1.准备工作
-
下载Hbuilderx App版
Hbuilderx 下载 -
下载微信开发者工具
微信开发者工具 下载 -
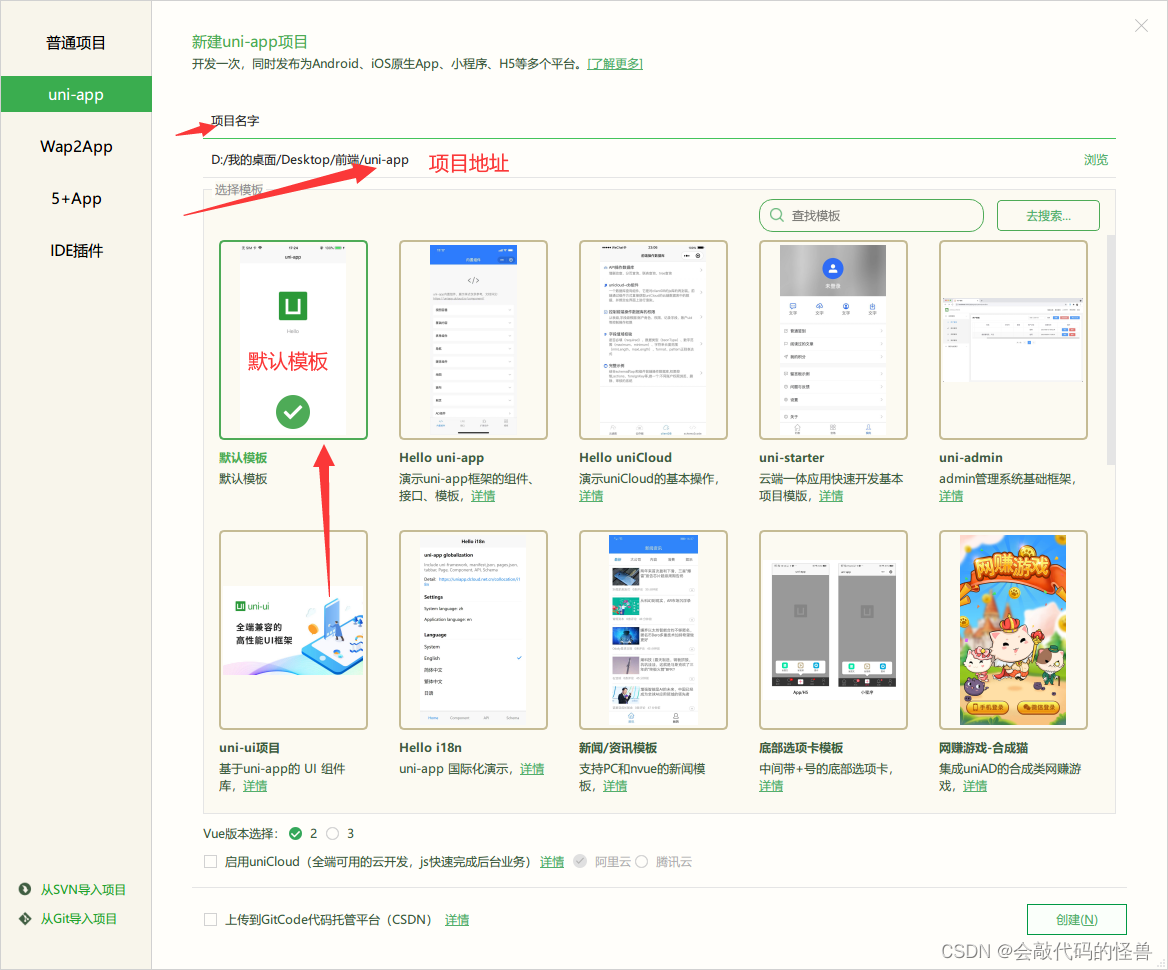
打开Hbuilderx 创建uni-app 项目

-
打开微信小程序开发者工具
-
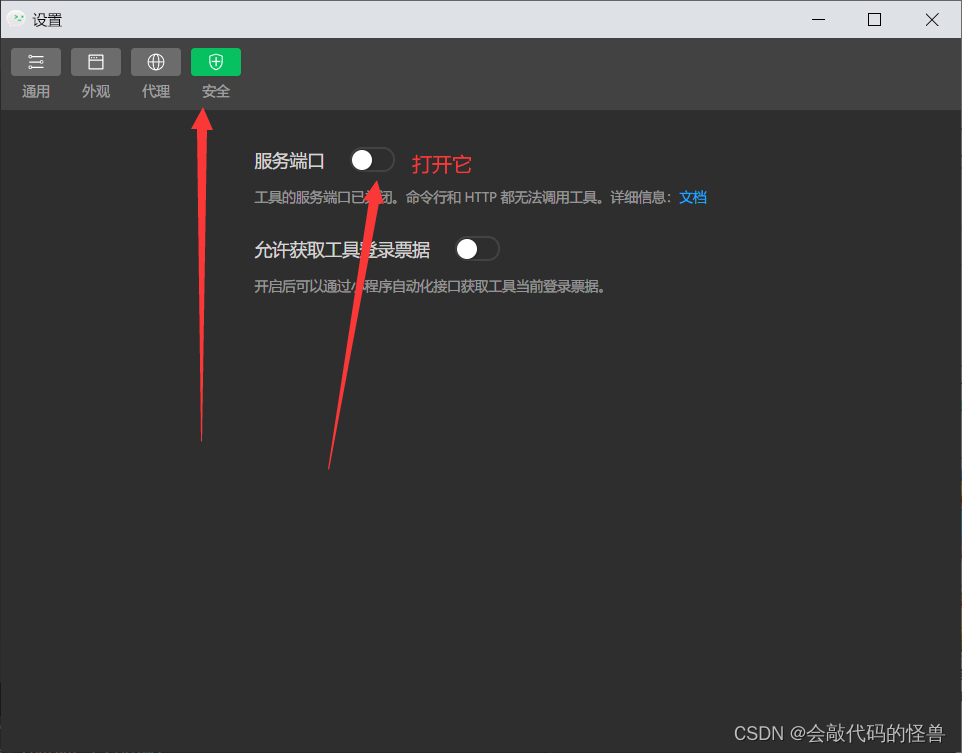
选择创建的项目运行到微信开发者工具,在第一次运行的时候需要配置微信开发者工具的文件路径,也就是说你的微信开发者工具安装在哪里的就是哪个路径,当路径配置成功后还需要打开微信开发者工具的端口号配

-
这个时候在运行就可以成功运行啦
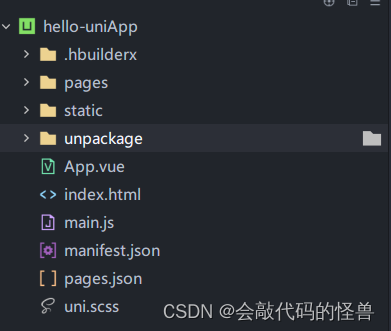
2.文件夹介绍
- uni-app 呢就是基于vue 的,文件路径大同小异,我这里就不多bb了,直接上图吧









 1.准备工作下载Hbuilderx App版Hbuilderx 下载下载微信开发者工具微信开发者工具 下载打开Hbuilderx 创建uni-app 项目打开微信小程序开发者工具选择创建的项目运行到微信开发者工具,在第一次运行的时候需要配置微信开发者工具的文件路径,也就是说你的微信开发者工具安装在哪里的就是哪个路径,当路径配置成功后还需要打开微信开发者工具的端口号配这个时候在运行就可以成功运行啦2.文件夹介绍uni-app 呢就是基于vue 的,文件路径
1.准备工作下载Hbuilderx App版Hbuilderx 下载下载微信开发者工具微信开发者工具 下载打开Hbuilderx 创建uni-app 项目打开微信小程序开发者工具选择创建的项目运行到微信开发者工具,在第一次运行的时候需要配置微信开发者工具的文件路径,也就是说你的微信开发者工具安装在哪里的就是哪个路径,当路径配置成功后还需要打开微信开发者工具的端口号配这个时候在运行就可以成功运行啦2.文件夹介绍uni-app 呢就是基于vue 的,文件路径
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








