目录
一、自增
定义:可以是变量在自身的基础上增加1
自增分为两种:后++(a++)和前++(++a)
无论是a++和++a都会立即使原变量的值增1,不同的使a++和++a的值不同
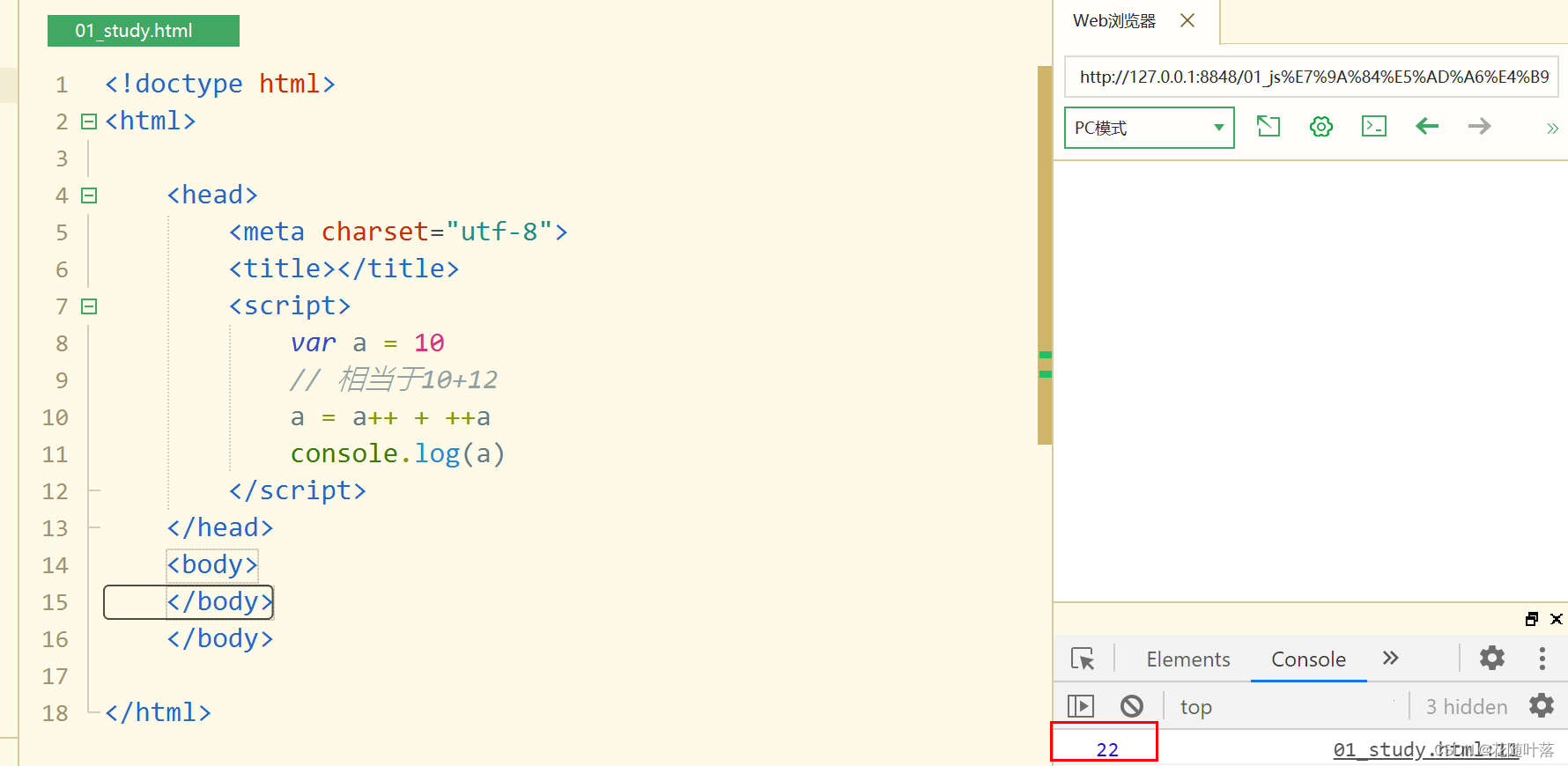
<script>
var a = 10
// 相当于10+12
a = a++ + ++a
console.log(a)
</script>

第一种:a++
a++的值是等于原变量的值
第二种:++a
++a的值是等于自增后的值
例如一下代码分析:
<script>
var a = 10
console.log(a++)
var a = 10
console.log(++a)
</script>

二、自减
定义:与自加相类似,在便变量的基础上减1
同时也存在两种形式:后--(a--)和前--(--a)
这两者也会使原变量减1,但是这两者的值不同(与前面自加类似)
a--:是自减前的值,--a:是自减后的值
<script>
var a = 10
console.log(a--)
var a = 10
console.log(--a)
</script>

上一节学习链接:
这节内容学习就到这了,感谢关注!!!






















 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








