目录
1.转换方式
// 使用stringify()方法
// js
$(function () {
let serializeArray = $("form").serializeArray();
console.log(JSON.stringify(serializeArray));
})
// html
<form>
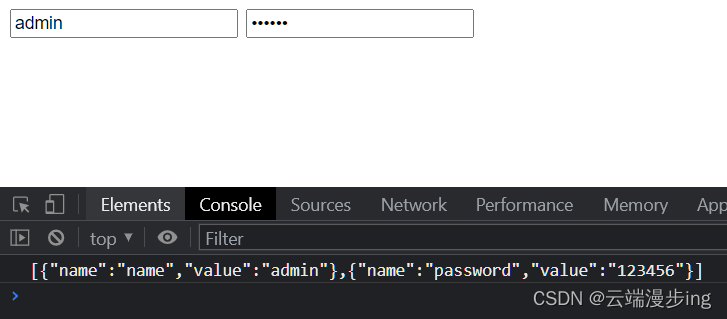
<input type="text" name="name" value="admin"/>
<input type="password" name="password" value="123456"/>
</form>结果

2.使用场景
今天再写一个注册页面,我需要在数据验证完成后使用ajax将表单中的数据提交到servlet,但是传递的数据使用request.getParameter()无法获取到,所以我想将表单数据转换程json字符串方便传递。写此文章,仅作随笔
使用上述方式将form表单的数据传递过去后,servlet完美获取
// 获取ajax传递的form表单数据
String user = request.getParameter("user");
System.out.println(user);这文章写的真拉......





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








