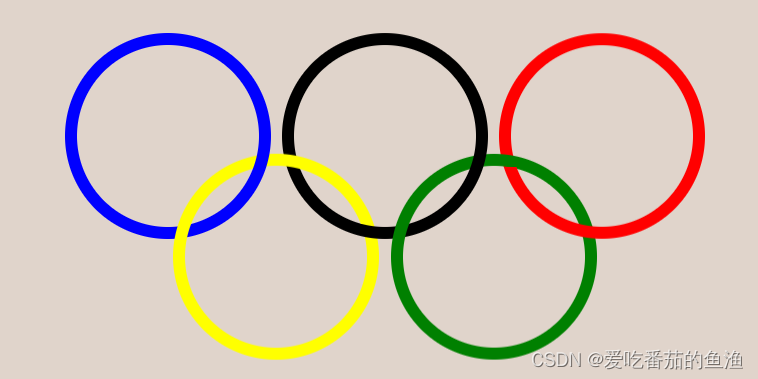
web前端——HTML+CSS实现奥运五环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: rgb(224, 212, 203);
}
.container {
width: 500px;
display: flex;
flex-wrap: wrap;
justify-content: center;
transform-style: preserve-3d;
}
.container .item {
width: 150px;
height: 150px;
border: 9px solid black;
border-radius: 50%;
margin: 4px;
}
.container .item:nth-child(1) {
border-color: blue;
}
.container .item:nth-child(2) {
border-color: black;
transform: translateZ(-2px) rotateX(2deg);
}
.container .item:nth-child(3) {
border-color: red;
transform: translateZ(-3px) rotateX(4deg);
}
.container .item:nth-child(4) {
border-color: yellow;
transform-origin: center 25%;
transform: translateY(-70px) rotateX(1deg);
}
.container .item:nth-child(5) {
border-color: green;
transform: translateY(-70px) translateZ(2px) rotateX(3deg);
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>






















 2602
2602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








