1,安装node.js
直接去官网下载稳定版,然后一直按next就安装好了。
2,安装国内的淘宝npm镜像
虽然也能安装npm,但是十分推荐安装国内的镜像,国外的不知道是什么原因,创建出来的项目无法运行。
在cmd中输入
npm install -g cnpm –registry=https://registry.npm.taobao.org
就能直接安装,安装好之后可以使用cnpm -v来检查是否安装成功。很多时候在安装成功后运行会显示不能识别cnpm,那是以为没有配置环境变量。
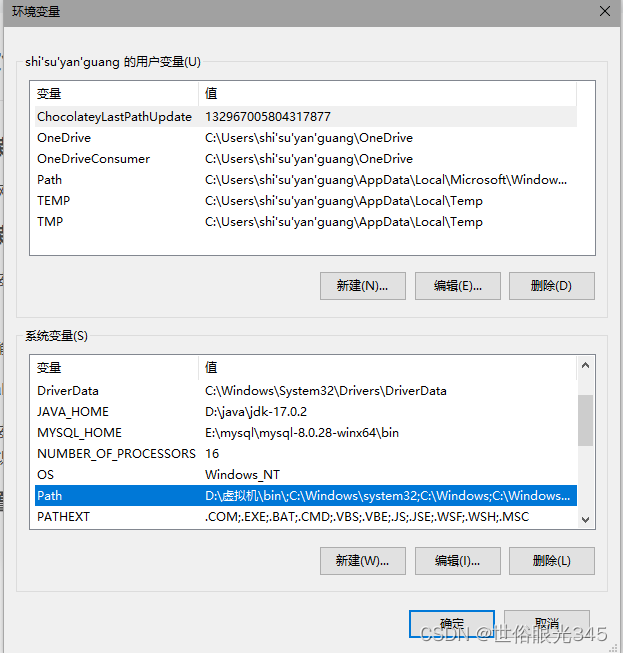
3,配置cnpm的环境变量


在下载cnpm之后,会保存在node_goable之中,在这个文件夹下面找到node_modules,找到里面的cnpm,找到bin文件将该路径添加到系统的path变量之中。
再次运行cnpm -v

出现该界面,则安装成功。
4,创建vue项目
首先创建一个文件夹,用于存放该项目。在cmd文件中cd到文件中,然后输入cnpm create mypro,等待创建完成。

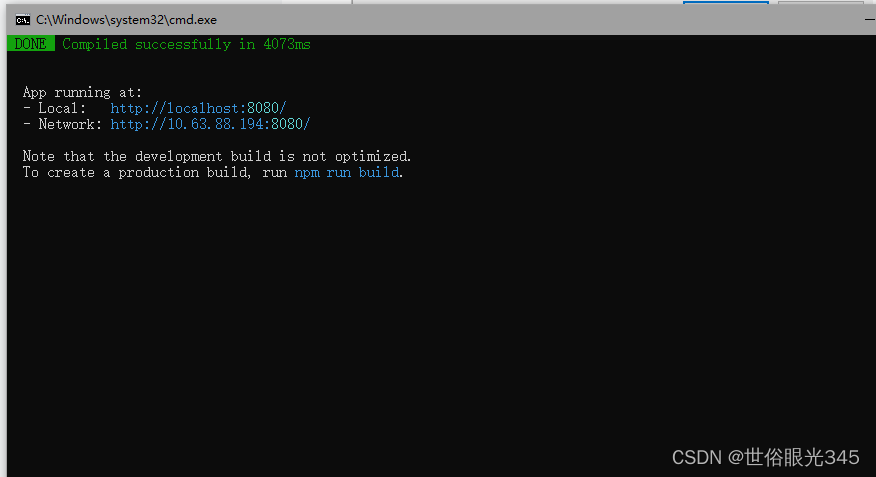
出现该页面就说明创建成功了。
按照指引即可运行该项目。





















 1115
1115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








