- 原因:
- X轴标签文字过多导致显示不全
- 解决方法:
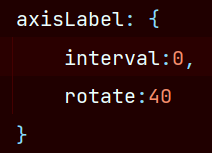
- (一)xAxis 中添加 xAxis.axisLabel 属性

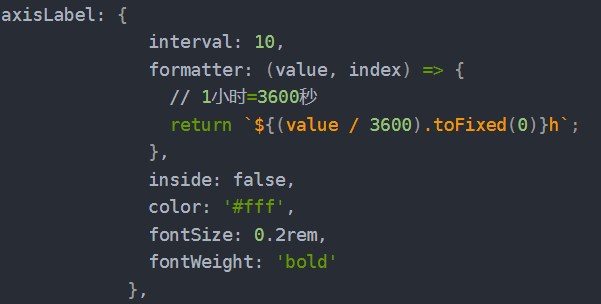
- axisLabel是用来设置x轴的刻度以及一些参数的设置:

- (1)interval设置的是间隔数,把x轴分成10个间隔,根据x轴的数据自动划分份数值
- (2)formatter可以是个函数,参数是value和index,返回横坐标每个刻度显示的样式
- (3)inside:值是true或者false,true的时候,横坐标的值在轴线的上面显示;false的时候在轴线的下方显示
- (4)color:设置横坐标刻度值的显示颜色
- (5)fontSize:设置横坐标刻度字体大小
- (6)fontWeight:设置横坐标刻度的字体粗细
- 但是如果这个名称x轴的文字如果太长会受到遮挡,还是显示不全,这个时候可以用grid属性解决

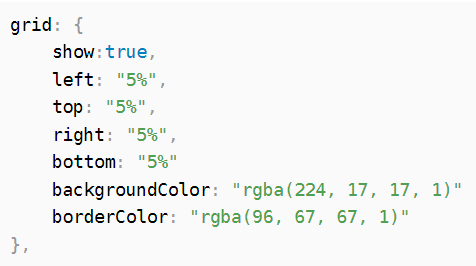
- grid配置项:图标离容器的距离

- show:是否显示直角坐标系网格-----------值:true?false
- left:图表离容器左侧的距离-----------------值:number?百分比
- top:图表离容器顶部的距离-----------------值:number?百分比
- right:图表离容器右侧的距离---------------值:number?百分比
- bottom:图表离容器底部的距离------------值:number?百分比
- backgroundColor:网格背景色-------------值:rgba或#000000
- borderColor:网格的边框颜色--------------值:rgba或#000000
- borderWidth:网格的边框线宽-------------值:number
- (二):调用formatter文字竖直显示

- formatter是一个用来格式化数据显示的函数;就是内容格式器,它可以在图表中的各个元素上设置,如坐标轴、图例、提示框等
- 使用方法如下:
- 定义formatter函数,函数的参数是一个对象,对象中包含了当前数据的信息
- 在配置项中设置formatter属性,并将定义的函数作为值传入
ECharts---X轴文字显示不全
于 2023-04-30 17:59:32 首次发布























 2792
2792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










