前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能。掌握各种调试技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位问题、降低故障概率、帮助分析逻辑错误等等。而在互联网前端开发越来越重要的今天,如何在前端开发中降低开发成本,提升工作效率,掌握前端开发调试技巧尤为重要。
目录
本文将一一讲解各种前端JS调试技巧,也许你已经熟练掌握,那让我们一起来温习,也许有你没见过的方法,不妨一起来学习,也许你尚不知如何调试,赶紧趁此机会填补空白。
1、骨灰级调试大师Alert
那还是互联网刚刚起步的时代,网页前端还主要以内容展示为主,浏览器脚本还只能为页面提供非常简单的辅助功能的时候。那个时候,网页主要运行在以IE6为主的浏览器中,JS的调试功能还非常弱,只能通过内置于Window对象中的alert方法来调试,那时候看起来应该是这个样子:

需要说明一点,这里看到的效果,并非当年的IE浏览器中看到的效果,而是在高版本IE中的效果。此外,当年貌似还没有这么高级的控制台,而alert的使用也是在真实的页面JS代码中。虽然,alert的调试方式很原始,但当时确实有它不可磨灭的价值,甚至到今天,已然有其用武之地。
2、新一代调试王者Console
随着JS在Web前端中能做的事情越来越多,责任越来越大,而地位也越来越重要。传统的alert调试方式已经渐渐不能满足前端开发的种种场景。而且alert调试方式弹出的调试信息,那个窗口着实不太美观,而且会遮挡部分页面内容,着实有些不太友好。
另一方面,alert的调试信息,必须在程序逻辑中添加类似"alert(xxxxx)"这样的语句,才能正常工作,并且alert会阻碍页面的继续渲染。这就意味着开发人员调试完成后,必须手动清除这些调试代码,实在有些麻烦。
所以,新一代的浏览器Firefox、Chrome,包括IE,都相继推出了JS调试控制台,支持使用类似"console.log(xxxx)"的形式,在控制台打印调试信息,而不直接影响页面显示。以IE为例,它看起来像这样:

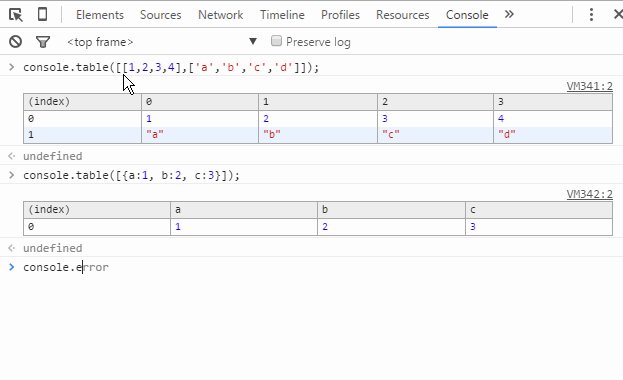
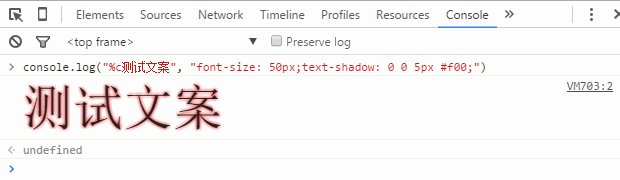
好吧,再见丑陋的alert弹出框。而以Chrome浏览器为首的后起之秀,为Console扩展了更丰富的功能:

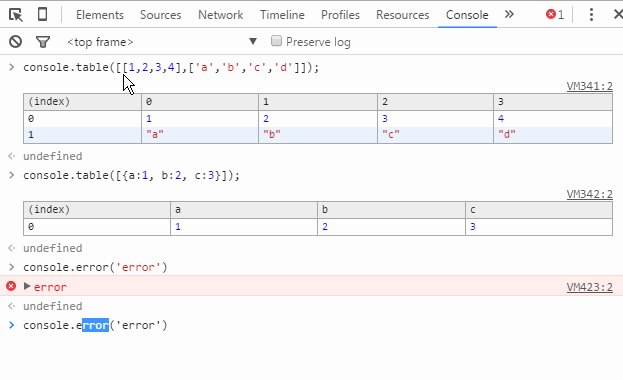
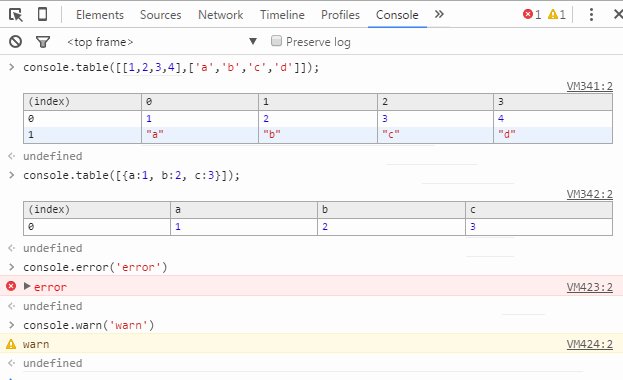
你以为这样就满足了?Chrome开发团队的想象力实在不得不让人佩服:

好了,稍微多说了一点点题外话。总之,控制台以及浏览器内置Console对象的出








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








