JavaScript Attacks
JavaScript Attack即JS攻击,攻击者可以利用JavaScript实施攻击。
Low 等级
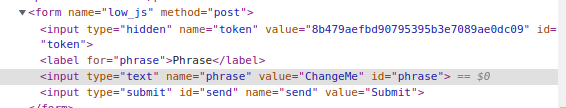
核心源码,用的是dom语法这是在前端使用的和后端无关,然后获取属性为phrase的值然后来个rot13和MD5双重加密在复制给token属性。
<script>
function rot13(inp) {
return inp.replace(/[a-zA-Z]/g,function(c){return String.fromCharCode((c<="Z"?90:122)>=(c=c.charCodeAt(0)+13)?c:c-26);});
}
function generate_token() {
var phrase = document.getElementById("phrase").value;
document.getElementById("token").value = md5(rot13(phrase));
}
generate_token();
</script>
直接提交success发现无效

所以提交的虽然是success但是token还是ChangeMe的因为generate_token()方法不会自动执行他需要调用,这时只需要在前端调用generate_token()方法生成相应token就行

页面源代码中token的值由md5(rot13(phrase))决定的。
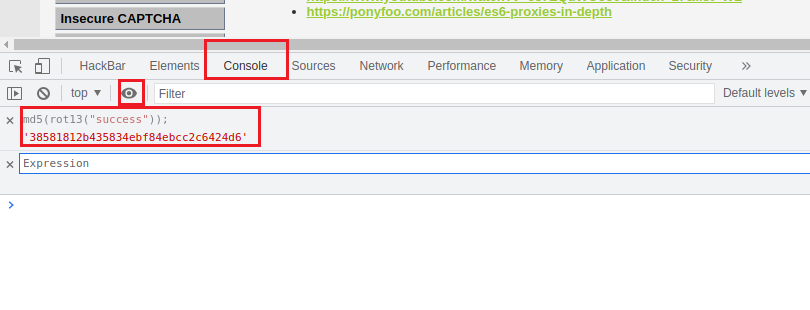
通过console控制台直接拿到token值。
md5(rot13("success"));

38581812b435834ebf84ebcc2c6424d6
使用bp抓包然后修改数据包中的token值即可。


Medium 等级
核心源码
<?php
$page[ 'body' ] .= <<<EOF
<script src="/vulnerabilities/javascript/source/medium.js"></script>
EOF;
?>
Medium.js
// 对token进行加密处理(逆序处理)
function do_something(e){
for(var t="",n=e.length-1;n>=0;n--)t+=e[n];
return t
}
// 延时3秒后,执行do_elsesomething方法
setTimeout(function(){
do_elsesomething("XX")
},300);
// 将加密处理后的token值,赋给input输入框中的token,用于提交给后端
function do_elsesomething(e){
document.getElementById("token")
.value=do_something(e+document.getElementById("phrase")
.value+"XX")
}
原理和Low一样,只是加密方法被更换了,那步骤如下:
1、将输入框的值改为success
2、在前端控制台执行一次do_elsesomething()方法,执行代码为:do_elsesomething(“XX”);
do_something(success)方法是将phrase变量的值逆序,也就是sseccus,生成的token值=XXsseccusXX
使用bp将输入框的值改为XXsseccusXX。


High 等级
核心代码
<?php
$page[ 'body' ] .= '<script src="' . DVWA_WEB_PAGE_TO_ROOT . 'vulnerabilities/javascript/source/high.js"></script>';
?>
查看high.js,但是这里的代码明显被加密混淆了。
可以使用在线解码工具:http://deobfuscatejavascript.com/#。
核心源码:
function do_something(e) {
for (var t = "", n = e.length - 1; n >= 0; n--) t += e[n];
return t
}
function token_part_3(t, y = "ZZ") {
document.getElementById("token")
.value = sha256(document.getElementById("token").value + y)
}
function token_part_2(e = "YY") {
document.getElementById("token")
.value = sha256(e + document.getElementById("token").value)
}
function token_part_1(a, b) {
document.getElementById("token")
.value = do_something(document.getElementById("phrase").value)
}
document.getElementById("phrase").value = "";
setTimeout(function() {
token_part_2("XX")
}, 300);
document.getElementById("send").addEventListener("click", token_part_3);
token_part_1("ABCD", 44);
几个函数调用顺序及生成token的步骤如下:
- 首先将phrase 的值清空document.getElementById(“phrase”).value = “”;
- 然后执行token_part_1(a, b),取phrase值并进行字符串翻转(逆序)处理。
- 延迟300ms后执行token_part_2(e = “YY”),传入参数字符串’XX’和token值拼接并调用sha256()加密。
- 点击按钮时执行token_part_3(t, y = “ZZ”),将token值和字符串’ZZ’拼接并调用sha256()加密,从而得到最终的token。
在输入框输入 success 后,再到控制台输入token_part_1(“ABCD”, 44)和token_part_2(“XX”)这两个函数,最后点击按钮执行token_part_3()
























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










