theme: cyanosis
highlight: a11y-light
JavaScript 基础–变量、数据类型
-
JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。 -
作用(做什么?)
网页特效 (监听用户的一些行为让网页作出对应的反馈)
表单验证 (针对表单数据的合法性进行判断)
数据交互 (获取后台的数据, 渲染到前端)
服务端编程 (node.js) -
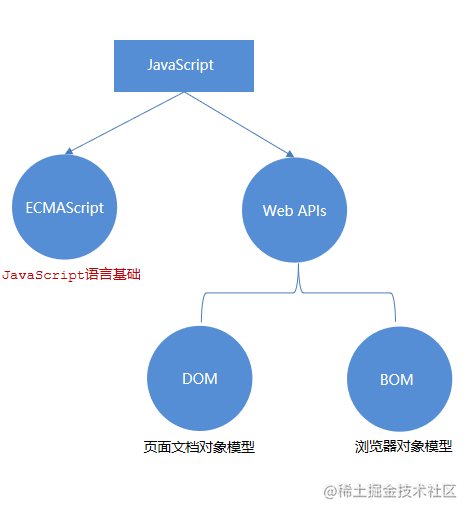
JavaScript的组成(有什么?)
ECMAScript:
规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
Web APIs :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
注意 DOM属于BOM

JavaScript 书写位置
-
内部 JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在上面
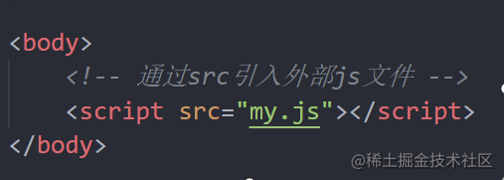
注意事项:我们将
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。

-
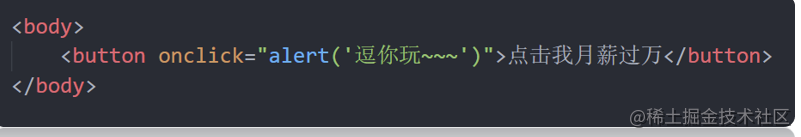
内联 JavaScript
代码写在标签内部
语法:
注意: 此处作为了解即可,我们并不推荐,但是后面vue中会看到这种使用模式

JavaScript 注释
注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。注释只是为了提高可读性,不会被计算机编译
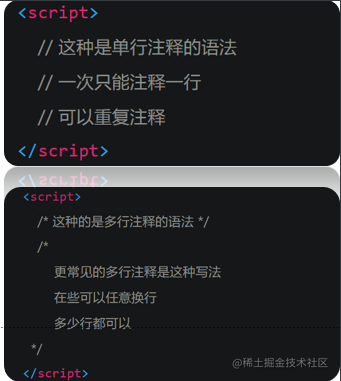
单行注释
符号://
作用://右边这一行的代码会被忽略
快捷键:ctrl + /
块注释
符号:/* /
作用:在/ 和 */ 之间的所有内容都会被忽略

JavaScript 结束符
结束符
代表语句结束
英文分号 ;
可写可不写(现在不写结束符的程序员越来越多)
换行符(回车)会被识别成结束符 ,所以一个完整的语句,不要手动换行
因此在实际开发中有许多人主张书写 JavaScript 代码时省略结束符
但为了风格统一,要写结束符就每句都写,要么每句都不写(按照团队要求.)

JavaScript 输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
常见的几种输出语法:

向body内输出内容
如果输出的内容写的是标签,也会被解析成网页元素

页面弹出警告对话框

控制台输出语法,程序员调试使用
JavaScript 输入输出语法
输入和输出 输入:prompt prompt(“请输入收货地址”);
输出:三种方式
- console.log(); 在浏览器控制台中输出
- 不会影响页面效果
- 不会阻止浏览器执行
- document.write(); 在页面中输出
- 会影响页面效果
- alert(); 在页面上弹出
- 会阻止浏览器执行,一般慎用
变量的概念
用来装数据的容器
变量:
1.白话:变量就是一个装东西的盒子。
2.通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
变量的基本使用
1创建变量
- let user=(’ 内容’)
- let user;//undefined 为给变量赋值 所以未undefined类型
2 给变量赋值
-
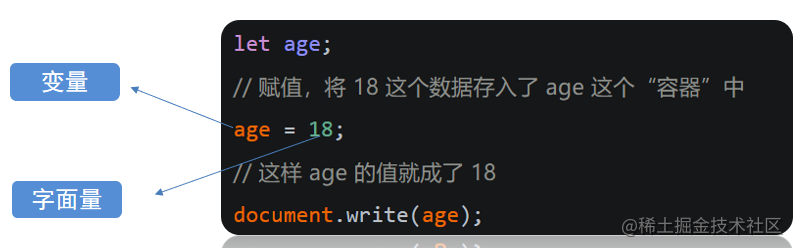
要想使用变量,首先需要创建变量(专业说法: 声明变量)
age=18
-
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。

*** 如果变量没有赋值 默认值为 undefined
变量的使用规范和规则
- 不能使用以下关键字充当变量名字
- let let=(“111”)
- let for =(”414“)
- if(此为循环语句,不可作为变量的命名名称)
- switch((此为循环语句,不可作为变量的命名名称))
- 不能使用数字开头








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








