<el-date-picker
v-model="editForm.offlineTime"
type="date"
placeholder="选择日期"
style="width: 150px"
:picker-options="{
disabledDate: (time) =>
time.getTime() <
new Date(new Date().setHours(0, 0, 0, 0))
}"
>
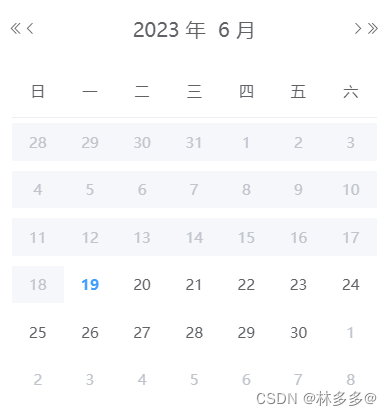
</el-date-picker>效果

使用了
new Date(new Date().setHours(0, 0, 0, 0))获取了当天的开始时间,然后将选择的时间与之比较,如果小于当天的开始时间,则禁用该日期。
如果是今天也不可以选的话,可以按照下面这么写
<el-form-item label="下线时间">
<el-date-picker
v-model="editForm.offlineTime"
type="date"
placeholder="选择日期"
style="width: 150px"
:picker-options="{ disabledDate: time => time.getTime() < Date.now() }"
>
</el-date-picker>
</el-form-item>























 2496
2496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










