页面间转场
在全局pageTransition方法内配置页面入场和页面退场时的自定义转场动效。
| 名称 | 参数 | 参数描述 |
|---|---|---|
| PageTransitionEnter | { type: RouteType, duration: number, curve: Curve | string, delay: number } | 设置当前页面的自定义入场动效。 - type:不配置时表明pop为push时效果的逆播。 - duration:动画的时长,单位为毫秒。 - curve:动画曲线。string类型的取值支持"ease"、“ease-in”、“ease-out”、“ease-in-out”、“extreme-deceleration”、“fast-out-linear-in”、“fast-out-slow-in”、“friction”、“linear”、“linear-out-slow-in”、“rhythm”、“sharp”、“smooth”。 默认值:Curve.Linear - delay:动画延迟时长,单位为毫秒,默认不延迟播放。 |
| PageTransitionExit | { type: RouteType, duration: number, curve: Curve | string, delay: number } | 设置当前页面的自定义退场动效。 - type:不配置时表明pop为push时效果的逆播 - duration:动画的时长,单位为毫秒。 - curve:动画曲线,string类型取值与PageTransitionEnter相同。 默认值:Curve.Linear - delay:动画延迟时长,单位为毫秒,默认不延迟播放。 |
RouteType枚举说明
| 名称 | 描述 |
|---|---|
| Pop | 重定向指定页面。PageA跳转到PageB时,PageA为Exit+Push,PageB为Enter+Push。 |
| Push | 跳转到下一页面。PageB返回至PageA时,PageA为Enter+Pop,PageB为Exit+Pop。 |
| None | 页面未重定向。 |
属性
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| slide | SlideEffect | 否 | 设置页面转场时的滑入滑出效果。 默认值:SlideEffect.Right |
| translate | { x? : number | string, y? : number | string, z? : number | string } | 否 | 设置页面转场时的平移效果,为入场时起点和退场时终点的值,和slide同时设置时默认生效slide。 - x:横向的平移距离。 - y:纵向的平移距离。 - z:竖向的平移距离。 |
| scale | { x? : number, y? : number, z? : number, centerX? : number | string, centerY? : number | string } | 否 | 设置页面转场时的缩放效果,为入场时起点和退场时终点的值。 - x:横向放大倍数(或缩小比例)。 - y:纵向放大倍数(或缩小比例)。 - z:竖向放大倍数(或缩小比例)。 - centerX、centerY缩放中心点。 - 中心点为0时,默认的是组件的左上角。 |
| opacity | number | 否 | 设置入场的起点透明度值或者退场的终点透明度值。 默认值:1 |
SlideEffect枚举说明(滑入)
| 名称 | 描述 |
|---|---|
| Left | 设置到入场时表示从左边滑入,出场时表示滑出到左边。 |
| Right | 设置到入场时表示从右边滑入,出场时表示滑出到右边。 |
| Top | 设置到入场时表示从上边滑入,出场时表示滑出到上边。 |
| Bottom | 设置到入场时表示从下边滑入,出场时表示滑出到下边。 |
事件
| 事件 | 功能描述 |
|---|---|
| onEnter(event: (type: RouteType, progress: number) => void) | 回调入参为当前入场动画的归一化进度[0 - 1]。 - type:跳转方法。 - progress:当前进度。 |
| onExit(event: (type: RouteType, progress: number) => void) | 回调入参为当前退场动画的归一化进度[0 - 1]。 - type:跳转方法。 - progress:当前进度。 |
示例
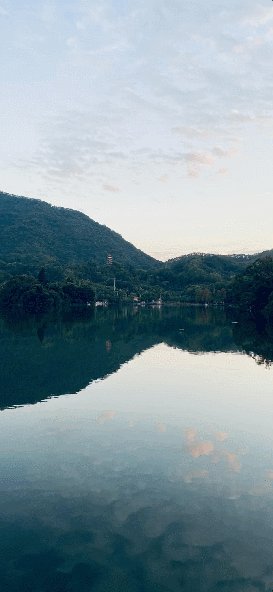
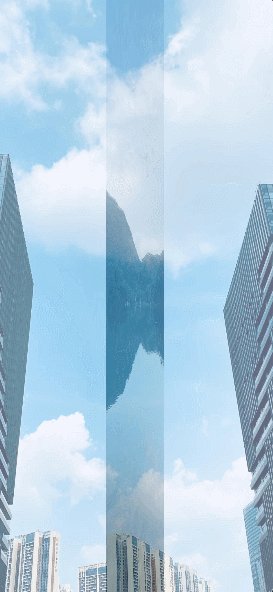
自定义方式1:配置了当前页面的入场动画为淡入,退场动画为缩小。
// index.ets
@Entry
@Component
struct PageTransitionExample1 {
@State scale1: number = 1
@State opacity1: number = 1
build() {
Column() {
Navigator({ target: 'pages/page1', type: NavigationType.Push }) {
Image($r('app.media.bg1')).width("100%").height("100%")
}
}.scale({ x: this.scale1 }).opacity(this.opacity1)
}
// 自定义方式1:完全自定义转场过程的效果
pageTransition() {
PageTransitionEnter({ duration: 1200, curve: Curve.Linear })
.onEnter((type: RouteType, progress: number) => {
this.scale1 = 1
this.opacity1 = progress
}) // 进场过程中会逐帧触发onEnter回调,入参为动效的归一化进度(0% -- 100%)
PageTransitionExit({ duration: 1500, curve: Curve.Ease })
.onExit((type: RouteType, progress: number) => {
this.scale1 = 1 - progress
this.opacity1 = 1
}) // 退场过程中会逐帧触发onExit回调,入参为动效的归一化进度(0% -- 100%)
}
}
// page1.ets
@Entry
@Component
struct AExample {
@State scale2: number = 1
@State opacity2: number = 1
build() {
Column() {
Navigator({ target: 'pages/index' ,type: NavigationType.Push}) {
Image($r('app.media.bg2')).width("100%").height("100%")
}
}.height("100%").width("100%").scale({ x: this.scale2 }).opacity(this.opacity2)
}
// 自定义方式1:完全自定义转场过程的效果
pageTransition() {
PageTransitionEnter({ duration: 1200, curve: Curve.Linear })
.onEnter((type: RouteType, progress: number) => {
this.scale2 = 1
this.opacity2 = progress
}) // 进场过程中会逐帧触发onEnter回调,入参为动效的归一化进度(0% -- 100%)
PageTransitionExit({ duration: 1500, curve: Curve.Ease })
.onExit((type: RouteType, progress: number) => {
this.scale2 = 1 - progress
this.opacity2 = 1
}) // 退场过程中会逐帧触发onExit回调,入参为动效的归一化进度(0% -- 100%)
}
}

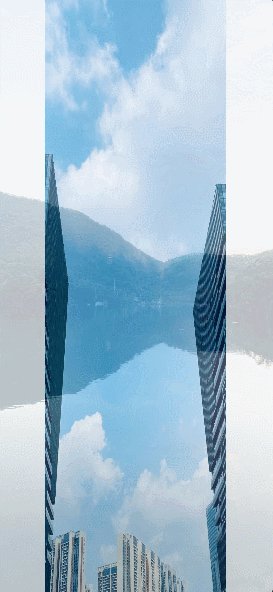
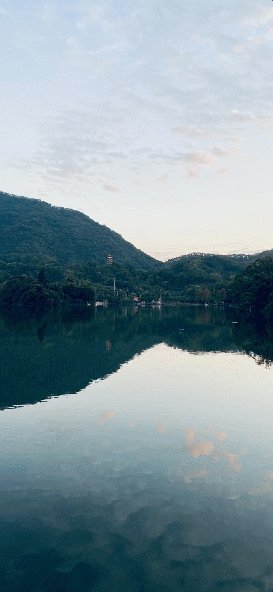
自定义方式2:配置了当前页面的入场动画为从左侧滑入,退场为缩小加透明度变化。
// index.ets
@Entry
@Component
struct PageTransitionExample {
@State scale1: number = 1
@State opacity1: number = 1
build() {
Column() {
Navigator({ target: 'pages/page1', type: NavigationType.Push }) {
Image($r('app.media.bg1')).width("100%").height("100%")
}
}.scale({ x: this.scale1 }).opacity(this.opacity1)
}
// 自定义方式2:使用系统提供的多种默认效果(平移、缩放、透明度等)
pageTransition() {
PageTransitionEnter({ duration: 1200 })
.slide(SlideEffect.Left)
PageTransitionExit({ delay: 100 })
.translate({ x: 100.0, y: 100.0 })
.opacity(0)
}
}
// page1.ets
@Entry
@Component
struct PageTransitionExample1 {
@State scale2: number = 1
@State opacity2: number = 1
build() {
Column() {
Navigator({ target: 'pages/index', type: NavigationType.Push }) {
Image($r('app.media.bg2')).width ("100%").height("100%")
}
}.scale({ x: this.scale2 }).opacity(this.opacity2)
}
// 自定义方式2:使用系统提供的多种默认效果(平移、缩放、透明度等)
pageTransition() {
PageTransitionEnter({ duration: 1200 })
.slide(SlideEffect.Left)
PageTransitionExit({ delay: 100 })
.translate({ x: 100.0, y: 100.0 })
.opacity(0)
}
}























 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








