Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。



Axios
- 介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
- 官网:https://www.axios-http.cn/
Axios入门
1.引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>2.使用Axios发送情趣,并获取响应结果

推荐:
请求方式别名:
- axios.get(url [, config])
- axios.delete(url [, config])
- axios.post(url [, data[, config]])
- axios.put(url [, data[, config]])
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
console.log(result.data);
});发送POST请求:
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", "id=1").then((result) => {
console.log(result.data);
});案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index + 1}}</td>
<td>{{emp.name}}</td>
<td>
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
emps:[]
},
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;
})
}
});
</script>
</html> mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;
})
}分析:当我们加载这个html页面时候,会自动的触发钩子函数mounted(),在这个函数中发送异步请求,加载数据,讲返回的数据赋值给了数据模型emps,然后在视图层当中基于Vue当中的指令来渲染展示emps当中的列表数据。
-
前后端分离开发
-
介绍

-
YAPI
- 介绍:YApi是高效、易用、功能强大的 api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
- 地址:https://yapi.pro/

教程:https://hellosean1025.github.io/yapi/documents/index.html
Yapi使用(快速入门)_yapi.smart-xwork.cn-CSDN博客
注意:YApi 的接口测试等功能仅支持 Chrome 浏览器,请使用 Chrome 浏览器获得完整功能。
-
前端工程化

-
环境准备
Vue-cli
介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装:在资料里面查看安装文档
注意:原域名https://registry.npm.taobao.org/ 在 2022.06.30 号正式下线和停止 DNS 解析
#最新地址
npm config set registry https://registry.npmmirror.com-
Vue项目简介
Vue项目-创建
命令行:
vue create vue-project01图形化界面:
vue ui 
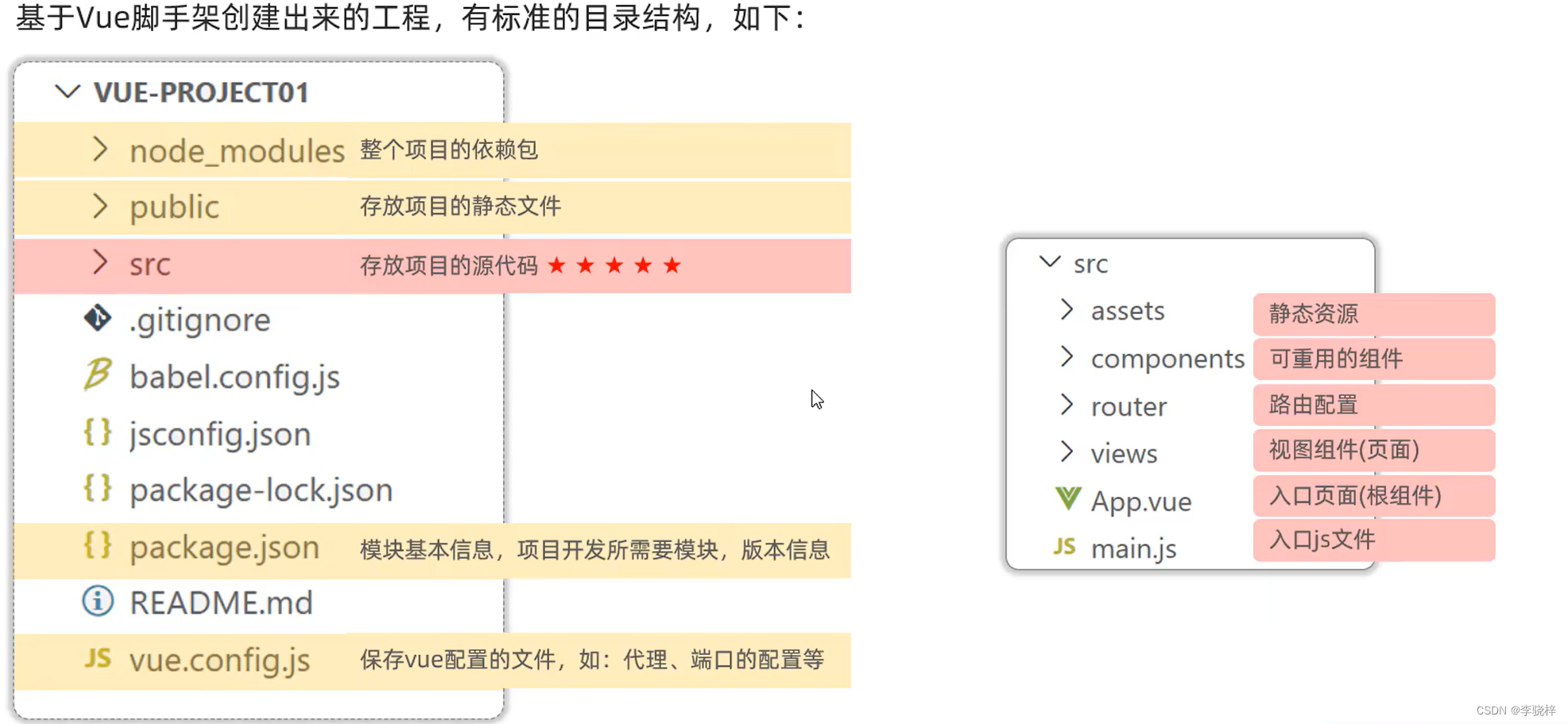
Vue项目-目录结构
Vue项目-启动(图形化界面/命令行)
没有NPM脚本:ctrl+shift+p 搜npm选择第一个即可

Vue项目-配置端口

在vue.config.js中增加以下代码,来更改端口号。
devServer:{
port:7000
}-
Vue项目开发流程
如何访问到Vue项目的首页面的?现在访问到的页面是Vue项目默认的首页index.html,也就是在创建Vue项目之后public目录下自带的index.html。而在它当中默认是引入了入口文件main.js的,这个main.js中引入了很多的公共组件,比如App.vue组件,import代表的是引入组件,对应的有export,是将对象或者函数导出为模块,这样就可以通过export来导出一个模块,然后在要使用的地方用import再导入进来。比如import App from './App.vue',要将当前目录下的App.vue这个组件导入到这个js文件中来并且给他起了个名字叫App。导入进来之后就可以在这个js文件中使用App这个组件。之后又在下面创建了Vue中的核心对象Vue,并且将Vue对象实例挂载到了#app这个区域——也就是index下的div这个区域。其中还创建了两个属性一个是router(路由),一个是render(一个函数),他的作用就是将上面导入进来的App当中所定义的视图创建出对应的虚拟DOM元素,然后挂载到#app这个区域。

es6当中的写法:如果属性名和属性值是一致的,那冒号后面的部分是可以省略的,直接写成router
在index.html当中只是定义了一个空的div标签,但是界面中又展示了很多的元素包括欢迎信息,这是怎么做到的呢?
在创建Vue对象的时候,通过render这个函数来创建了对应的虚拟DOM元素,而这部分的DOM元素在App.vue这个根组件当中定义的。

- Vue的组件文件以.vue结尾,每个组件由三个部分组成:<template>、<script>、<style>
-
Vue组件库Element
- Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element.eleme.cn/#/zh-CNListener

-
快速入门
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3
引入ElementUI组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
访问官网,复制组件代码,调整

-
常见组件
常见组件-表格
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。

常见组件-分页
Pagination 分页:当数据量过多时,使用分页分解数据。

常见组件-对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。

常见组件-表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。

怎么样去采集这个form表单当中每一个表单项当中的内容——只需要v-model进行数据绑定,将各个表单项当中的数据绑定到一个对象当中就可以了。
-
案例

mounted(){
//发送异步请求,获取数据
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result) => {
this.tableData = result.data.data;
});
}什么时候需要通过axios发送异步请求加载数据:只需要在Vue当中的钩子方法中来发送这个请求,只要Vue对象一创建,挂载完成,他就会自动发送这个请求,加载数据;methods平齐定义钩子方法mounted(){},在方法中需要发送异步请求,获取数据axios.get("url")后面跟一个成功回调函数输入thenc自动的生成成功的回调,catch是失败的回调不需要,删除掉即可;成功的回调中拿到响应回来的数据result.data,但是需要的是返回回来数据的data数组所以是result.data.data;此时需要把返回回来的数据赋值给一个数据模型tableData,这个数据模型有值了之后在上面的表格当中就会把这个数据模型中的数据渲染在这个表格当中,所以只需要为tableData赋一个值就可以了this.tableData = result.data.data;这样就完成了发送异步请求,获取数据,并完成页面的基础信息渲染。
!!!
数据最新链接:https://mock.apifox.cn/m1/3128855-0-default/emp/list
!!!
之后会出现两个问题性别问题和图片问题:性别:对数据进行一个转换:参照element——插槽slot-scope="scope",通过插槽获取到row,就是这一行所有的字段值。在里面可以基于插槽获取字段值。
<el-table-column label="性别" width="140">
<template slot-scope="scope">
{{scope.row.gender == 1 ? '男' : '女'}}
</template>
</el-table-column>图片:和性别有点类似,不能直接展示image,需要也加上一个插槽 ,就不要使用三元运算符,动态的给src属性绑定一个值scope.row.image,之后给图片重新设置尺寸就行。
<el-table-column label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="70px">
</template>
</el-table-column>最后的细节处理:
左侧侧边栏边框线的问题:为侧边栏el-aside添加一个边框线CSS样式style中的border来实现。
然后会出现一个滚动条,原因是因为侧边栏el-aside设置的宽度有点小。
<el-aside width="230px" style="border: 1px solid #eee">最终效果:
全部代码:
//EmpView.vue代码
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)"
>tlias 智能学习辅助系统</el-header
>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职时间">
<!-- 时间选择器 -->
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="70px">
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<template slot-scope="scope">
{{scope.row.gender == 1 ? '男' : '女'}}
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!-- 分页条 -->
<!-- Pagination分页 -->
<el-pagination
background
layout="sizes,total,prev, pager,next,jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="500">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
tableData: [],
searchForm:{
name:"",
gender:"",
entrydate:[]
}
};
},
methods: {
onSubmit:function(){
alert("查询数据");
},
handleSizeChange:function(val){
alert("每页记录数变化" + val)
},
handleCurrentChange:function(val){
alert("页码发生变化" + val)
}
},
mounted(){
//发送异步请求,获取数据
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result) => {
this.tableData = result.data.data;
});
}
};
</script>
<style>
</style>//App.vue代码
<template>
<div>
<!-- <nav>
<router-link to="/">Vue Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/> -->
<!-- <element-view></element-view> -->
<!-- 员工管理 -->
<emp-view></emp-view>
</div>
</template>
<script>
import EmpView from './views/tlias/EmpView.vue'
/* import ElementView from './views/element/ElementView.vue' */
export default {
components: { EmpView },
}
</script>
<style>
</style>
-
Vue路由
前端路由:URL中的hash(#号)与组件之间的对应关系
Vue Router
介绍: Vue Router 是 Vue 的官方路由。
组成:
- Vue Router:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link>:请求链接组件,浏览器会解析成<a>
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

安装(创建Vue项目时已选择):
npm install vue-router@3.5.1定义路由:在router目录下的index.js中来定义

先配置路由信息:
import Vue from 'vue'
import VueRouter from 'vue-router'
/* import HomeView from '../views/HomeView.vue' */
Vue.use(VueRouter)
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
配置好就已经生效了,以为main.js中已经引入了路由信息,也已经在使用了。 并且main.js在创建Vue对象的时候已经指定了路由。
点击部门显示部门管理的页面组件,点击员工管理的菜单显示员工管理的组件,通过Vue的路由VueRouter完成左侧菜单栏点击切换效果:
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>这只是点击对应的组件,上面的地址栏地址发送变化,要让对应的区域也跟着变化要在对应的区域加上标签,在App.vue中。
<router-view></router-view>系统默认访问的是#/,所以要再配置一个根路径path:'/'。让他去访问默认的页面设置为部门管理页面。使用redirect属性,代表重定向的含义。
{
path: '/',
redirect: '/dept'
}-
打包部署



netstat -ano | findStr 80

全部代码: 在Gitee代码仓库:https://gitee.com/lizxbro/web03-element-case-study
























 3172
3172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








