使用场景:页面切换时,主动取消掉未调用完成的接口
注意:因为测试,连续调用5次请求,正常情况下只用一次
<script>
import axios from 'axios';
//这里采用传递executor函数到CancelToken的构造函数来创建cancel token
const CancelToken = axios.CancelToken;
let cancel = []
export default{
beforDestory(){
if (cancel) {
cancel.forEach(item => {
console.log('item==', item)
item()
})
}
},
methods:{
getTableList (params = {}) {
this.loading = true
for (let i = 0; i < 5; i++) {
axios({
url: 'http://192.168.10.28:8301/system/sysOrg',
method: 'get',
cancelToken: new CancelToken(function executor (c) {
// executor 函数接收一个 cancel 函数作为参数
cancel.push(c);//存入请求方法
})
}).then(r => {
console.log('r======', r)
})
}
},
}
}</s
cript>
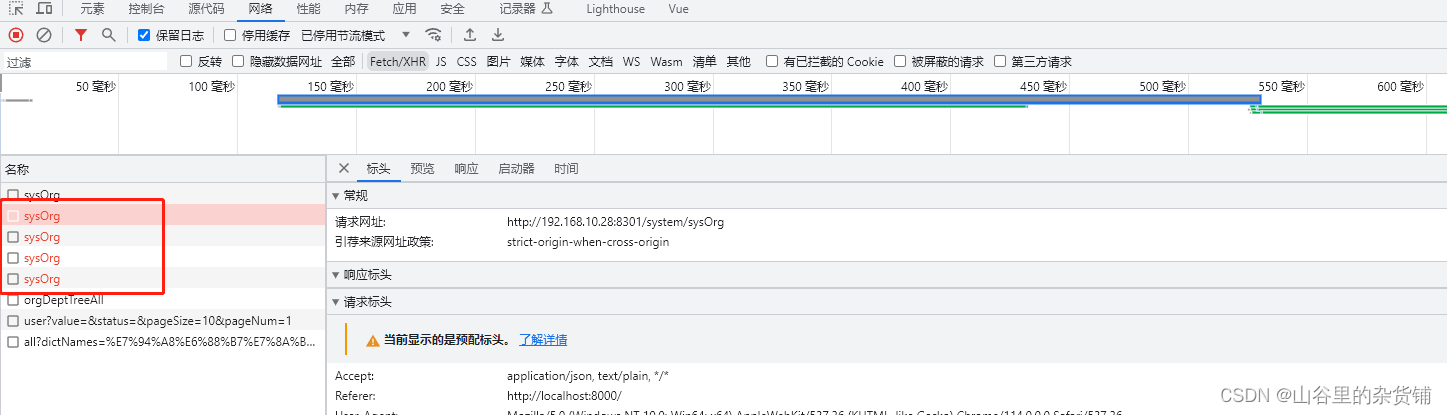
效果图:





















 2270
2270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








