今天呢,接到一个任务,用HTML构建一个多选的地图选择,不能引入其他的JS组件,为了方便我引用了jquery
刚开始也有点摸不到头脑~~之后从网上找方法!!接下来做一个汇总
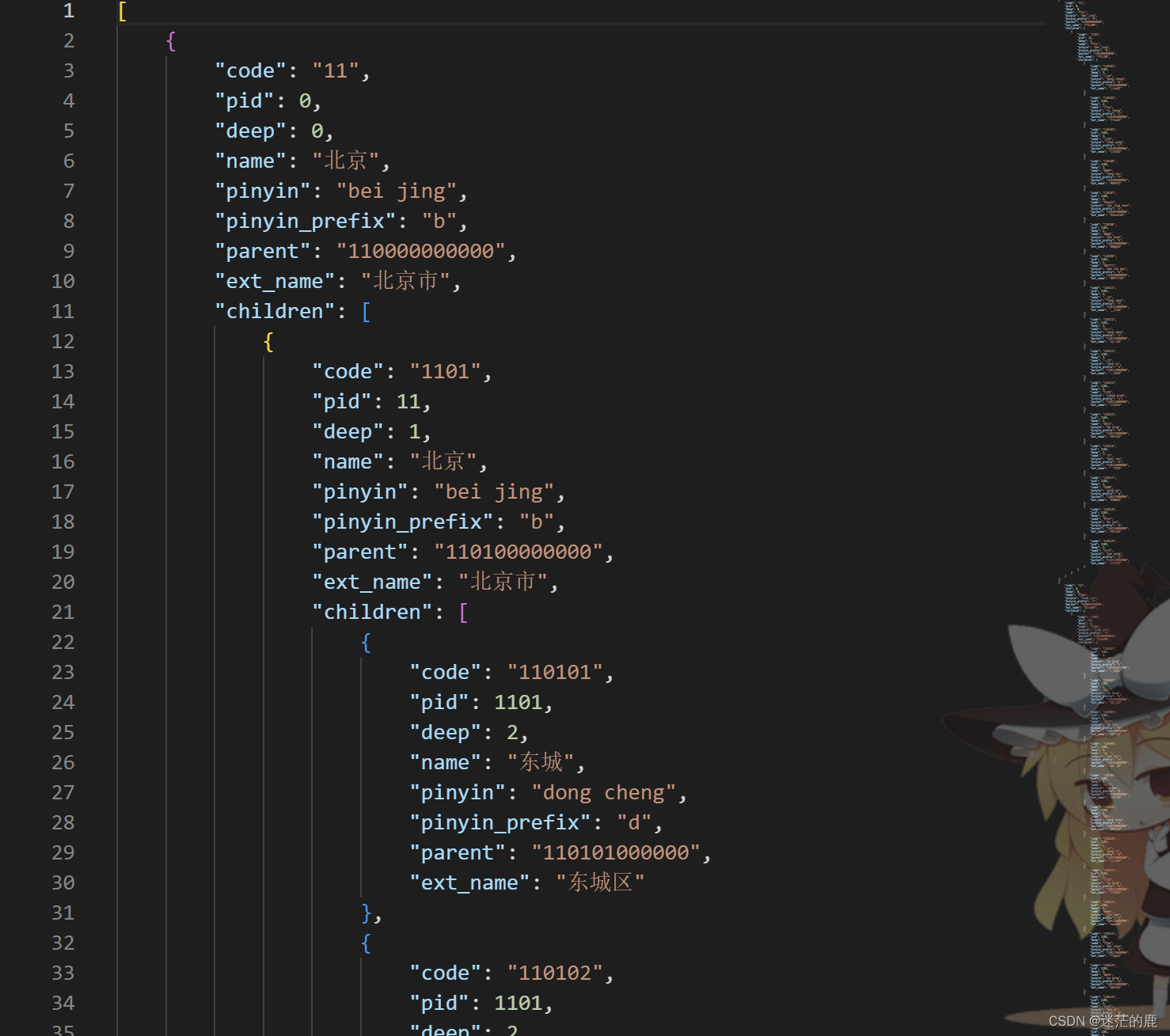
首先呢省市区的json数据库,当然省市区县的也行,推荐地址(挺方便的)
GitHub - lyingying/echarts-mapJson: 中国各省市县区地图json包
主要业务逻辑,点击输入框出现下拉列表显示省,点击省出现市的列表,点击市显示区的列表,点击区把内容放到输入框里面实现多选、
1666600811797
1,创建JSON,直接从git上粘过来就行

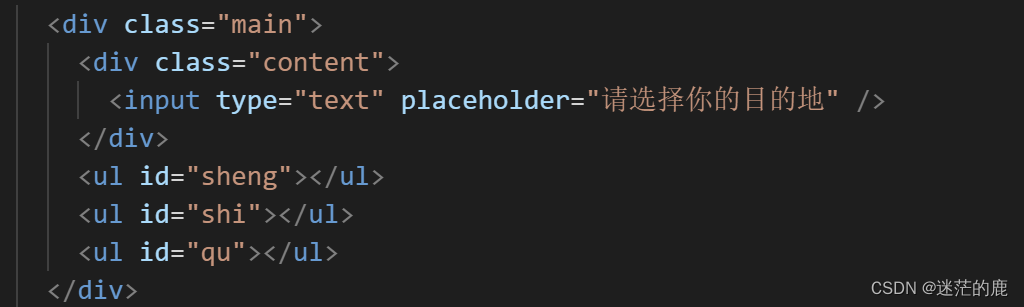
2.创建显示框,刚开始的选择框还有省、市、区出现的显示框

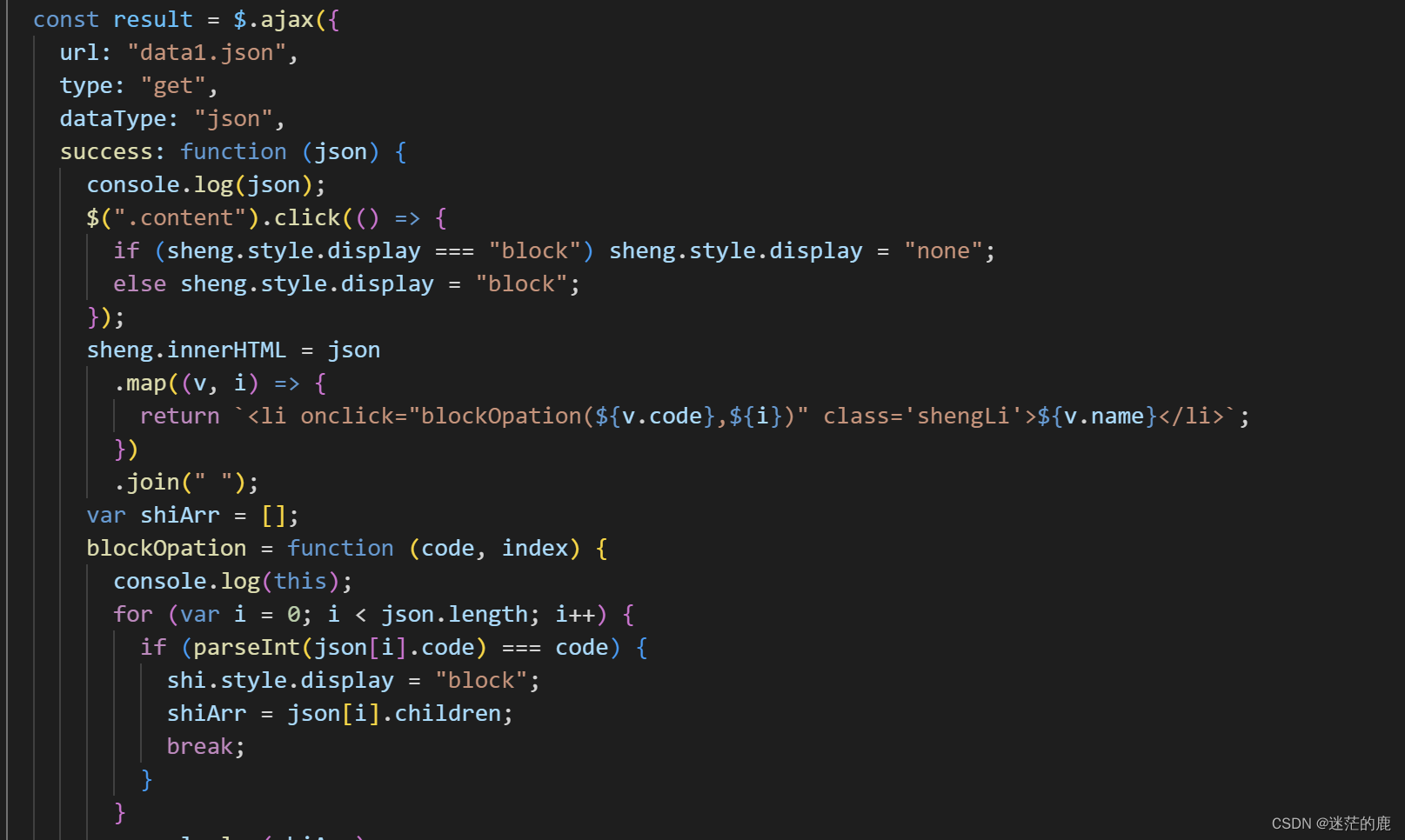
3.引用json拿到里面的数据进行遍历,在这里拿到省里面的数据并拼接显示,点击省里面的li的时候,让市的ul出现且拿到数据,点击区同理

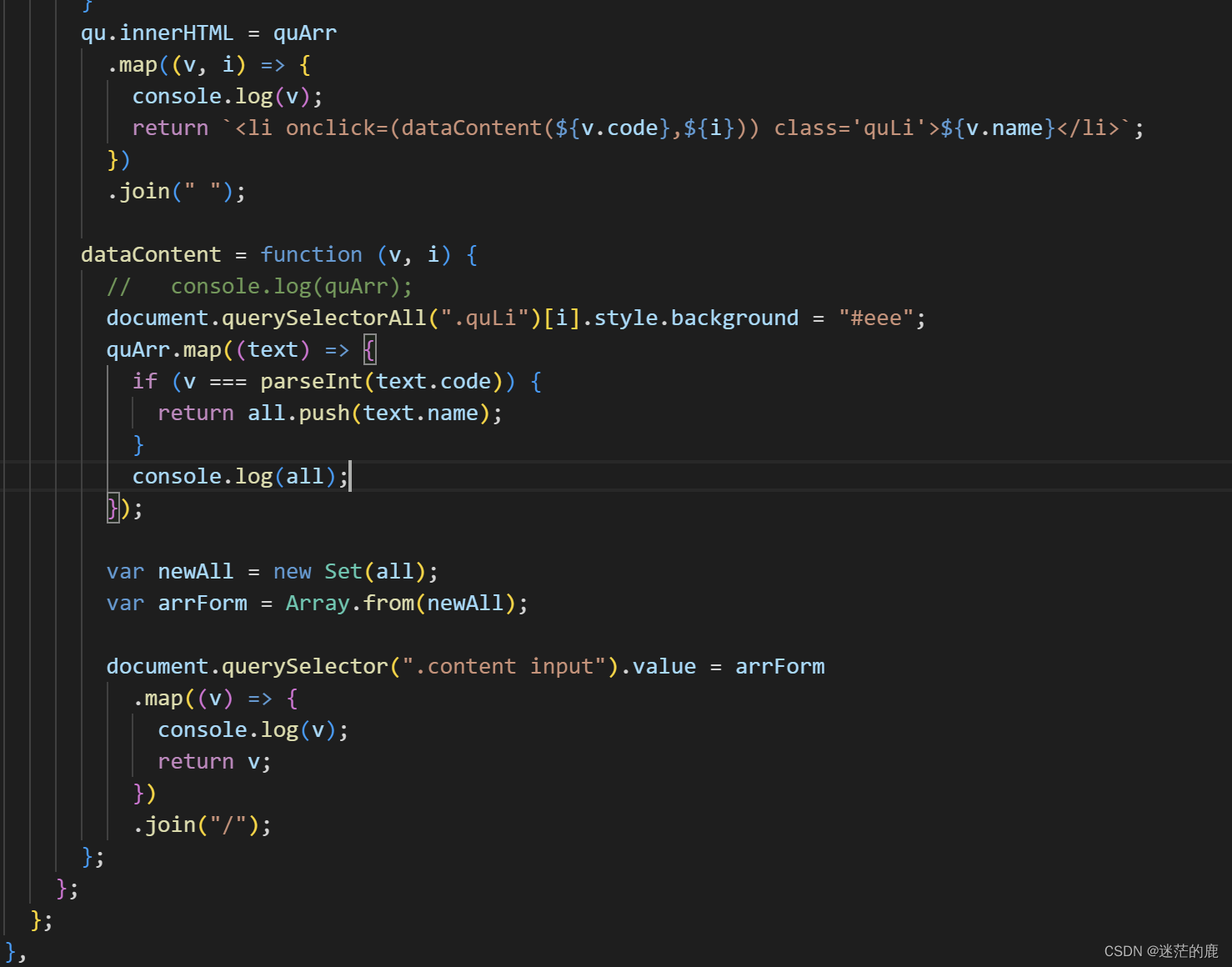
4.多选:点击区的时候,点击哪个push进数组哪个,重复的不能添加

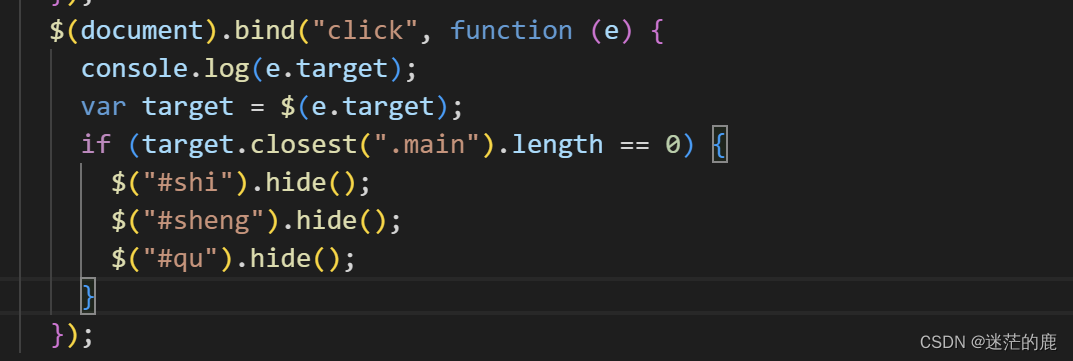
5.到这里基本已经完成了,由于是html的原因,点击空白处无法令省市区消失,在这里加了一个点击处理






















 2430
2430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








