器-Unicode在线转换
var reg = /\u4f60\u597d/g;
var str = "你好啊,我们是好朋友";
console.log(str.match(reg));//['你好']例:去除字符串中间的空格,\s查找空白字符。+匹配任何包含至少一个 n 的字符串
let str = "Hello, World!";
let trimmedStr = str.replace(/\s+/g, "");
console.log(trimmedStr); // 输出 "Hello,World!"
3.方括号 / 表达式
| 表达式 | 描述 | 在表达式里表示或,^放在表达式里表示非! |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。^放在表达式里表示非! |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| [adgk] | 查找给定集合内的任何字符。 |
| [^adgk] | 查找给定集合外的任何字符。 |
| (red|blue|green) | 查找任何指定的选项。| 在表达式里表示或 |
例: 一个[]代表一位,[]里的内容是能取到的范围
要求:匹配三位数字连在一起的,三位数字可以是0-9的任意数字,[1234567890]简写[0-9]
var reg = /[1234567890][1234567890][1234567890]/g;
var str = '1235g1g355gh44fiu';
console.log(str.match(reg)); //['123', '355']例:(a | b)表示a或b的意思
var reg = /(abc|bcd)/g;
var str = 'abc';
var str2 = 'bcd';
console.log(str.match(reg)); //['abc']
console.log(str2.match(reg)); //['bcd']表达式里写元字符
例:\w === [0-9A-z_]:区间为0到9,大写 A 到小写 z ,下划线 。 \W === [^\w]:区间为非w
var reg = /\wcd2/g;
var str = 'bcd2';
console.log(str.match(reg)); //['bcd2']4.量词
| 量词 | 描述 ^在量词中表示开头 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 {1, } |
| n* | 匹配任何包含零个或多个 n 的字符串。{0, } |
| n? | 匹配任何包含零个或一个 n 的字符串。{0,1} |
| n{X} | 匹配包含 X 个 n 的序列的字符串。 {x} |
| n{X,Y} | 匹配包含 X 至 Y 个 n 的序列的字符串。 |
| n{X,} | 匹配包含至少 X 个 n 的序列的字符串。 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
例:检查一个字符串首尾是否含有数字, \d 查找数字,^ 首,$ 尾,| 或
var reg = /^\d|\d$/g;
var str = "1absds2";
console.log(str.match(reg));//['1', '2']例:首和尾都含有数字,
\s查找空白字符,\S 查找非空白字符, *匹配任何包含零个或多个的字符串
[\s\S]查找方括内任意字符,包括换行符,常用来进行跨行匹配,
var reg = /^\d[\s\S]*\d$/g;
var str = "1absds2";
console.log(str.match(reg)); //['1absds2']对象方法:
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| compile | 编译正则表达式。 | 1 | 4 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 | 1 | 4 |
| test | 检索字符串中指定的值。返回 true 或 false。 | 1 | 4 |
exec()
var patt2 = new RegExp("e");
console.log(patt2.exec("hello"));
//[ 'e', index: 1, input: 'hello', groups: undefined ]test():返回true/false
例:判断字符串中含不含有片段
var reg = /abc/;
var str = 'abcdefg';
console.log(reg.test(str)); //true例:
var reg = /abc/i; //i执行对大小写不敏感的匹配,忽视大小写
var str = 'ABCdefg';
console.log(reg.test(str)); //true支持正则表达式的 String 对象的方法
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 |
| match | 找到一个或多个正则表达式的匹配。 | 1 | 4 |
| replace | 替换与正则表达式匹配的子串。 | 1 | 4 |
| split | 把字符串分割为字符串数组。 | 1 | 4 |
match():返回匹配结果
var reg = /^a/g;//^a匹配任何开头为a的字符串,g执行全局匹配
var str = 'abcdeafg';
console.log(str.match(reg));//['a']search()
var str = 'xiao hong'
var n = str.search(/h/i)
console.log(n) //返回索引:5replace()
var str = 'xiao hong'
var txt = str.replace(/hong/i, 'ming')
console.log(txt) // xiao ming案例
案例1:显示汉字
将匹配到的非汉字字符代替为空字符串(只显示汉字)/[^\u4e00-\u9fa5]/g
<div>{{ name.replace(/[^\u4e00-\u9fa5]/g, '') }}</div>[] 表示一个字符集合,它匹配方括号内的任何一个字符。
^ 在字符集合内部使用表示否定,即匹配除了后面指定字符之外的任何字符。
\u4e00-\u9fa5 是Unicode编码范围,包括了所有常用的中文汉字
案例2:常见手机号验证: /^[1][3-9]\d{9}$/
<el-input v-model="phoneNumber" @blur="validatePhone"></el-input>
<span v-if="phoneError" style="color: red;">请输入有效的手机号</span>
phoneNumber: '',
phoneError: false,
validatePhone() {
const reg = /^[1][3-9]\d{9}$/
if (!reg.test(this.phoneNumber)) {
this.phoneError = true
} else {
this.phoneError = false
}
},^:表示匹配输入的开始位置。
[1]:表示第一个数字必须是1,因为中国大陆的手机号都是以1开头。
[3-9]:表示第二个数字可以是3到9之间的任意一个数字,
\d{9}:表示后面紧跟着9个数字。\d表示匹配任意一个数字,{9}表示重复匹配9次,所以这部分可以匹配接下来的9位数字。
$:表示匹配输入的结束位置。
案例3:邮箱验证: /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/
^:表示匹配输入的开始位置。
[a-zA-Z0-9._-]+:表示匹配由大小写字母、数字、点(.)、下划线(_)或短横线(-)组成的字符串,且至少包含一个字符。
@:表示匹配邮箱地址中的@符号。
[a-zA-Z0-9.-]+:表示匹配由大小写字母、数字、点(.)或短横线(-)组成的字符串,且至少包含一个字符。
\.:表示匹配邮箱地址中的点号,并使用反斜杠进行转义,
[a-zA-Z]{2,6}:表示匹配长度为2到6的大小写字母组成的字符串,通常用来匹配邮箱地址的顶级域名,如com、org等。
案例4:加密身份证号: 得到xxxxxx********xxxx
{{certNo.replace(/^(.{6})(.*)(.{4})$/,'$1' + '*'.repeat(certNo.length - 10) + '$3',)}}
certNo.replace:这是一个字符串的替换操作,其中certNo是待处理的原始身份证号码。
/^(.{6})(.*)(.{4})$/:这部分是正则表达式,它匹配一个特定格式的字符串。具体来说:
^表示匹配输入的开始位置。(.{6})匹配任意六个字符,并将其作为第一个捕获组。(.*)匹配任意数量的字符(可能是零个),并将其作为第二个捕获组。(.{4})匹配任意四个字符,并将其作为第三个捕获组。$表示匹配输入的结束位置。
'$1' + '*'.repeat(certNo.length - 10) + '$3':这部分是替换的内容。它由三部分组成:
$1表示第一个捕获组匹配到的内容。'*'.repeat(certNo.length - 10)使用""重复若干次,以替换第二个捕获组匹配到的内容。certNo.length - 10表示要用""替换的字符数量,这里是身份证号码总长度减去固定的6和4个字符。$3表示第三个捕获组匹配到的内容。
案例5:身份证验证
身份证号码验证 :/^\d{17}[\dX]$/ 匹配一个包含17位数字和最后一位数字或大写字母 X 的字符串
function validateIDNumber(idNumber) {
// 正则表达式匹配身份证号码的基本结构
var idPattern = /^\d{17}[\dX]$/;
if (!idPattern.test(idNumber)) {
return false; // 如果不符合基本结构,直接返回false
}
// 提取出生日信息
var year = idNumber.substring(6, 10);
var month = idNumber.substring(10, 12);
var day = idNumber.substring(12, 14);
var birthday = new Date(year, parseInt(month, 10) - 1, day);
// 检查生日是否合法
if (
birthday.getFullYear() != year ||
birthday.getMonth() + 1 != month ||
birthday.getDate() != day
) {
return false;
}
// 校验码校验
var idArray = idNumber.split("");
var factorArr = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];
var checkCodeArr = [
"1",
"0",
"X",
"9",
"8",
"7",
"6",
"5",
"4",
"3",
"2"
];
var checkSum = 0;
for (var i = 0; i < 17; i++) {
checkSum += parseInt(idArray[i]) * factorArr[i];
}
if (idArray[17].toUpperCase() != checkCodeArr[checkSum % 11]) {
return false;
}
return true; // 如果通过了以上所有检验,返回true
}
// 使用例子:
var idNumber = "320125199001011234";
console.log(validateIDNumber(idNumber)); // 输出 true 或 false
^:匹配输入的开始位置。
\d{17}:匹配包含17个数字的字符串。\d表示匹配任意数字,{17}表示前面的数字必须连续出现17次。
[\dX]:匹配最后一个字符是数字或者大写字母 X。
$:匹配输入的结束位置。





















 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








