HTML5部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>瀑布流首页</title>
<link rel="stylesheet" href="css/index.css"/>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="imgs/0.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/1.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/2.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/3.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/4.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/5.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/6.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/7.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/8.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/9.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/10.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/11.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/12.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/13.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/14.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/15.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/16.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/17.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/18.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/19.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/20.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/21.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/22.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="imgs/23.jpg" />
</div>
</div>
</div>
</body>
</html>
CSS3:部分
*{
margin: 0;
padding: 0;
}
#main{
-webkit-column-width: 202px;
-moz-column-width: 202px;
column-width: 202px;
}
#main .box{
padding:15px 0 0 15px;
float: left;
}
#main .box .pic{
border: 1px solid #DDDDDD;
border-radius: 5px;
box-shadow: 0 0 1px #ddd;
padding: 10px;
}
#main .box .pic img {
width: 165px;
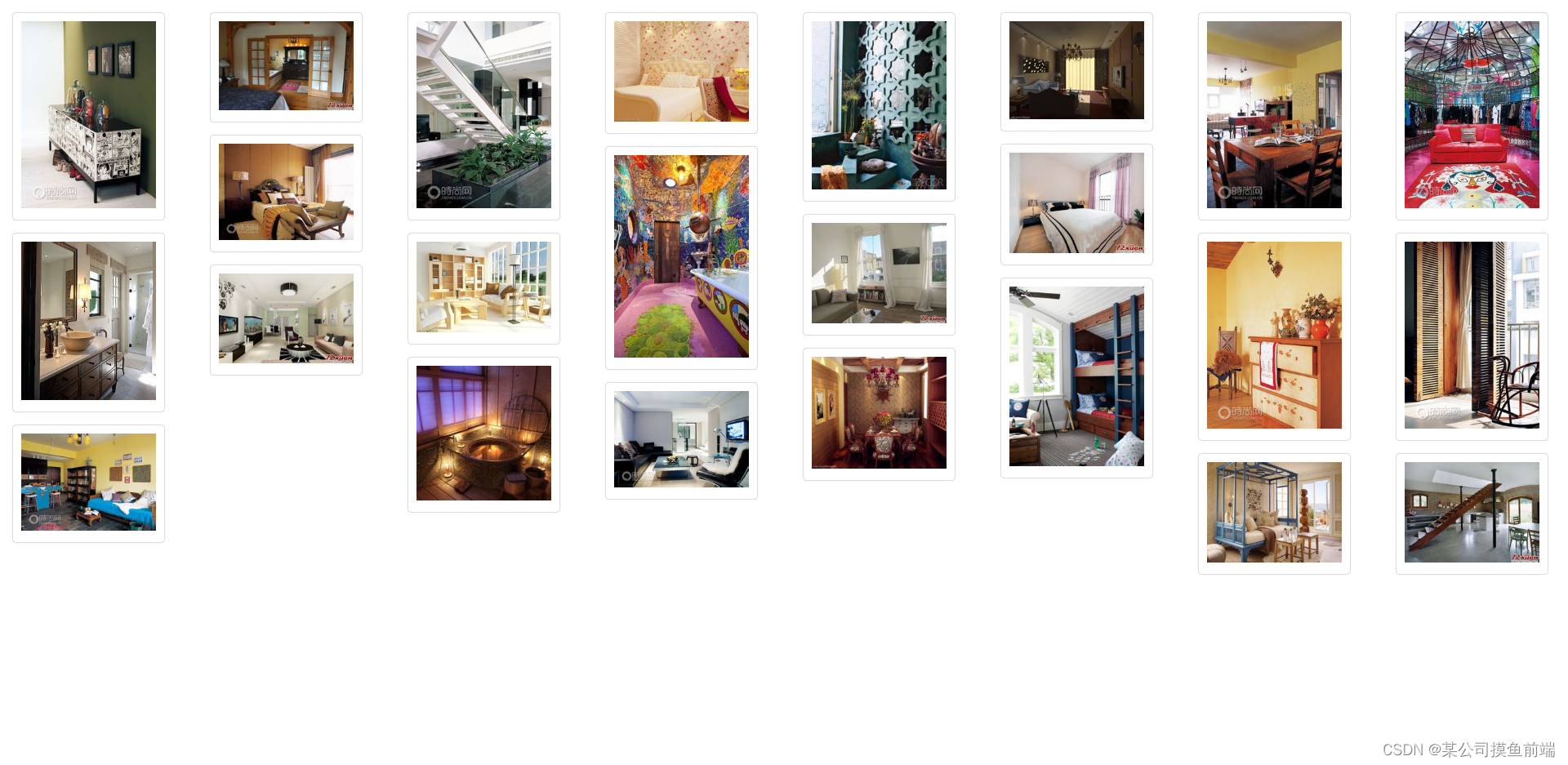
}效果图如下:























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










