
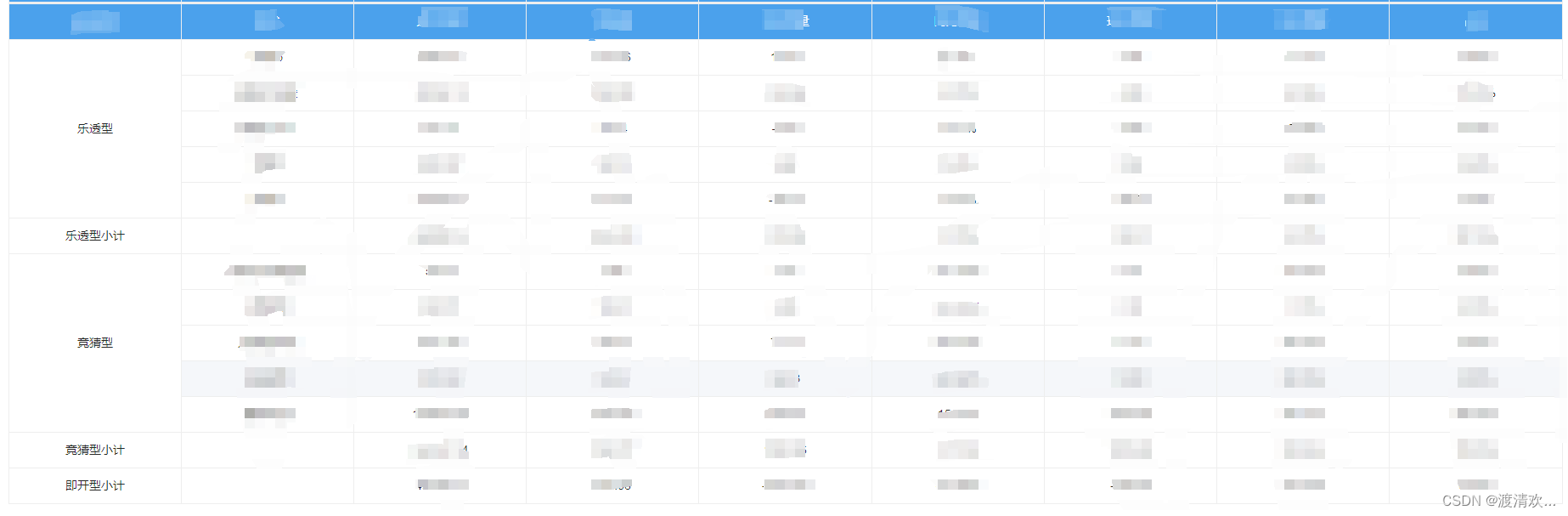
这里使用的是vue-easytable,将数据相同的单元各进行合并,话不多说直接上代码。
<ve-table fixed-header borderY :scroll-width="1600" :columns="columnsWeek" :table-data="tableData" :bodyCellClass="bodyCellClass" :cell-span-option="cellSpanOption" :cell-style-option="cellStyleOption" stripe />data中定义合并单元格方法
cellSpanOption: {
bodyCellSpan: this.bodyCellSpan,
},合并方法
bodyCellSpan({ row, column, rowIndex }) {
if (column.field === "lotteryType") {
const _row = (this.flitterTableData(this.tableData,'lotteryType')).arr[rowIndex];
const _col = _row > 0 ? 1 :0;
return {
rowspan: _row,
colspan: _col
}
}
},
//传入需要处理的表格数据和列的key值 返回数组 每一行需要合并的单元格数
// 例:[2,0] 合并第一行和第二行 [3,0,0,2,0] 合并一到三 四到五行
flitterTableData (data, key) {
let arr = []
let concat = 0
data.forEach((item, index) => { // 循环表格数据
if (index === 0) {
arr.push(1)
} else {
if (item[key] === data[index - 1][key]) { // 每一列需合并相同内容的字段
arr[concat] += 1
arr.push(0)
} else {
arr.push(1)
concat = index
}
}
})
return {
arr
}
},




















 766
766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








