注:这是我工作中搭建项目框架时遇到的一个小问题,分享一下解决方案
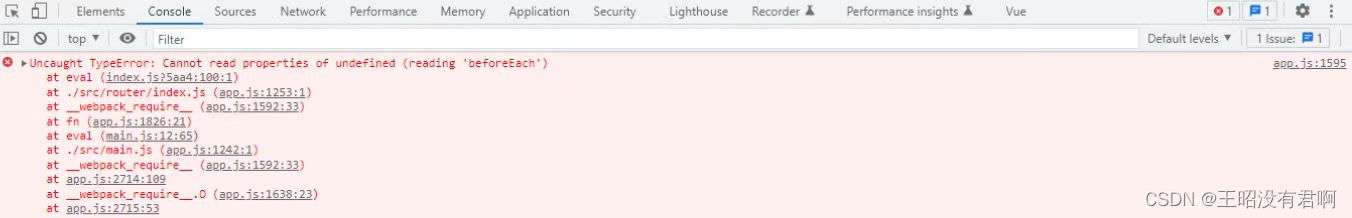
1、具体报错:页面一直是白屏,并报以下错误

2、原因分析:
在我仔细思考后,发现是我的 router.beforeEach写在了定义router之前
3、解决方案
只需要将router.beforeEach写在定义router之后,这样就可以解决以上问题。
下面是就是怎样解决报错的代码,顺便附带一份登录权限功能的逻辑。
4、具体代码
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
//引入cookie工具类
import { getToken } from '../utils/cookie'
//设置一份白名单 白名单里的路由不需要登录就能访问
var whiteArr = ['/login','/register','/adminLogin'];
// 登陆权限功能
router.beforeEach((to,from,next) => {
// 当前路由
var path = to.path;
// 获取到token
var token = getToken('token');
if (token) { // 有token说明已经登录
if (path == '/login') { // 如果是登录页
next('/'); // 进入到首页
}
// 如果不是在登录页,发送请求拿到用户基本信息,生成菜单,制作权限 待做!!!
} else { // 没有token说明没有登录
if (whiteArr.includes(path)) { // 当前路由在白名单里
next(); // 放行
} else { // 不在白名单上
next('/login'); // 去登录
}
}
next();
})























 2760
2760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










