项目说明
【配置环境】
- vue-cli^4.5.0,创建项目过程请参考 https://cli.vuejs.org/zh/
- vue^3.0.0, https://v3.cn.vuejs.org/
- element-plus,https://element-plus.gitee.io/#/zh-CN
注:本文只针对测试过的版本进行讲解,其他版本如有问题,可以留言或修改配置进行测试;
问题描述
通常情况下,element表单中el-input组件多次使用,而且同时出现有type为’text’和’password’的组合时,浏览器会自动填充已记录过的账号和密码,本身功能来讲是好意,但是有时我们就是不需要这样的功能,所以需要禁用掉!
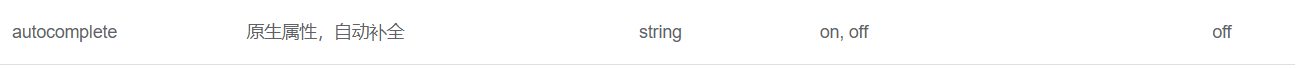
官方对于el-input组件有autocomplete属性帮助解决此问题,如图

填入 autocomplete=‘off’ 相关代码如下:
<el-form-item
label='账号'
prop='username'
>
<el-input
autocomplete='off'
placeholder='请输入账号'
type='text'
v-model='formData.username'
></el-input>
</el-form-item>
<el-form-item
label='密码'
prop='password'
>
<el-input
autocomplete='off'
placeholder='请输入密码'
type='password'
v-model='formData.password'
></el-input>
</el-form-item>
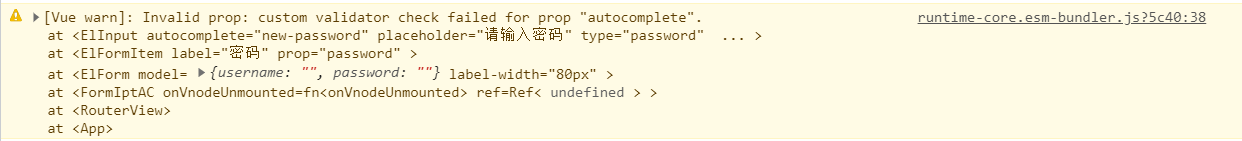
代码是这样写了,但是结果不尽人意,仍然没有效果,网上有类似的解决办法:密码模块做了修改 autocomplete=‘new-password’ ,但是又有了新问题,虽然页面上看起来正常了,打开后台看下呢,会有警告(注:记得以前我也这样解决过的,没有问题,但这次都是全新的版本尝试,可能源码处理方式不同了吧,[尴尬脸]),如图:

说白了就是你写了"new-password"不是官网给的标准值(on/off);
解决方案
对于有强迫症的开发来讲,去掉不应该出现的警告还是有必要再动手试试的,通过预先设定readonly=true,el-input添加点击事件,当点击时改变readonly=false,至此输入框始终都不会出现自动填充的问题啦~
最终解决代码如下:
<template>
<div class='form'>
<el-form
:model='formData'
label-width='80px'
>
<el-form-item
label='账号'
prop='username'
>
<el-input
:readonly='formData.readonly'
@click='handlerIptClick'
autocomplete='off'
placeholder='请输入账号'
type='text'
v-model='formData.username'
></el-input>
</el-form-item>
<el-form-item
label='密码'
prop='password'
>
<el-input
:readonly='formData.readonly'
@click='handlerIptClick'
autocomplete='off'
placeholder='请输入密码'
type='password'
v-model='formData.password'
></el-input>
</el-form-item>
<el-form-item>
<el-button
@click='submitForm()'
type='primary'
>登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { reactive, toRefs } from 'vue';
export default {
name: 'FormIptAC',
setup() {
const formData = reactive({
username: '',
password: '',
readonly: true,
});
const methods = reactive({
handlerIptClick: () => {
formData.readonly = false;
},
submitForm: () => {
console.log('submitForm');
},
});
const refMehods = toRefs(methods);
return {
formData,
...refMehods,
};
},
};
</script>
<style scoped>
.form {
padding: 10px 40px 10px 0;
}
</style>
总结
完整代码,请到项目 demo 地址:https://gitee.com/feiyunan/blog-demo/tree/master/demo_02
























 7048
7048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








