相较以前的版本,Swiper8中有许多使用变化的地方。
基础使用
首先,我们需要在vue项目中安装swiper,默认安装是Swiper8的版本
npm install swiper
引入组件、样式和所需要的模块
// 引入swiper组件
import { Swiper, SwiperSlide } from 'swiper/vue'
// 引入swiper样式(按需导入)
import 'swiper/css'
import 'swiper/css/pagination' // 轮播图底面的小圆点
import 'swiper/css/navigation' // 轮播图两边的左右箭头
import 'swiper/css/scrollbar' // 轮播图的滚动条
// 引入swiper核心和所需模块
import { Autoplay, Pagination, Navigation, Scrollbar } from 'swiper'
// 在modules加入要使用的模块
const modules = [Autoplay, Pagination, Navigation, Scrollbar]
其中pagination和navigation分别对应轮播图小圆点和左右箭头按钮,autoplay可以控制轮播图的自动播放,如果不需要,可以不用引入。
随后在html中使用组件和需要的模块
<swiper
:modules="modules"
:loop="true"
:slides-per-view="1"
:space-between="50"
:autoplay="{ delay: 4000, disableOnInteraction: false }"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
>
<!-- loop可循环轮播,autoplay可自动播放 -->
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
</swiper>
其中,
1. sildes-per-view是number类型,用来控制一次可以显示几张轮播图,如果改为2.5,则可以一页显示两张半轮播图;
2. space-between用于控制每张轮播图之间的距离,值的类型为number,单位是px,不能同时对swiper的元素使用margin和该属性,否则会导致导航失效。
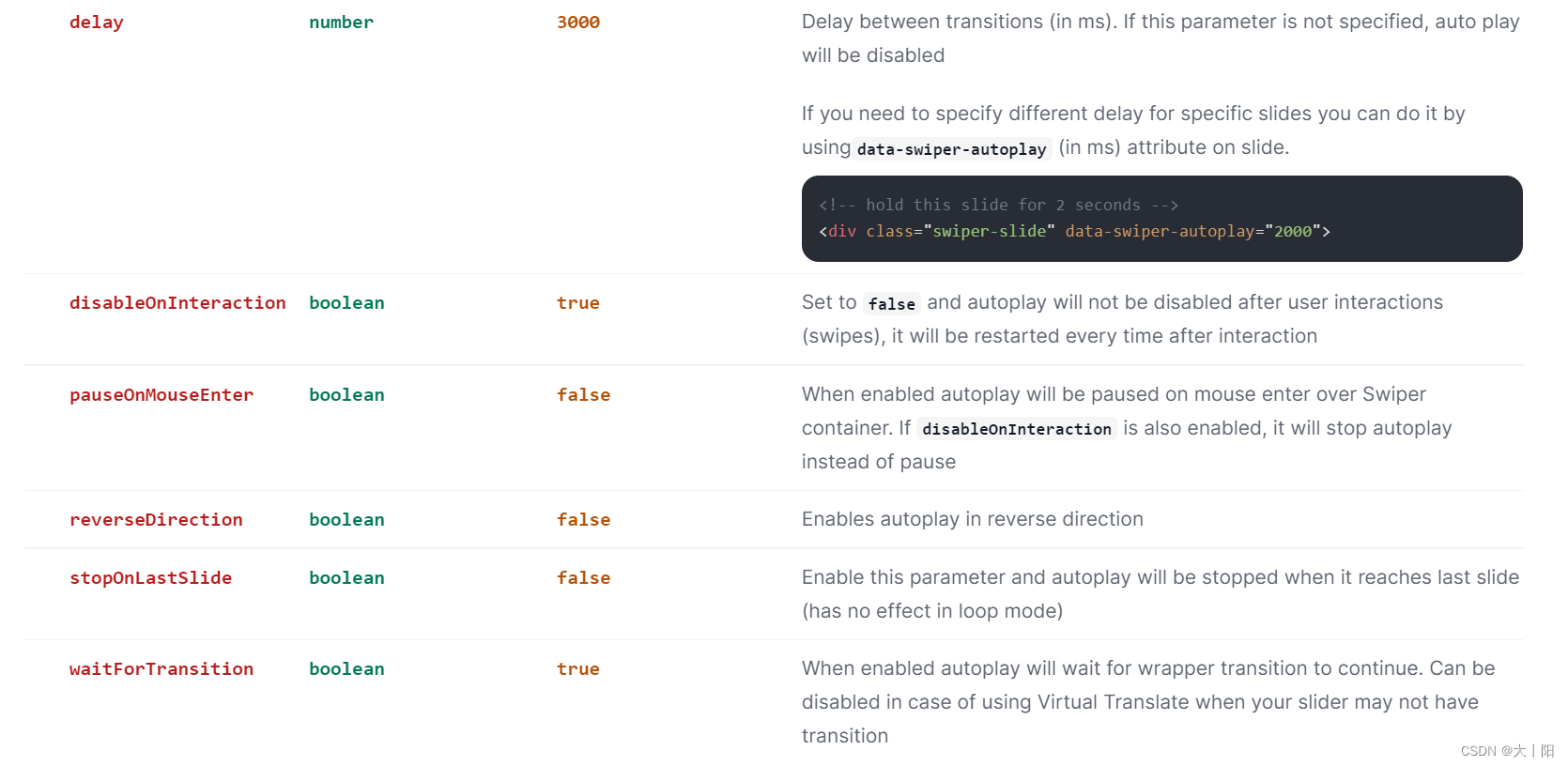
3. autoplay属性值为一个对象,用于控制自动轮播的时间和事件等,delay的值为毫秒数,disableOnInteraction默认为true,设为false后可以实现在用户交互(滑动)后不会禁用自动播放,轮播将在每次交互后重新启动。
autoplay的其他属性可以在官网查看。

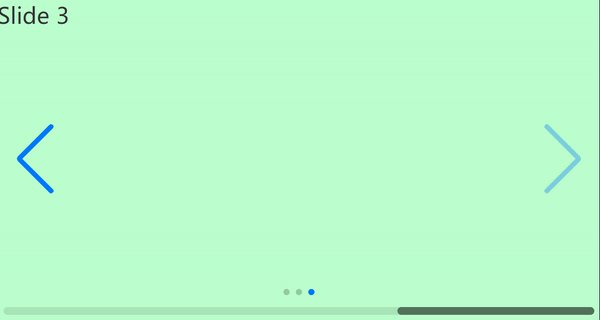
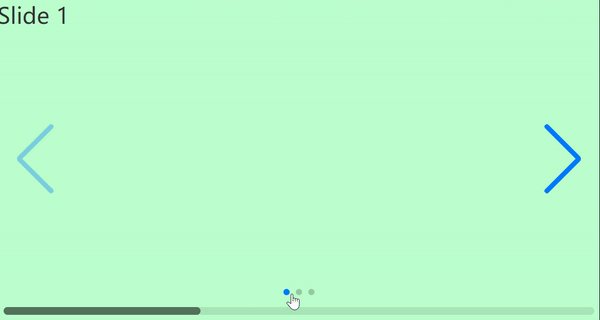
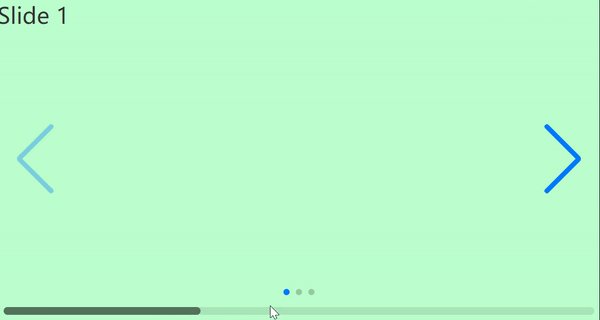
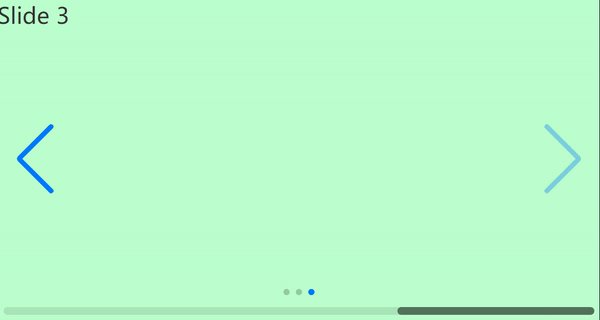
4. pagination的属性值为一个对象,用于控制轮播图底侧的小圆点,clickable设为true时可以通过点击小圆点切换轮播图(如下图)。
5. scrollbar属性值也是一个对象,用于显示轮播图的滚动条(如下图),draggable设为true可以使滚动条可拖动。

样式调整
swiper自带的样式可能不满足自己的需要,可以通过修改css样式调节成自己需要的界面。
第一种方法,由于style标签如果添加scoped属性(vue防止样式污染)后会无法修改组件样式,我们可以通过:deep()去修改样式。
<style lang="less" scoped>
.swiper:deep() {
.swiper-slide {
background-color: #bfc;
height: 200px;
}
}
</style>
第二种方法,可以将style标签中的scoped属性去除,在当前最外层的div添加一个类名(保证这个类名在项目中时独一的,可以使用当前vue文件名作为类名),所有对swiper的修改都放在该类名下。这样可以保证多个页面的swiper样式不冲突。
<div class="home">
<swiper :modules="modules">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
</swiper>
</div>
<style lang="less">
.home {
.swiper-slide {
background-color: #bfc;
height: 200px;
}
}
</style>
示例代码
最后奉上代码,有兴趣的小伙伴可以到Swiper官网看看,有更多讲解说明。
<template>
<div class="home">
<swiper
:modules="modules"
:loop="true"
:slides-per-view="1"
:autoplay="{ delay: 4000, disableOnInteraction: false }"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
>
<!-- loop可循环轮播,autoplay可自动播放 -->
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
</swiper>
</div>
</template>
<script lang="ts" setup>
// 引入swiper组件
import { Swiper, SwiperSlide } from 'swiper/vue'
// 引入swiper样式(按需导入)
import 'swiper/css'
import 'swiper/css/pagination' // 轮播图底面的小圆点
import 'swiper/css/navigation' // 轮播图两边的左右箭头
import 'swiper/css/scrollbar' // 轮播图的滚动条
// 引入swiper核心和所需模块
import { Autoplay, Pagination, Navigation, Scrollbar } from 'swiper'
const modules = [Autoplay, Pagination, Navigation, Scrollbar]
</script>
<style lang="less">
.home {
.swiper-slide {
background-color: #bfc;
height: 200px;
}
.swiper-button-prev,
.swiper-button-next {
transform: translateY(-50%);
}
}
</style>























 2403
2403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








