一、 安装 项目终端输入以下代码:
npm install vue-i18n二、 在main.js引入
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)三、 在src目录下创建locale文件夹(自己命名)
四、
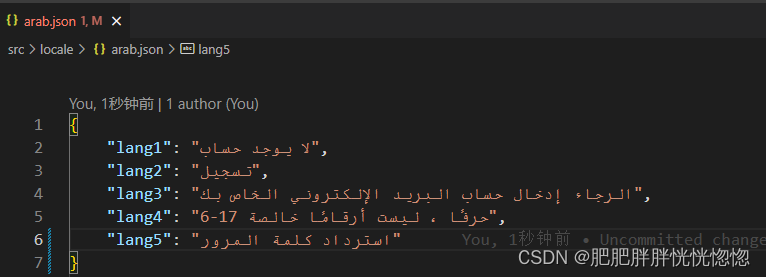
1、在locale文件夹下创建json文件
这里我用的语言命名,例如阿拉伯语 = arab.json 中文简体 = zh.json

2、json文件里面是键值对,此处以lang1、lang2为key值只是单纯书写习惯,开发者可以自行命名

3、在main.js中注入i18n
import Vue from "vue";
import App from "./App";
import store from "./store";
import VueI18n from 'vue-i18n'
//多语言文件
import en from './locale/en.json'
import zh from './locale/zh.json'
import zh_TW from './locale/zh_TW.json'
import arab from './locale/arab.json'
const messages = {
en,
zh,
zh_TW,
arab,
}
let i18nConfig = {
locale: uni.getStorageSync("language") || 'en',// 获取已设置的语言(缓存的值)
messages
}
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)
const app = new Vue({
i18n,
store,
...App
});
app.$mount();五、页面上使用
<span>{{ $t("lang1") }}</span>
<span>{{ $t("lang2") }}</span>
<span>{{ $t("lang3") }}</span>
<span>{{ $t("lang4") }}</span>切换时语言需要使用this.$i18n.locale重新赋值
this.$i18n.locale = language // 此language的值为你在main.js注入的多语言文件命名
// 例如 英语:this.$i18n.locale = "en" 中文简体:this.$i18n.locale = "zh"
可以使用uni.setStorageSync() 缓存在本地
uni.setStorageSync("language", language);




















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








