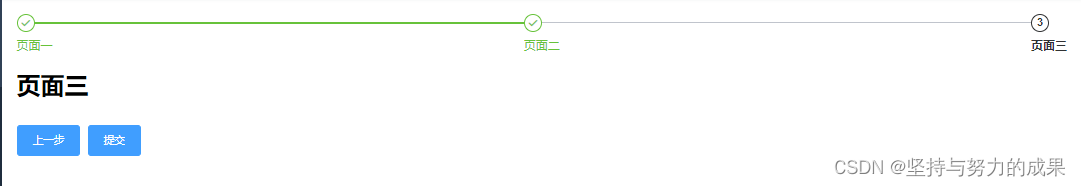
效果图

<template>
<div class="app-container">
<el-steps :active="active" finish-status="success">
<el-step title="页面一"></el-step>
<el-step title="页面二"></el-step>
<el-step title="页面三"></el-step>
</el-steps>
<div v-if="active == 0">
<h1>页面一</h1>
<el-button style="margin-top: 12px;margin-left: 20%" type="primary" @click="next">下一步</el-button>
</div>
<div v-if="active == 1">
<h1>页面二</h1>
<el-button style="margin-top:12px;" type="primary" @click="prev">上一步</el-button>
<el-button style="margin-top: 12px;" type="primary" @click="next">下一步</el-button>
</div>
<div v-if="active == 2">
<h1>页面三</h1>
<el-button style="margin-top:12px;" type="primary" @click="prev">上一步</el-button>
<el-button style="margin-top: 12px;" type="primary" @click="submit()">提交</el-button>
</div>
</div>
</template>
<script>export default {
data() {
return {
active: 0,//步骤条初始化
};
},
methods: {
next() {
//下一页
if (this.active++ > 2) this.active = 0;
},
prev() {
//上一页
if (this.active > 0) this.active--;
},
submit() {
// 跳转 path里写入跳转的页面
this.$router.push({ path: '/shop/shopClassify' });
}
}
}
</script>





















 5440
5440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








