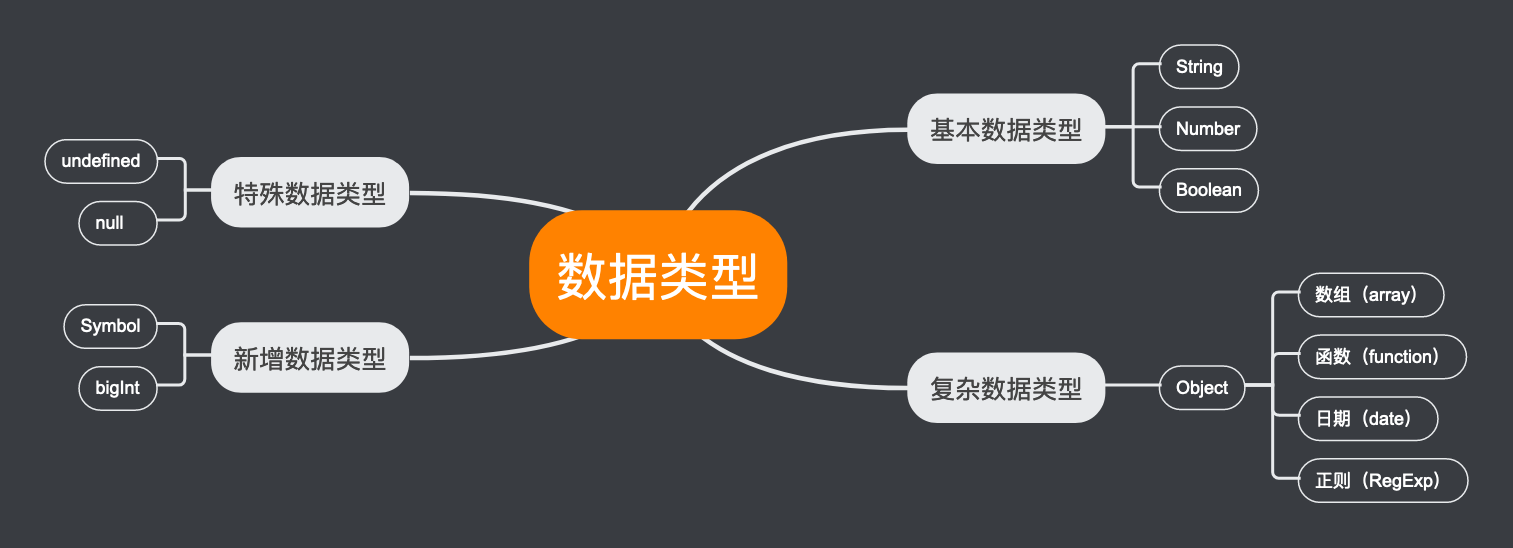
js中数据类型,准确来说,是8种,但是这8种要怎么划分,就会有不一样的方式,所以这里仅选取一种进行说明,但是这8种数据类型划分上,是有重叠部分的

基本数据类型(值类型)
基本数据类型也叫值类型,分别是String、Number、Boolean、Undefined、Null、Symbol、bigInt共6种。
其特点是变量将值直接存储在栈中,也就是说,值类型(基本数据类型)变量中存储的就是值本身,所以这6种被称之为值类型
1.基本类型的值是不可变的,我们不可以给基本类型添加属性和方法
2.基本类型在比较时,是值的比较
3.基本类型的值,存放在栈区
上面的思维导图中按照记忆逻辑将其拆分开便于记忆
String:字符串
更多字符串相关详见:JavaScript 字符串
字符串方法可以参见:JavaScript String 对象。
null
复杂数据类型(引用数据类型)
栈中仅存储内存地址,值存储在堆中。
包括 Object、Array、Function、Date、RegExp等,但后面的几种,也属于Object
所以可以说,引用数据类型,就是对象
对象的值是同时保存在栈内存和堆内存中的
栈内存 | 堆内存 | |
key1 | 地址1 | obj1 |
key2 | 地址2 | obj2 |
这点是与基本数据类型最大的区别,造成这样的原因是因为栈内存有调用快,空间小等特点,而基本数据类型大小固定,所以更适合存放在栈中,而对象里面的值大小是不固定的,且可能会非常大,所以才要存放在堆中。这里可以引申出一点,在做优化的时候,操作对象的速度要慢于操作基本类型
引用类型的值是可变的
引用数据类型的值可以改变,也可以拥有属性和方法
引用类型的比较是引用地址的比较
基本类型的比较:
//基本类型的比较
person1 = '{}'
person2 = '{}'
person1 == person2 //true在类型相同的情况下,基本类型 == 具有===的效果
引用类型的比较:
//引用类型的比较
person1 = {}
person2 = {}
person1 == person2 //false这里很明显,由于比较的是两个对象的引用地址,所以两个对象存储在堆中的数据即使一模一样,也不会相等























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








