项目场景:
分页操作是每个web项目必需要用到得功能,博主之前在写vue+nodejs项目的时候经常使用的是前端分页操作,这里分享一个近期用SpringBoot做后台的后端分页案例,学会一个案例其它时候都是照猫画虎的操作。
分页详细代码:
/**
* 员工信息分页查询
* @param page
* @param pageSize
* @param name
* @return
*/
@GetMapping("/page")
public R<Page> page(int page,int pageSize,String name){
log.info("page = {}, pageSize = {}, name = {}",page,pageSize,name);
//1.构造分页构造器
Page pageInfo = new Page(page,pageSize);
//2.构造条件构造器
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper();
//添加过滤条件--------当前端传过来的name不为空的时候再去创建条件构造器
//queryWrapper.like(StringUtils.isNotEmpty(name),Employee::getName,name); //isNotEmpty没有了
if(name != null){
queryWrapper.like(Employee::getName,name);
}
//添加排序条件--------按更新时间降序排列
queryWrapper.orderByDesc(Employee::getUpdateTime);
//3.执行查询操作
employeeService.page(pageInfo,queryWrapper);
return R.success(pageInfo);
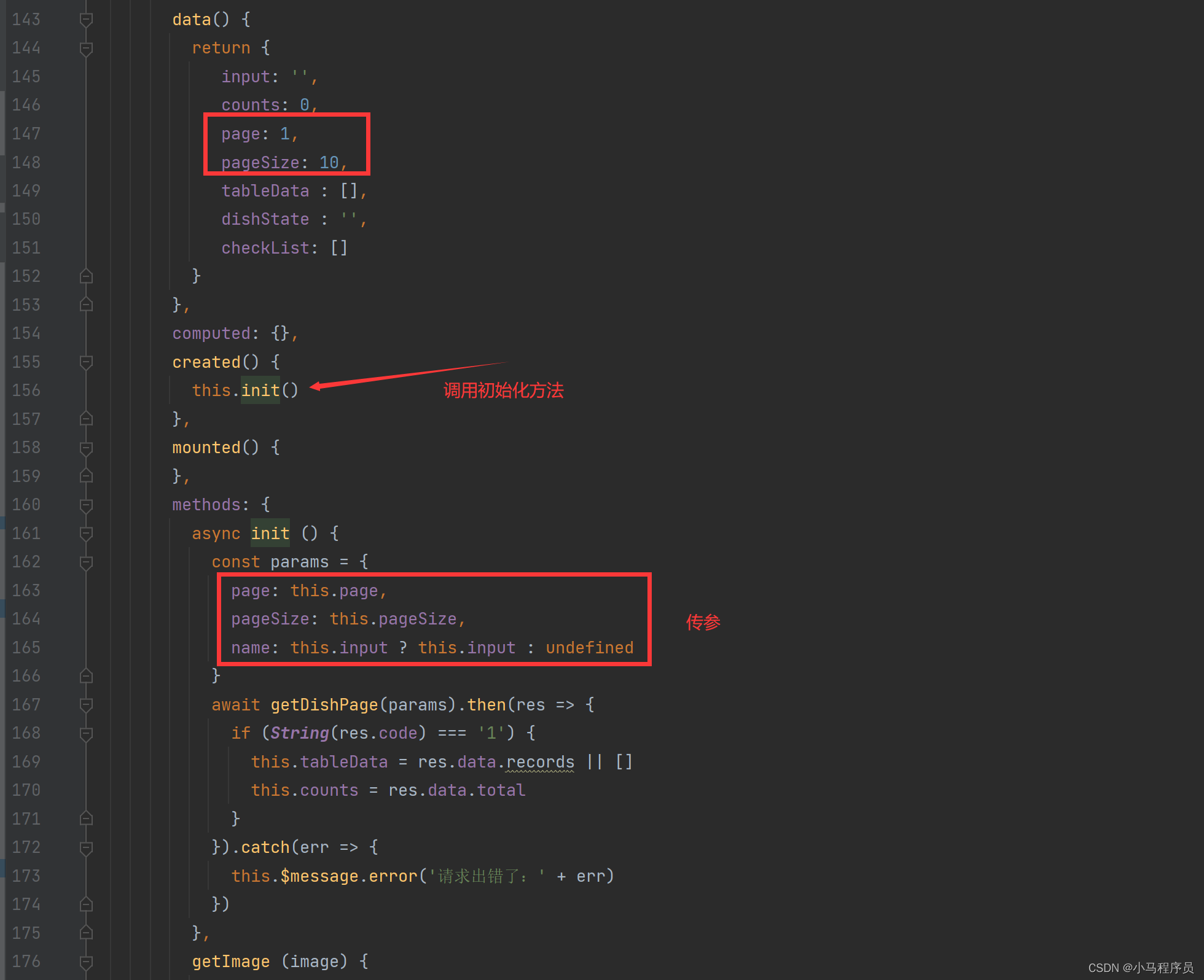
}前端:

页面效果:
(测试阶段数据库只写入了一条数据)





















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








