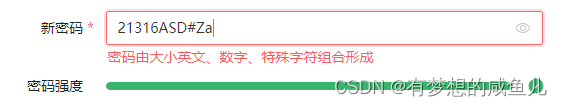
<n-form-item label="新密码" path="newPassword">
<n-input
v-model:value="userValue.newPassword"
maxlength="30"
placeholder="请输入新密码"
:on-input="change" //监听
type="password"
show-password-on="click"
/>
</n-form-item>
<n-form-item label="密码强度">
<n-progress
type="line"
:status="statusColor"
:percentage="userValue.passwordLevel"
/>
//校验密码强度
const change = (sValue) => {
var modes = 0;
if (sValue.length < 6) return modes;
if (/\d/.test(sValue)) modes; //数字
if (/[a-z]/.test(sValue)) modes++; //小写
if (/[A-Z]/.test(sValue)) modes++; //大写
if (/\W/.test(sValue)) modes++; //特殊字符
switch (modes) {
case 1:
modes = 33.33;
statusColor.value = 'error';
break;
case 2:
modes = 66.66;
intensity.value = '中';
statusColor.value = 'warning';
break;
case 3:
modes = 99.99;
intensity.value = '强';
statusColor.value = 'success';
break;
}
if (sValue.length < 6) {
return (statusColor.value = 'null');
} else {
return (userValue.passwordLevel = modes);
}
};























 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








