pictureBox里面的图片大小是不可调整的因为他随着pictureBox控件而变化的
有时候我们会遇到加载图片太长或者太宽了导致图片显示不全
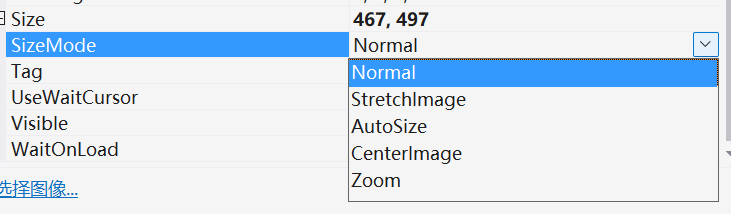
这个时候就使用到了SizeMode里面的Zoom属性了
把SizeMode设置成Zoom后图片会自动缩放显示,就不会出现图片显示不全了
把SizeMode设置成AutoSize后pictureBox就会去适应图片大小也就是图片多大pictureBox就会变成多大

Zoom:图片自行缩放来适应pictureBox大小

AutoSize:设置成该属性后图片大小也就固定和图片一样不可放大或者缩小

Stretchlmag:图片效果和AutoSize一样只不过这个可以自行放大或者缩小
CenterImage:图片效果和AutoSize一样,不过这个是放大后图片总是居中显示






















 3618
3618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








