浅拷贝:复制的是引用地址,如果修改复制后的对象,原对象会跟着改变
深拷贝:复制的是对象的值,新建一个引用地址,复制后的对象修改不影响原对象
浅拷贝的方法:
1.newObject=oldObject
2.Object.assign()
3.扩展运算符
4.for in
<script>
let Person1={
name:'lemon',
age:18,
myfriend:[{
name:'丽丽',
gender:12},
{name:'baba',
gender:18}
]
};
// 1.newObject=oldObject
let Person2=Person1;
// 2.Object.assign()
let Person3={}
Object.assign(Person3,Person1);
// 3.扩展运算符
let Person4={...Person1}
// for in
let Person5={};
for(index in Person1){
Person5[index]=Person1[index]
}
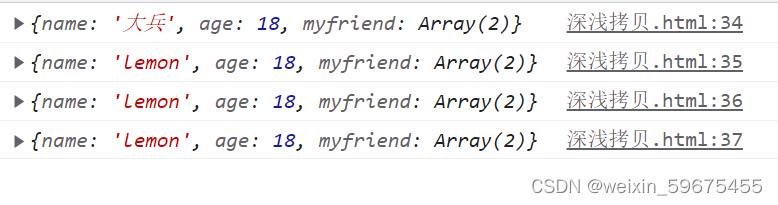
修改复制后的对象,原对象也会跟着改变
Person2.name='大兵'
console.log(Person2);
console.log(Person3);
console.log(Person4);
console.log(Person5);打印显示

深拷贝的方法:
用for in和递归:for in 就是把值循环给新的对象,如果对象值里面有对象的话,就用递归,把对象里面的值赋值完之后再遍历赋值
let P1={
name:'haha',
age:20
}
// 递归
function deepCopy(obj){
let newObj={};
for(index in obj){
if(obj[index] instanceof Object){
newObj[index]=deepCopy(obj[index]);
}else{
newObj[index]=obj[index]
}
}
return newObj;
}
let p3=deepCopy(P1);
p3.age=18
console.log('p3',p3);//复制后的副本age 修改了,不影响本体
console.log('p1',P1);//复制后的对象修改不影响原对象打印显示






















 2957
2957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








