前端路由和后端路由的区别
前端路由:对于单页面应用程序来说,主要通过url中的hash(#号)来实现不同页面间的切换,同时,hash有一个特点;http请求中不包含hash相关的内容;所以,单页面程序中的页面跳转常用hash实现。
后端路由:对于普通的网站,所有的超链接都是url地址,所有的url地址都对应着服务器上对应的资源。
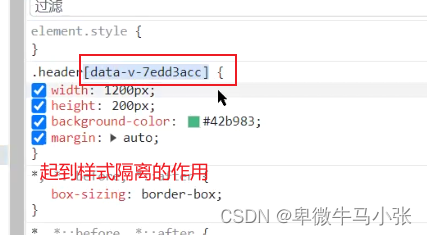
style上写scoped 有什么用?

传参{courseId}
instance.get(`/api/pc/course/detail/${this.$route.query.id}`).then(res => {
this.detailList = res.data
this.sections=res.data.sections;
})

查看详情页面,页面详情数据需接口请求。只有接口请求成功后才能拿到数据,通过打点相应的属性进行渲染接口请求处的{courseId} 是指在 /pc/course/detail/ 后拼接上courseId用户逻辑是通过点击首页的课程进入详情页,详情页的数据为相应的数据
<router-link :to="{path:'/detail',query:{id:item.courseId}}" >
接口请求,get请求
请求接口响应,url地址栏需拼接上courseId。
页面从首页跳转到详情页时可以通过路由传参,传递query对象,详情页面中可以获取该值,即this.$route.query.id。url补全后即可成功请求接口。
打印后端返回数据res,查看所需属性,将所需对象、属性赋值给data中自定义的对象、属性,后期所需数据的渲染就可以通过自定义对象、属性打点,如detailList。找到里面所需属性渲染。(也就是详情页里需要的图片名称)





















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








