uniapp
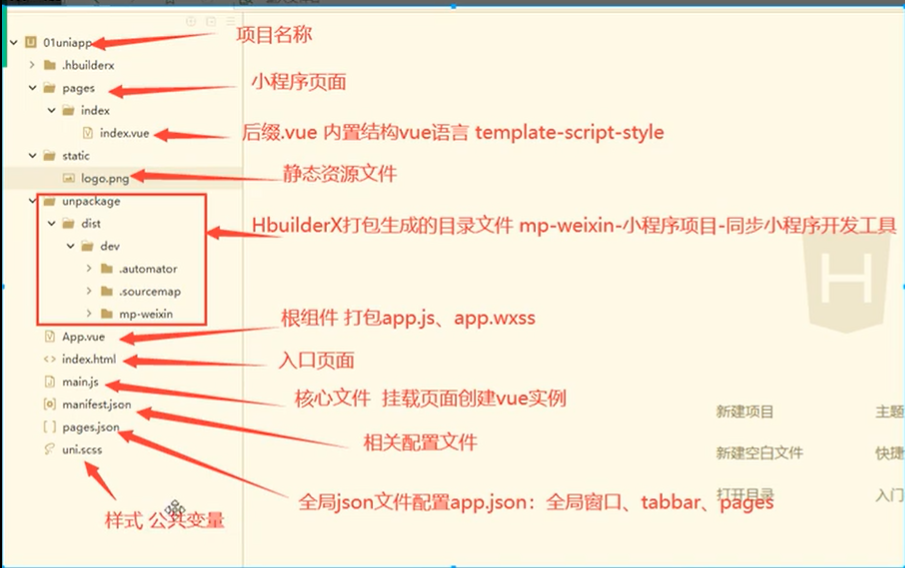
目录结构

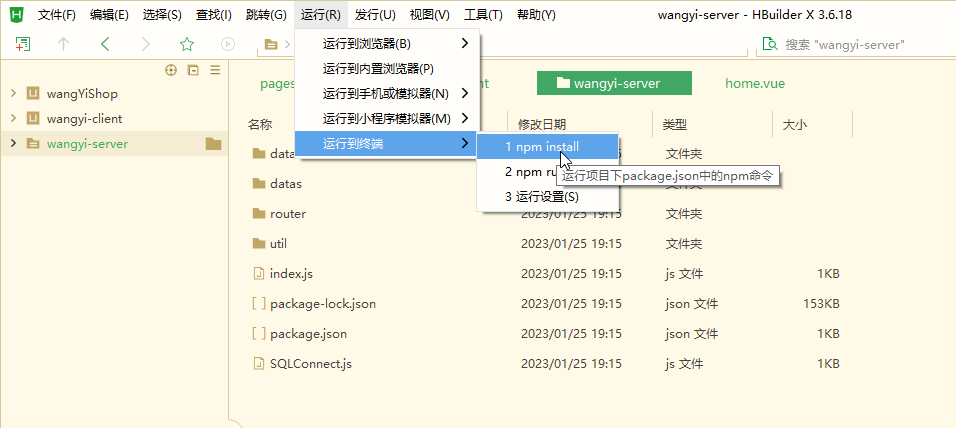
项目搭建
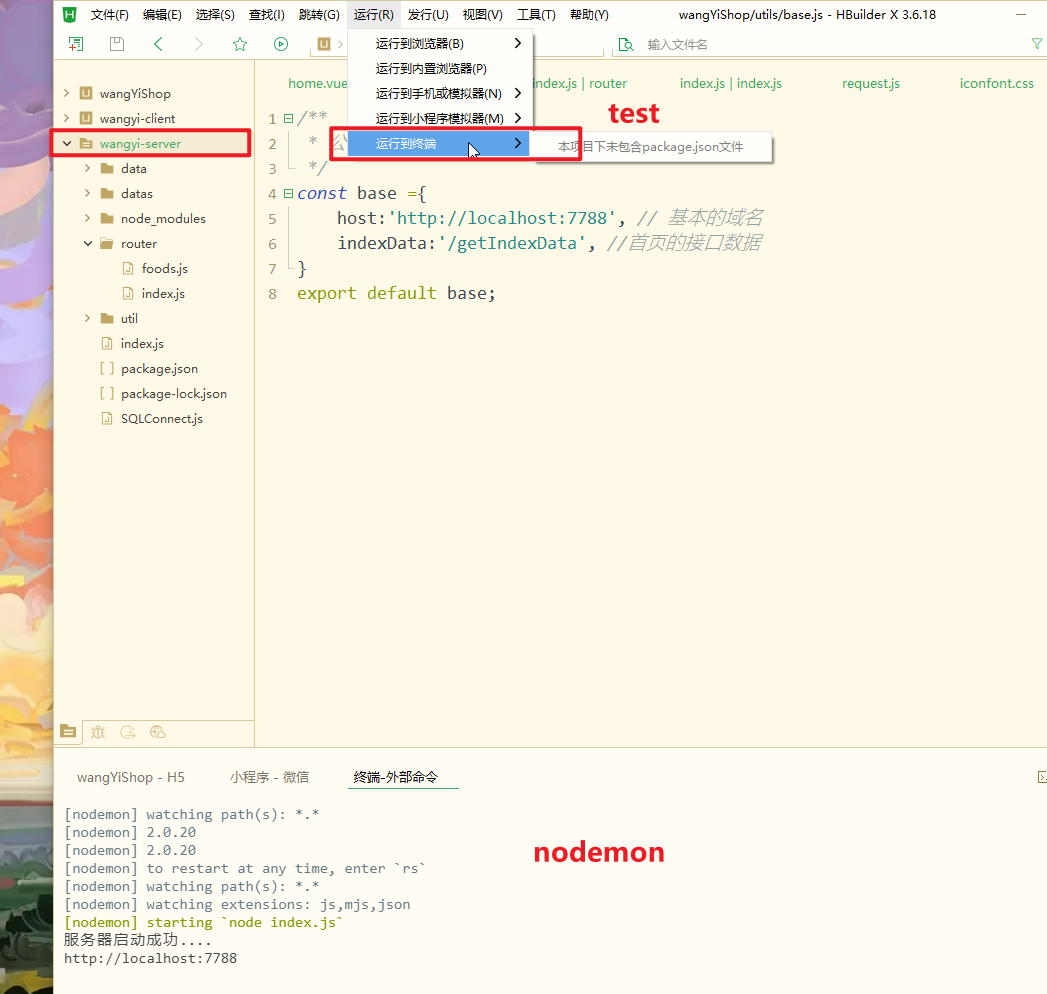
下后端依赖

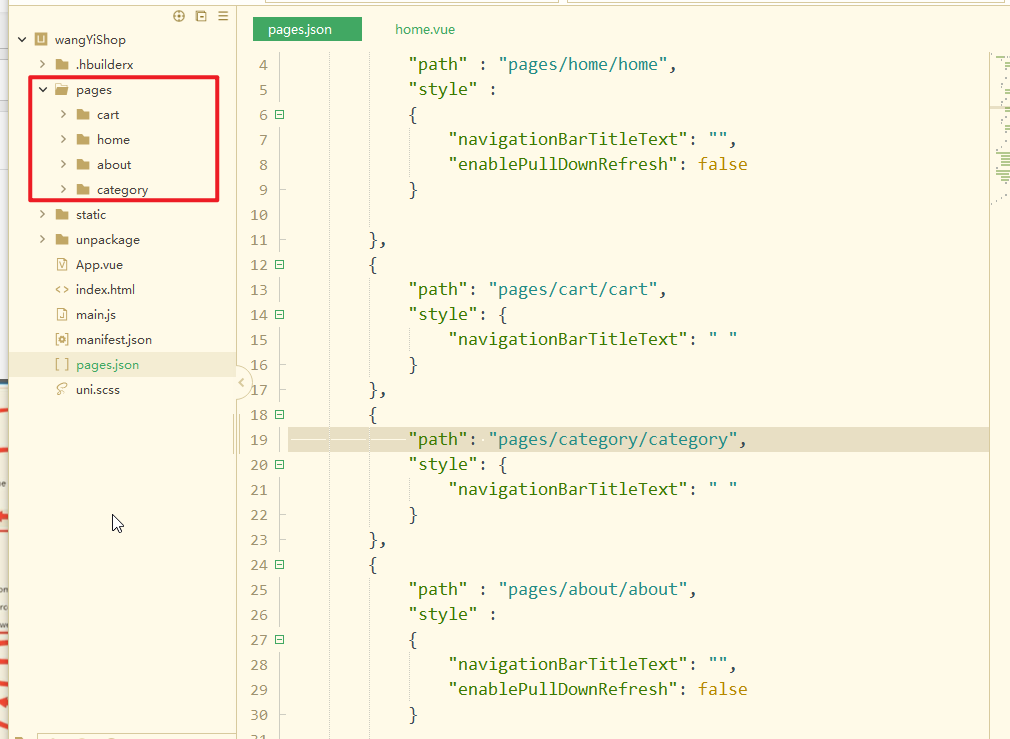
配置页面

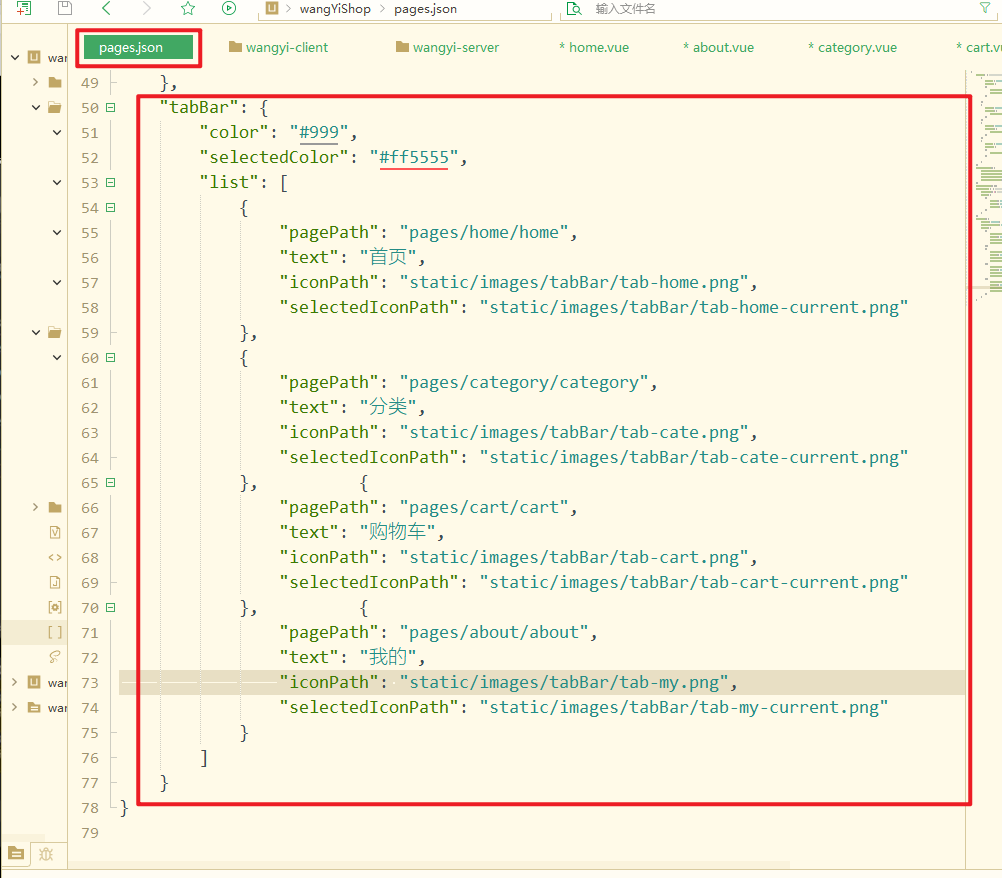
配置tabBar,底部导航栏

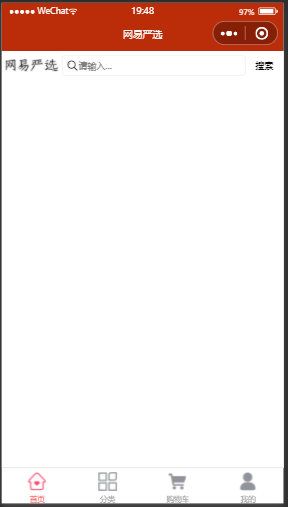
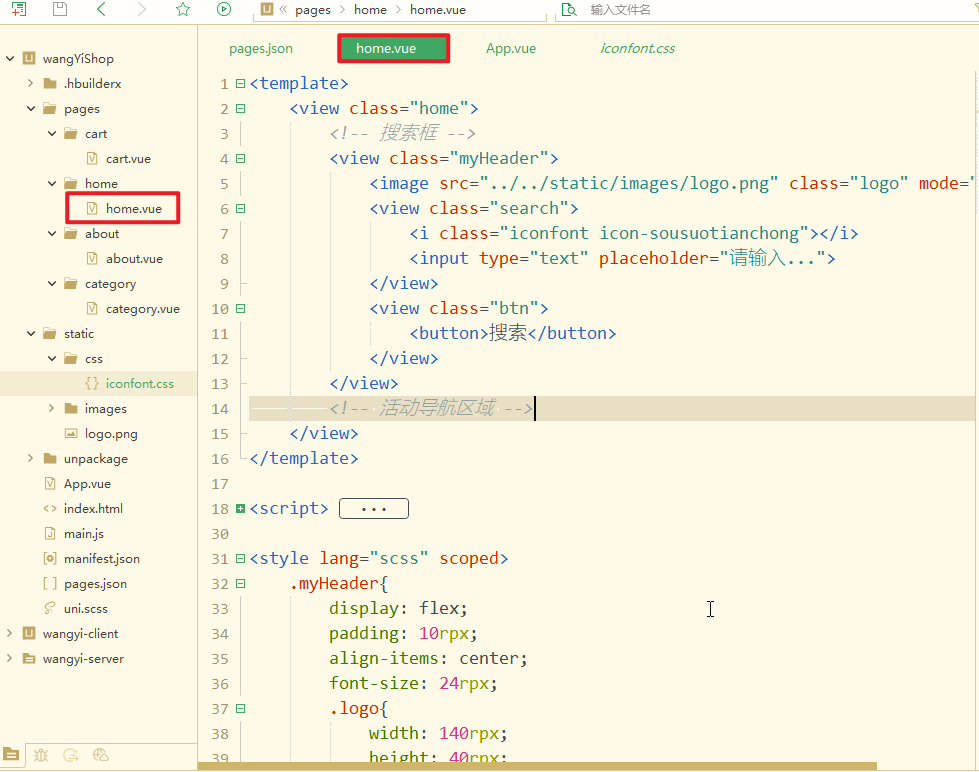
顶部搜索内容


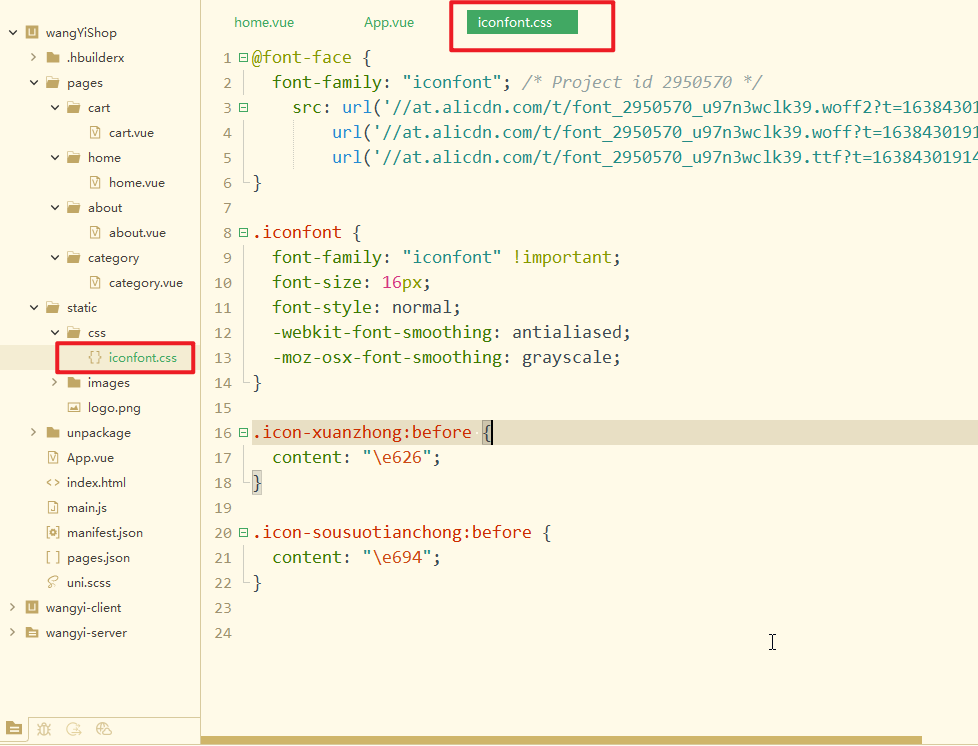
引入阿里巴巴图标库里的图表

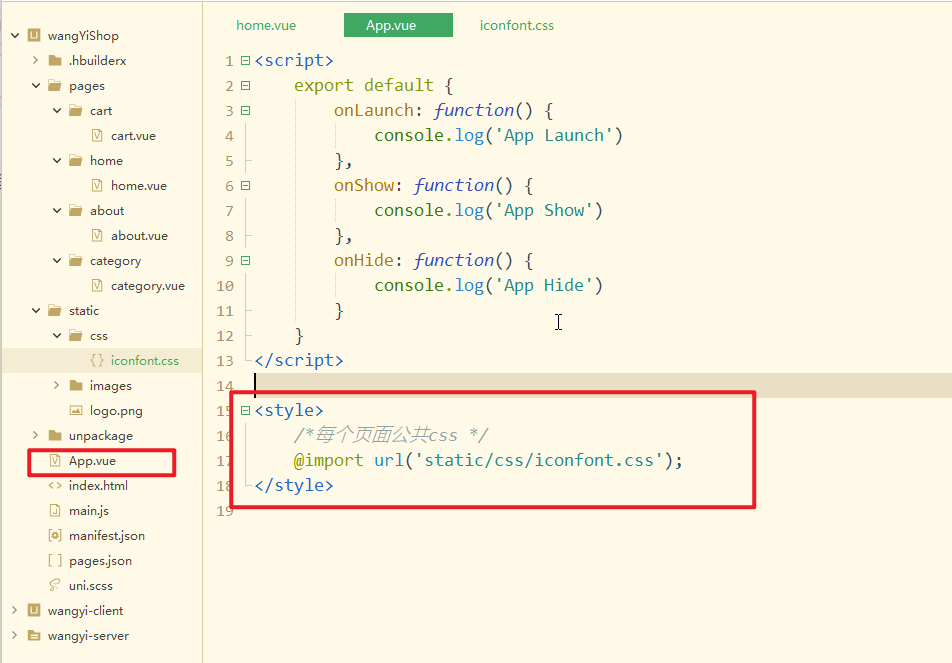
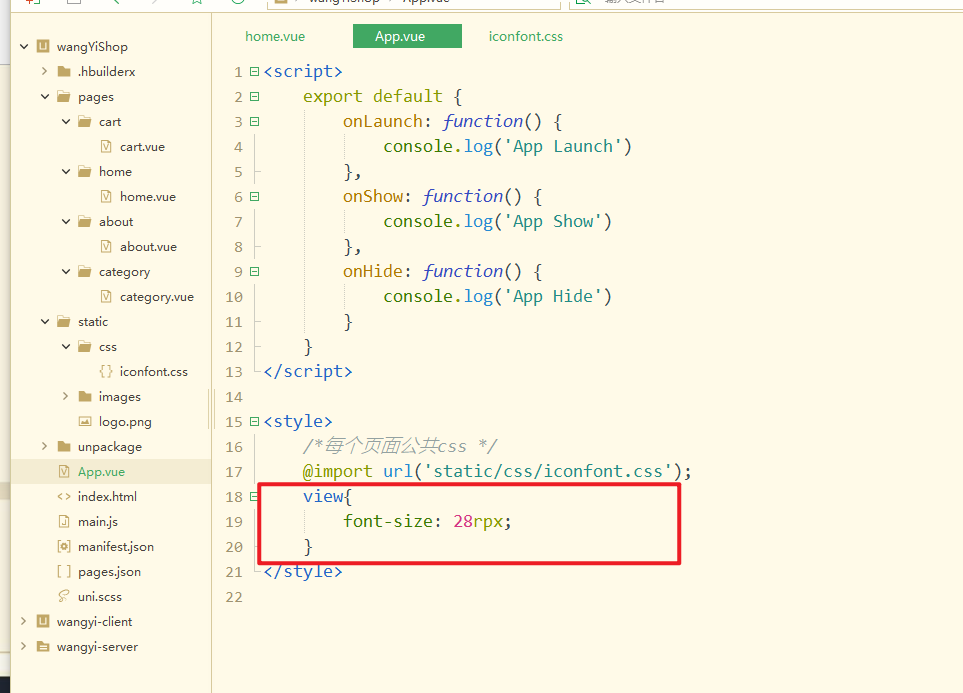
全局使用

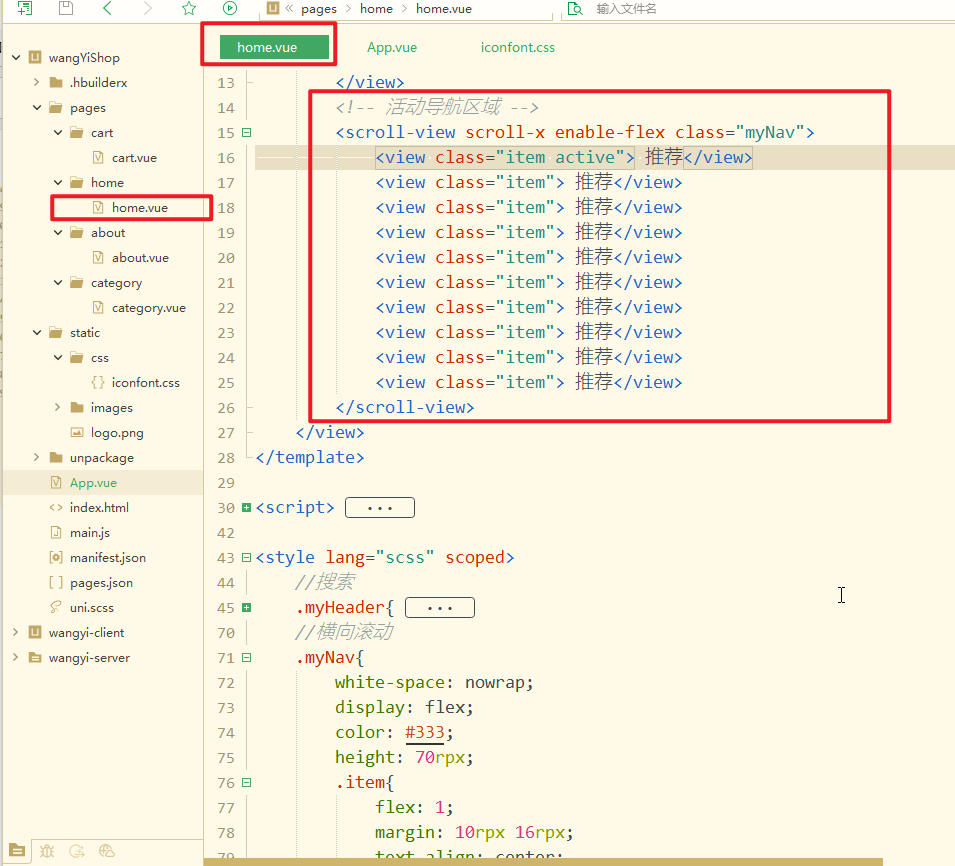
滑动导航条
使用scroll-view组件

配置全局盒子下的字体大小为28rpx

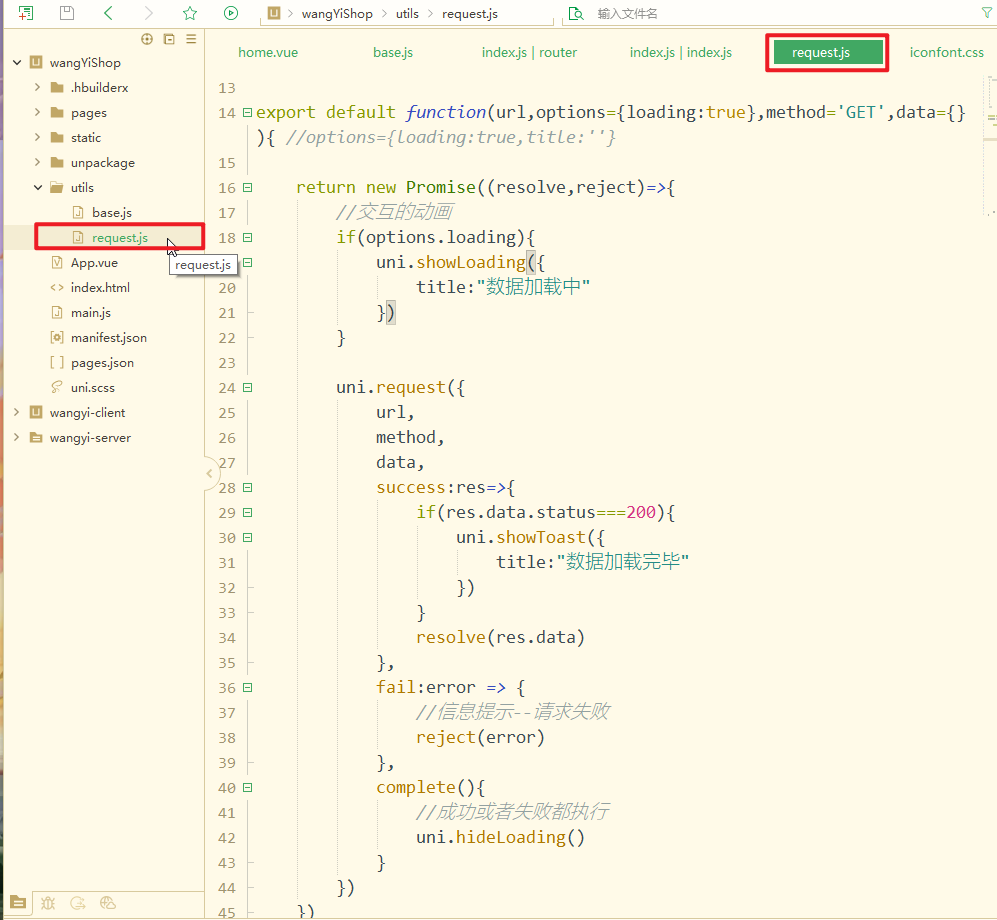
封装网络请求-获取动态数据

封装网络的请求方法utils/request.js

/**
* 封装的网络请求的方法
* url 接口地址
* method 请求方式
* data 参数传递
* options 配置参数
* {
* loading,是否加载动画
* title,'名称'
* }
*/
export default function(url,options={
loading:true},method='GET',data={
}){
//options={loading:true,title:''}
return new Promise(</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








