vite配置@别名
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 配置@别名
import { resolve } from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// ↓解析配置
resolve: {
// ↓路径别名
alias: {
"@": resolve(__dirname, "./src")
}
}
})
tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
...
// 配置@别名
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
},
}
如果运行不了或报错试下安装下 @types/node ,没有报错可以不用安装,有安装也没事
npm install @types/node vscode智能提示
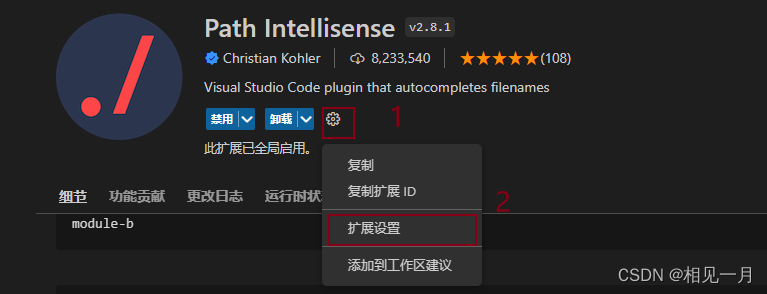
如果没有提示先下载VScode插件(通用,不至vite,只要配置好@别名就行)
Path-intellisense

安装好后,发现不加一个名字就会以下情况
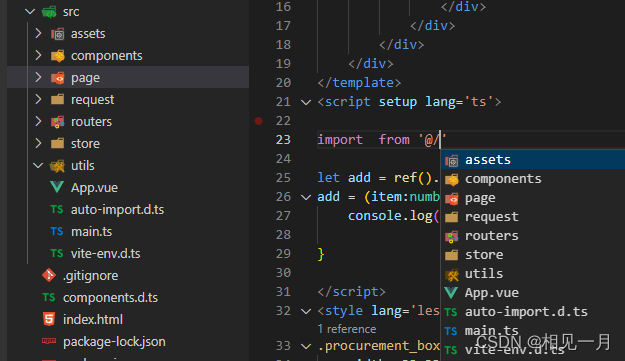
下面是正确的路径

如果还是没有提示或提示错误(只提示当前路径下的页面),可能是绿色框中要写个名,或给个空对象{}才可以

但这不是我们想要的,我们想要没有写名字的(名字可能没想好的)情况下,加个@/就有src路径下的提示
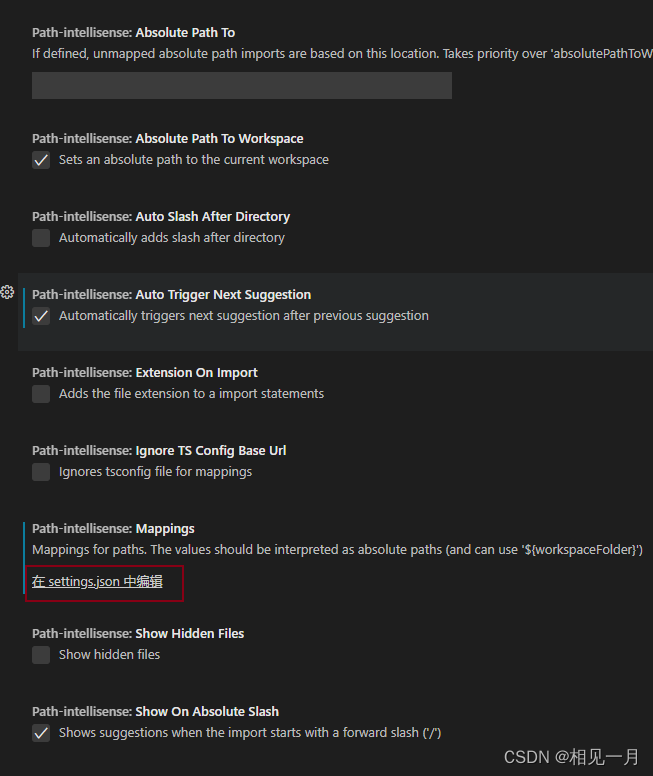
按照以下步骤来做就好:


复制以下内容到settings.json
{
....
//添加以下配置(主要是前两个)
"path-intellisense.mappings": {
"@/": "${workspaceFolder}/src",
"/": "${workspaceFolder}",
"lib": "${workspaceFolder}/lib",
"global": "/Users/dummy/globalLibs"
},
"path-intellisense.autoTriggerNextSuggestion": true,
}这样就算没有加一个名也可以有自动提示了






















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








