(本博客仅用来记录)
本人自刚进入研究生生活也特别的迷惘,前端该从哪里学起呢?学完三大基础该学什么呢?学什么框架呢?现在研一生活进入末尾,特对这一年进行总结。
由于博主所在实验室并不是放养,所以得优先完成实验室项目,再在空余时间作一些前端的学习,在这一年也学的比较浅显,并没有刷太多前端项目,话不多说,直接上图。

(1)首先是HTML和CSS,这部分主要是敲一些网页基本框架和样式,学起来也比较生动有趣,这部分内容我都是听的b站Pink老师的课程,并且跟着他一起敲代码,这样也会加深一些印象。
课程资源如下:
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
(2)相对于HTML和CSS,JS学起来就没有那么有趣了,并且很有可能学完就忘记,但是没关系,后续有实战项目要用到也可以再上网搜索,大家现在学能够理解其原理就好了(本人是这样想的,不代表大多数人意见)。这一部分课程推荐b站Pink老师以及红宝书(JavaScript高级程序设计)。
课程资源如下:
JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续_哔哩哔哩_bilibili
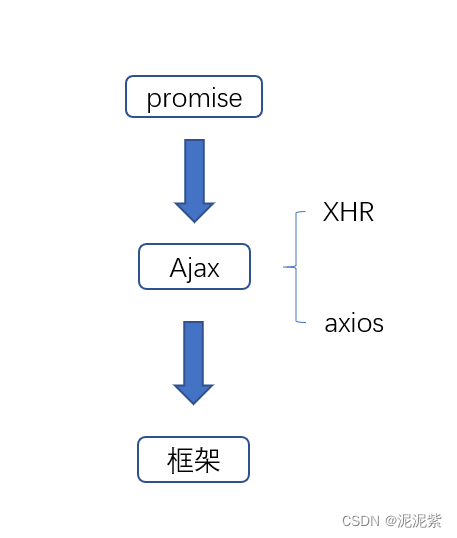
我在学完三大基础后开始学的框架,目前前端框架比较主流的有VUE、React、Angular等,博主是优先学了React,后续也会继续学VUE,个人认为能够熟练掌握两个主流框架就够了。在学习React的过程中,我发现还有许多知识比较缺乏,所以学到一半又去补了其他的知识点,根据这个流程,个人认为学框架前需要掌握以下知识,或者说按照这个路线去学。

课程资源如下:
个人认为,promise看文档即可:Promise - JavaScript | MDN (mozilla.org)





















 8790
8790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








