实现功能:考试试卷的试题从数据库读取为数组形式,前端遍历后,用户开始答题后,对用户的答案进行存储。
一、遍历试题
<div v-for="(item,index) in tableData.ITEM_DATA"
style="width: 90%;margin:10px auto;padding: 20px;"
class="listPage">
<!-- 这里做了和答题卡的联动,可看其他文章有写-->
<span :class="`classabc${index+1}`">{{ index + 1 }}</span>
<!-- 这里写题干-->
<div style="margin: 20px">
<el-row>
<!-- 这里写选项的遍历-->
</el-row>
</div>
</div>数据的格式如下:
tableData: {
"id": "1",
"totalQuestionNum": "100",
"duration": 30,
"handTime": "30",
"name": "李XXX",
"companyName": "XXXXX",
"ITEM_DATA": [
{
"id": "1",
"type": "1",
"content": "单选题题干内容",
"level": 3,
"analysis": "题目解析1",
"OPTION_DATA": [
{
"id": "1",
"content": "单选题选项内容1",
},
{
"id": "2",
"content": "单选题选项内容2",
},
{
"id": "3",
"content": "单选题选项内容3",
},
{
"id": "4",
"content": "单选题选项内容4",
}
]
},
{
"id": "2",
"type": "2",
"content": "多选题题干内容",
"level": 4,
"analysis": "题目解析2",
"OPTION_DATA": [
{
"id": "1",
"content": "多选题选项内容1",
},
{
"id": "2",
"content": "多选题选项内容2",
},
{
"id": "3",
"content": "多选题选项内容3",
},
{
"id": "4",
"content": "多选题选项内容4",
},
{
"id": "5",
"content": "多选题选项内容5",
}
]
}
]把题干补充上(写在题干位置):
<span>{{ item.type == 1 ? "(单选题)" : item.type == 2 ? "(多选题)" : "(判断题)" }}
{{item.content}}
</span>二、遍历选项
以下代码写在<el-row></el-row>中
<el-radio-group v-if="item.type == 1">
<el-col style="margin-top: 10px" v-for="(option1,i) in item.OPTION_DATA" :key="i">
<el-radio :label="i">{{ i + 1 }}.{{ option1.content }}</el-radio>
</el-col>
</el-radio-group>
<el-checkbox-group v-if="item.type == 2">
<el-col style="margin-top: 10px" v-for="(option2,j) in item.OPTION_DATA" :key="j">
<el-checkbox :label="j">{{ j + 1 }}.{{ option2.content }}</el-checkbox>
</el-col>
</el-checkbox-group>
<el-radio-group v-if="item.type == 3" >
<el-col style="margin-top: 10px">
<el-radio :label="0">对</el-radio>
<el-radio :label="1">错</el-radio>
</el-col>
</el-radio-group>v-if用来区别单选、多选和判断;
三、定义新数组来绑定已作答试题的答案
定义一个新数组:
selectedOptions: [
{
id: '',
selectedOptionId: '',
<!-- 多选题需要绑定选项数组,单独再加一个选项数组给多选使用 -->
selectedOptionIds:[
{
selectedOptionId:''
}
]
}
]由于试卷试题数量不固定,所以我们写一个钩子函数来获取试题数量:
created() {
this.loadSelectedOptions()
},
methods:{
//加载用户答题后的数组
loadSelectedOptions() {
let _this = this
let i = 0
_this.tableData.ITEM_DATA.forEach(function (value, index, array) {
i = index
})
for (let j = 0; j < i; j++) {
_this.selectedOptions.push(
{
id: "",
selectedOptionId: "",
selectedOptionIds: []
}
)
}
}
}这样答案数组的长度就和试题数量一致了,下一步把答案数组selectedOptions和试题的单选多选框绑定上:
<el-radio-group v-if="item.type == 1" v-model="selectedOptions[index].selectedOptionId">
<el-col style="margin-top: 10px" v-for="(option1,i) in item.OPTION_DATA" :key="i">
<el-radio :label="i">{{ i + 1 }}.{{ option1.content }}</el-radio>
</el-col>
</el-radio-group>
<el-checkbox-group v-if="item.type == 2" v-model="selectedOptions[index].selectedOptionIds">
<el-col style="margin-top: 10px" v-for="(option2,j) in item.OPTION_DATA" :key="j">
<el-checkbox :label="j">{{ j + 1 }}.{{ option2.content }}</el-checkbox>
</el-col>
</el-checkbox-group>
<el-radio-group v-if="item.type == 3" v-model="selectedOptions[index].selectedOptionId">
<el-col style="margin-top: 10px">
<el-radio :label="0">对</el-radio>
<el-radio :label="1">错</el-radio>
</el-col>
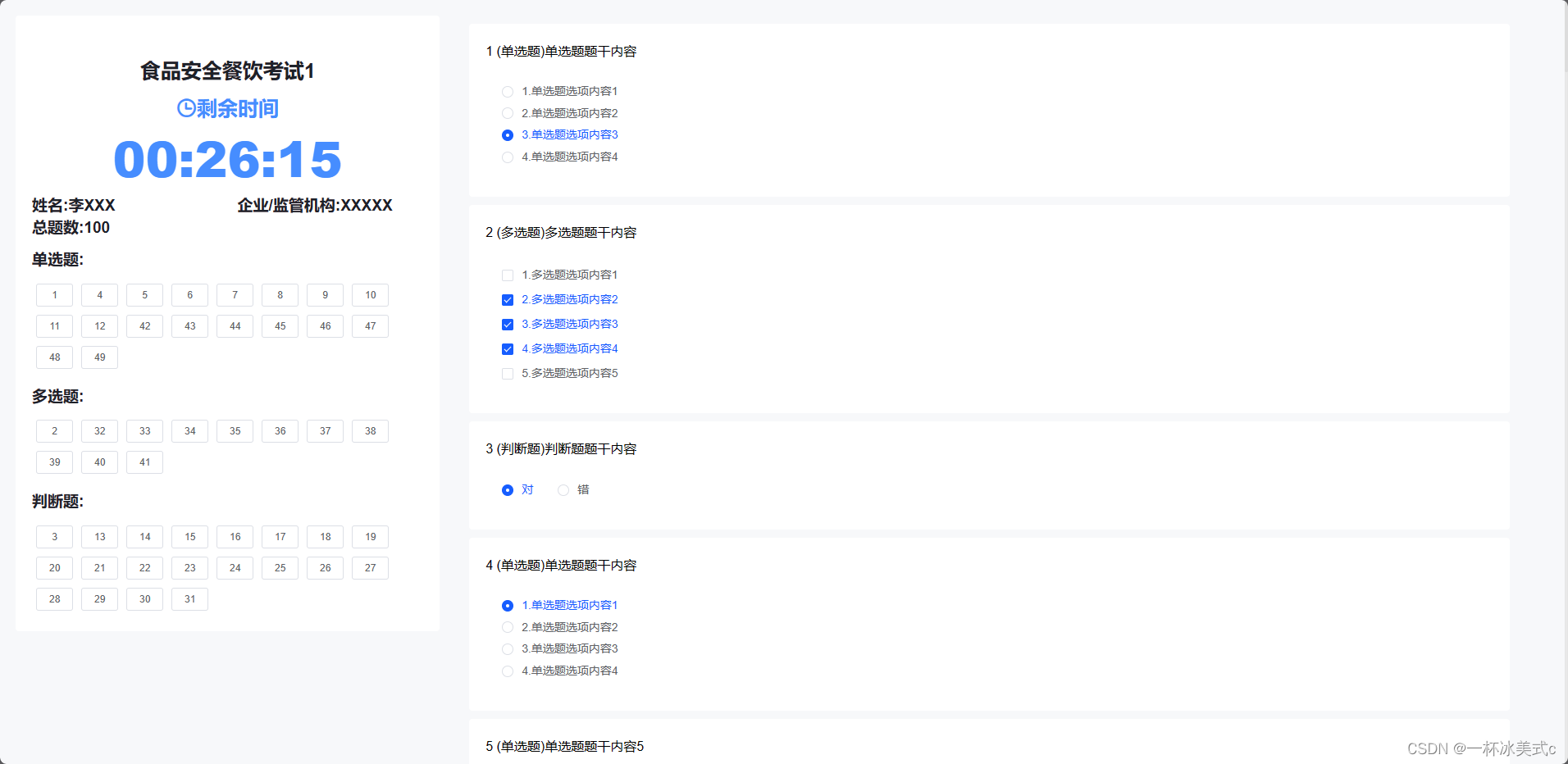
</el-radio-group>这样用户答题后的选择就会存储在新的数组内,完成!附图:






















 4657
4657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








