报错
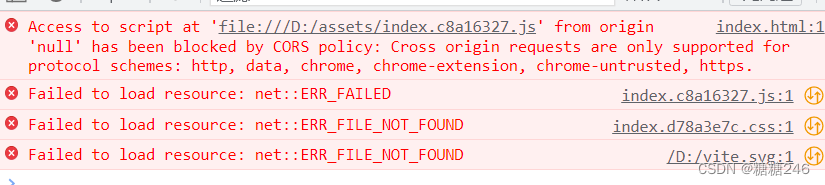
Access to script at 'file:///D:/assets/index.c8a16327.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.

vite创建的项目,打包后的文件本地预览报错,原因是file文件不支持import,需要开启个服务。
简单解决办法:
全局安装服务支持 http-sever ,安装后若不配置环境变量,需要使用http-server命令,也可以自己去配置环境变量,此处省略配置方法
npm install http-server -g
进入打包后的文件夹,运行cmd,输入下方命令行,开启一个服务,端口号设置不冲突即可
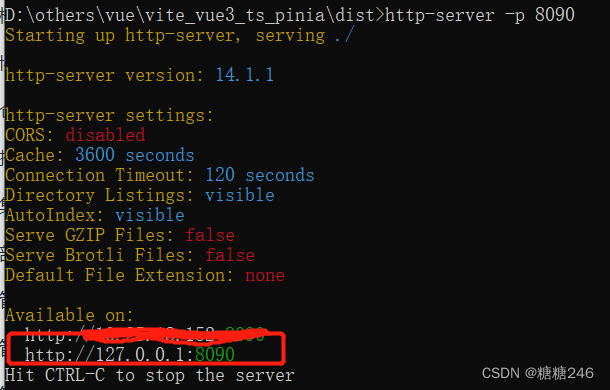
http-server -p 8090 // 8090为自己设置的端口号,不要跟之前打开的冲突即可

服务开启成果后,如上图。服务开启时会自动寻找文件夹内的index.html,我们只需要打开图中地址即可正常预览打包后的项目。






















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








