父子组件通信
props和$emit
$emit和$on
$parent和$children
ref
$attrs和$listeners
兄弟组件通信
$parent
$root
eventBus
vuex
跨层级通信
eventBus
provide和inject
vuex
一,props和$emit
1、父组件向子组件传值
在vue中使用 props 向子组件传递数据
//父组件
<template>
<div>
<router-view :logo="logoMsg" />
<Test1 :logo="logoMsg"></Test1>//两种都可以
</div>
</template>
// 使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg
<script>
import Test1 from './components/test1'
export default {
name: 'App',
data() {
return {
logoMsg: '1234567'
}
},
components: {
Test1
}
}
</script>//子组件接收
<template>
<div>{{ logo }}</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {}
},
props: ['logo'],
}
</script>父组件向子组件传值成功
总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
2、子组件向父组件传值
总结一下:
- 父组件中注册子组件
- 在子组件标签中定义一个事件A名称,@A='B'
- 在子组件内部对应的事件里触发$emit(事件A,参数)
- 通过触发A就出发了父组件的事件B
- 然后父组件里的事件B 接收到了子组件传递过来的参数
二、$parent和$children
通过$parent和$children就可以访问组件的实例,可以访问此组件的所有方法和data。
this.$children[0].子组件事件名/变量名
this.$parent.子组件事件名/变量名
三、ref
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据。
四、$attrs和$listeners
在只有两个层级的时候

在子组件打印如下


在父组件中注册子组件标签,在子组件标签上绑定属性或事件,在子组件使用this.$attrs.属性名 可实现父组件给子组件传值,在子组件使用this.$listeners.事件名 可调用父组件事件并传参。
如果多层级组件并想跨组件通讯,需要在中间组件 组件标签上加上 v-bind="$attrs" 或 v-on="$listeners"
祖父组件
![]()
中间组件
![]()
孙子组件


打印即可获得祖父组件和父组件传递过来的属性和事件
补充:inheritAttrs: false 那块还需要研究加不加的区别
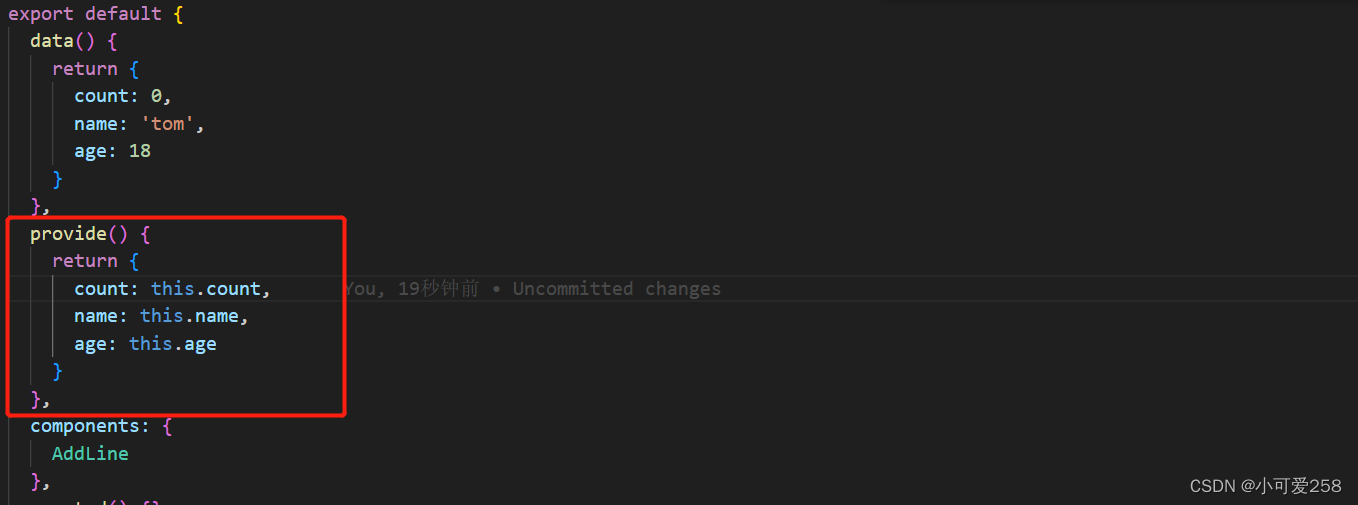
五、provide和inject
上层组件 注入元素

子孙组件 接收或改变


六、EventBus
https://blog.csdn.net/weixin_59395272/article/details/131331061?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22131331061%22%2C%22source%22%3A%22weixin_59395272%22%7D
七、vuex
省略





















 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








