解释:
font-size: 0 不是指字体大小是0px
一句话总结作用:
消除内联元素间的间隔(空格)。
问题根因:
代码自动格式化的时候,往往会设置一些适当的缩进、换行,display为inline和inline-block的时候(内联元素),当你代码换行后,就会在网页上产生一个空格,导致前端页面展示变形,避免方法可以不换行,显然这种方法会极大降低代码可读性,所以一般都是将父元素的font-size设为0。
<div class="box">
<div style="background: skyblue;">1</div>
<div style="background: rgb(235, 203, 135);">2</div>
<div style="background: rgb(173, 135, 235);">3</div>
</div>
<style>
.box{
width: 120px;
height: 40px;
border: 1px solid red;
/* font-size: 0; */
}
.box div{
display: inline-block;
font-size: 16px;
width: 40px;
height: 40px;
}
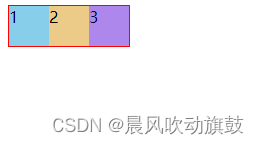
</style>父元素设置font-size: 0前后对比图:


解决行内元素空隙其他方法(不推荐):
由display:inline-block元素之间空隙的解决办法不止设置父级font-size为0这一种,还可以设置父元素display:table,或者设置子元素margin为负值、设置float等,
但后面几种方法弊端明显:
- table布局影响性能;
- margin为负值难以调试易出现奇奇怪怪的不符合预期的显示;
- 设置float会让元素脱离文档流;
所以设置父级font-size为0是比较不错的选择。






















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








