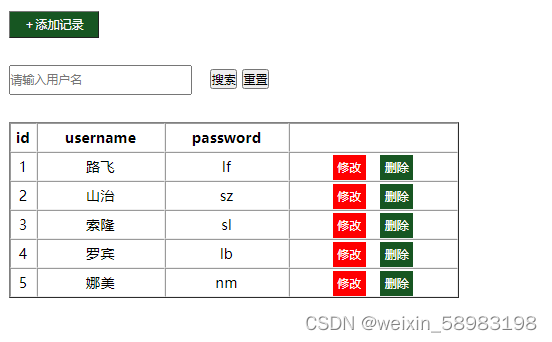
下面就用两种方法去用jQuery实现一些简单的增删改操作,包含模态窗:
第一种方法,我自己写的,写的时候用到了事件委托,需要注意的是,input框,他的清空操作所处的位置,代码还是很容易看懂的,运行暂时没发现什么问题,附上图代码吧!


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.add {
width: 100px;
height: 30px;
background-color: #2c551d;
color: white;
margin: 15px;
}
input {
width: 200px;
height: 30px;
margin: 15px;
}
table {
width: 500px;
line-height: 30px;
text-align: center;
margin: 15px;
}
table tr {
border: none;
}
.update,
.delete {
padding: 5px;
margin: 0 8px;
border: none;
color: white;
}
.update {
background-color: red;
}
.delete {
background-color: #2c551d;
}
.add_list {
display: none;
}
</style>
</head>
<body>
<button class="add">+添加记录</button><br>
<table class="add_list" width="300" height="200">
<tr>
<td>id</td>
<td><input class="ids" type="text" placeholder="请输入id" /></td>
</tr>
<tr>
<td>username</td>
<td><input class="usernames" type="text" placeholder="请输入用户名" /></td>
</tr>
<tr>
<td>password</td>
<td><input class="passwords" type="text" placeholder="请输入密码" /></td>
</tr>
<tr>
<td colspan="2">
<button class="trueadd">确认添加</button>
<button class="trueupdate">确认修改</button>
</td>
</tr>
</table>
<input type="text" id="content" placeholder="请输入用户名">
<button class="search" onclick="search(1)">搜索</button>
<button class="search" onclick="search(2)">重置</button><br>
<table class="main" class="list" border="" cellspacing="0" cellpadding="0">
<tr>
<th>id</th>
<th>username</th>
<th>password</th>
<th></th>
</tr>
<tr class="list_item">
<td>1</td>
<td>路飞</td>
<td>lf</td>
<td><button class="update">修改</button><button class="delete">删除</button></td>
</tr>
<tr class="list_item">
<td>2</td>
<td>山治</td>
<td>sz</td>
<td><button 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








