上一篇我们学习了常用的webapi,针对我们学习的内容我们可以做小练习巩固知识点及其相关操作,这里列举了三个小案例:
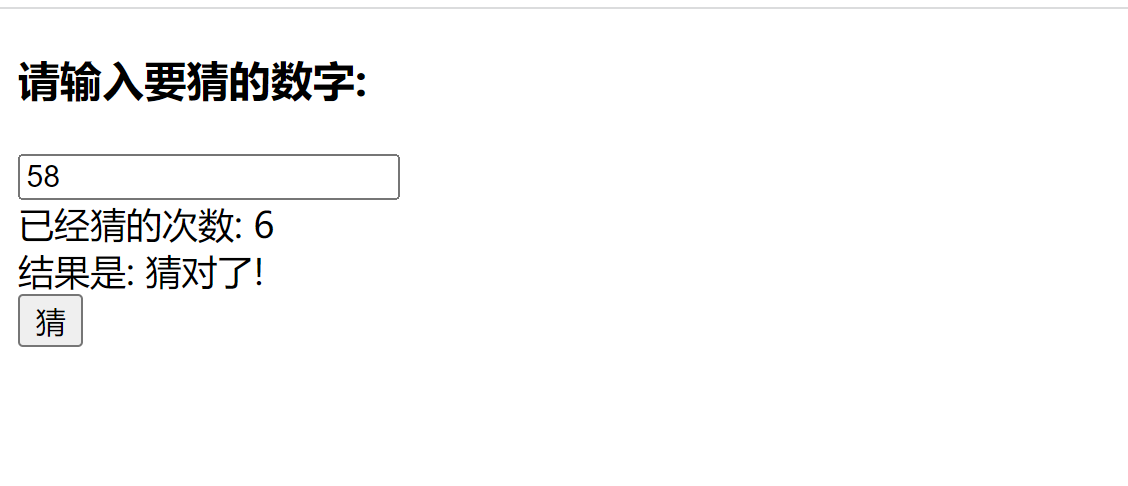
1 猜数字
类似于数字炸弹,输入对应数字,给出猜高了、猜低了或者猜对了的提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猜数字</title>
</head>
<body>
<h3>请输入要猜的数字: </h3>
<input type="text">
<div>
已经猜的次数: <span id="guessCount">0</span>
</div>
<div>
结果是: <span id="result"></span>
</div>
<button>猜</button>
<script>
// 0. 获取到需要的元素
let input = document.querySelector('input');
let button = document.querySelector('button');
let guessCount = document.querySelector('#guessCount');
let result = document.querySelector('#result');
// 1. 在页面加载的时候, 要生成 1 - 100 之间随机的整数
// js的random只能生成[0,1)之间的数,parseInt把小数转为整数
let toGuess = parseInt(Math.random() * 100) + 1;
console.log(toGuess);
// 2. 给 猜 这个按钮加上个点击事件.
button.onclick = function() {
// a) 获取输入框里的值.
let value = parseInt(input.value);
// b) 把获取的值和当前的生成的数字进行对比.
if (value < toGuess) {
result.innerHTML = '低了';
} else if (value > toGuess) {
result.innerHTML = '高了';
} else {
result.innerHTML = '猜对了!';
}
// c) 每点击一次提交, 就让 猜 的次数, 加1!
let guessCountValue = parseInt(guessCount.innerHTML);
guessCount.innerHTML = guessCountValue + 1;
}
</script>
</body>
</html>

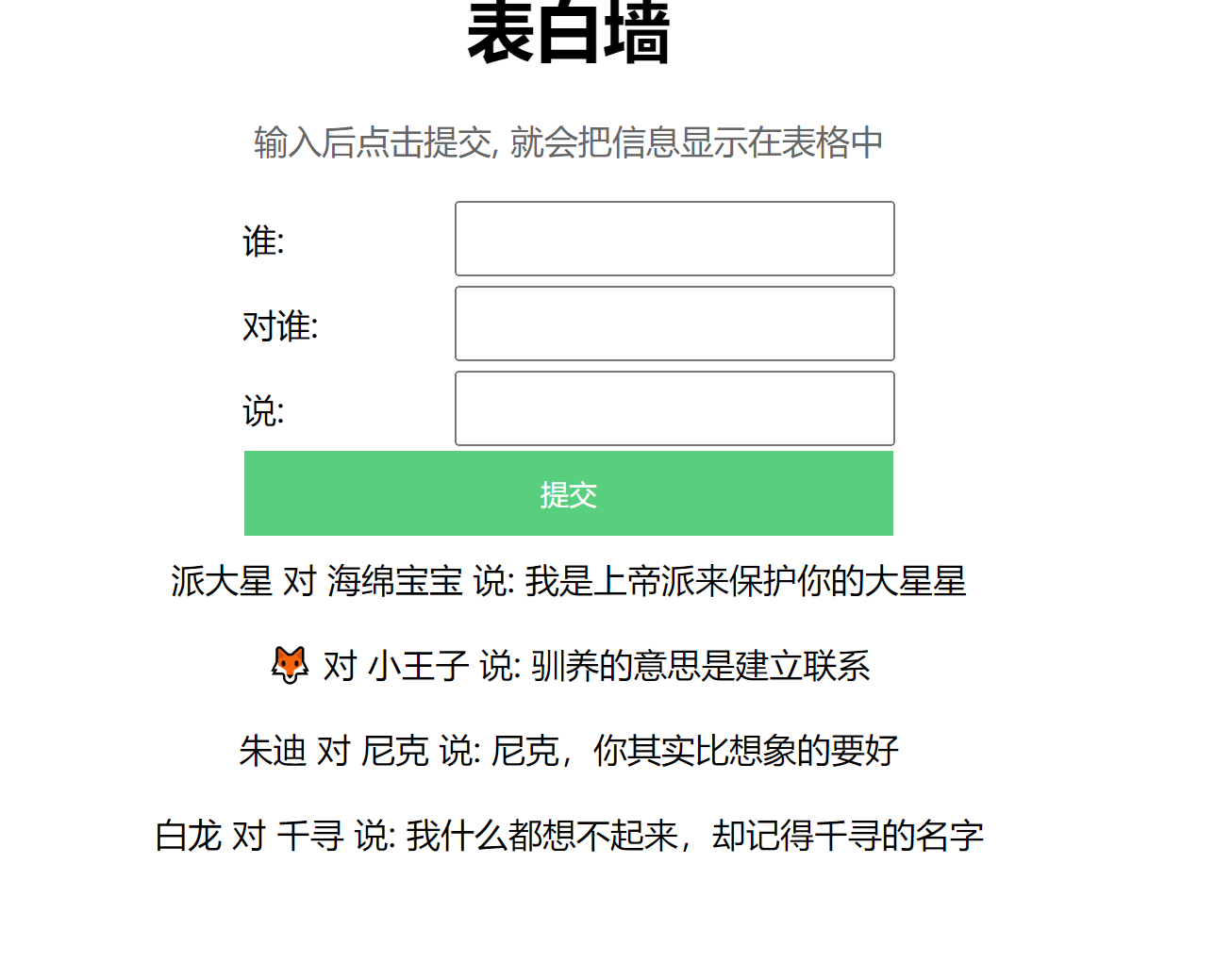
2 表白墙
相信大家对表白墙一定不陌生,这是很简单的一个小例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
</head>
<body>
<style>
.container {
width: 400px;
/* margin 外边距. 第一个数字上下外边距, 第二个数字表示水平外边距. 如果水平设置成 auto 表示元素就水平居中 */
margin: 0 auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
}
.row {
height: 40px;
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.row span {
width: 100px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 306px;
height: 40px;
color: white;
background: rgb(88, 207, 126);
border: none;
}
.row button:active {
background-color: #dda3a3;
}
</style>
<div class="container">
<h1>表白墙</h1>
<p>输入后点击提交, 就会把信息显示在表格中</p>
<div class="row">
<span>谁: </span><input type="text">
</div>
<div class="row">
<span>对谁: </span><input type="text">
</div>
<div class="row">
<span>说: </span><input type="text">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
<script>
let container = document.querySelector('.container');
let button = document.querySelector('button');
button.onclick = function() {
// 1. 获取到输入框的内容
let inputs = document.querySelectorAll('input');
let from = inputs[0].value;
let to = inputs[1].value;
let message = inputs[2].value;
if (from == '' || to == '' || message == '') {
alert('当前输入框内容为空!');
return;
}
console.log(from + ", " + to + ", " + message);
// 2. 能够构造出新的 div, 用来保存用户提交的内容
let rowDiv = document.createElement('div');
rowDiv.className = 'row';
rowDiv.innerHTML = from + " 对 " + to + " 说: " + message;
container.appendChild(rowDiv);
// 3. 提交完之后, 清空输入框的内容
for (let i = 0; i < inputs.length; i++) {
inputs[i].value = '';
}
}
</script>
</body>
</html>

表白墙案例存在有问题,一旦页面刷新就没有了,提交的数据是直接保存在页面“内存”中的,实现浏览器持久化存储数据还是比较困难,由于保证安全问题js不能直接访问电脑硬盘,但是也留下一定的机制实现js持久化存储数据,我们可以用服务器保存数据能保存数据且无论哪个客户端都能共享数据列表。后面我们在继续学习后端知识就会针对表白墙案例实现后端功能。
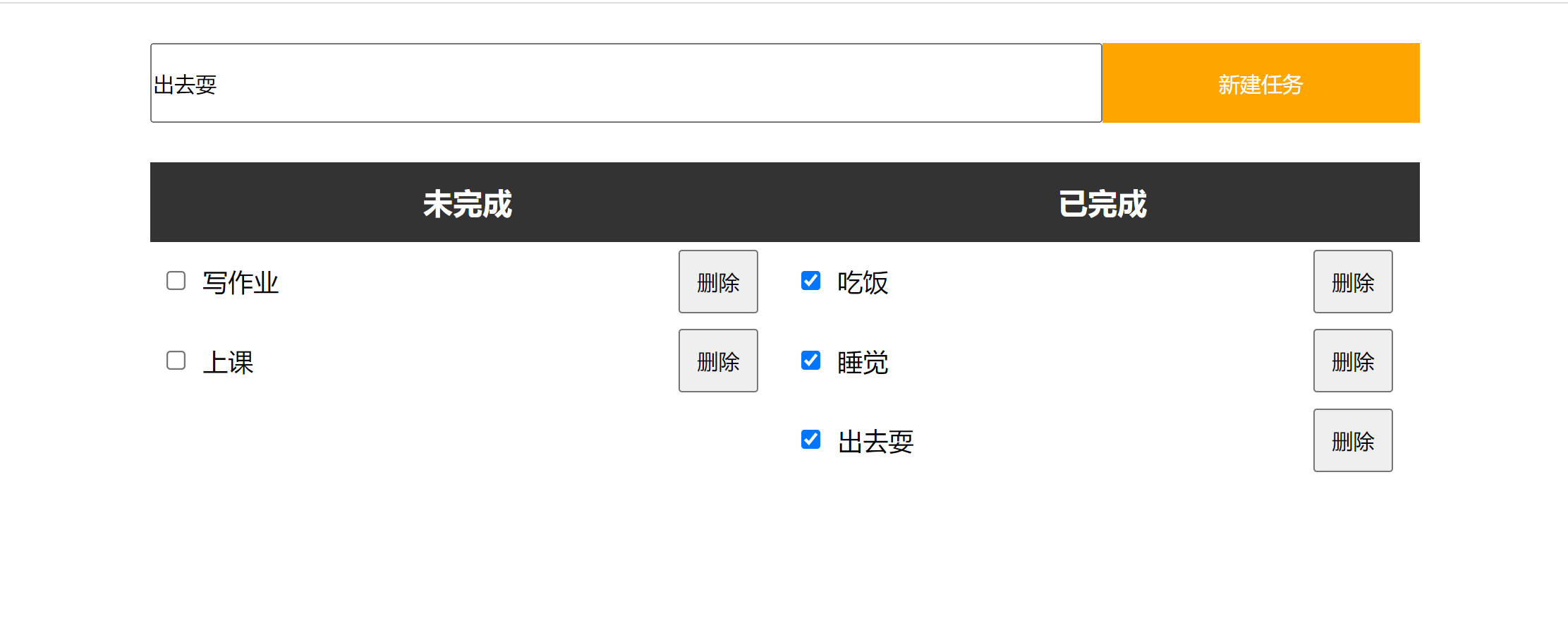
3 待办事项
记录已完成和未完成的事项,添加和删除待办事项,类似于手机备忘录:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>待办事项</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 800px;
margin: 0 auto;
display: flex;
}
.todo,
.done {
width: 50%;
height: 100%;
}
.container h3 {
height: 50px;
text-align: center;
line-height: 50px;
background-color: #333;
color: #fff;
}
.nav {
width: 800px;
height: 100px;
margin: 0 auto;
display: flex;
align-items: center;
}
.nav input {
width: 600px;
height: 50px;
}
.nav button {
width: 200px;
height: 50px;
border: none;
background-color: orange;
color: #fff;
}
.row {
height: 50px;
display: flex;
align-items: center;}
.row input {
margin: 0 10px;
}
.row span {
width: 300px;
}
.row button {
width: 50px;
height: 40px;
}
</style>
<div class="nav">
<input type="text">
<button>新建任务</button>
</div>
<div class="container">
<div class="todo">
<h3>未完成</h3>
<!-- <div class="row">
<input type="checkbox">
<span>吃饭</span>
<button>删除</button>
</div> -->
</div>
<div class="done">
<h3>已完成</h3>
</div>
</div>
<script>
// 实现新增任务
var addTaskButton = document.querySelector('.nav button');
addTaskButton.onclick = function () {
// 1. 获取到任务内容的输入框
var input = document.querySelector('.nav input');
// 2. 获取到输入框内容
var taskContent = input.value;
// 3. 根据内容新建一个元素节点
var row = document.createElement('div');
row.className = 'row';
var checkbox = document.createElement('input');
checkbox.type = 'checkbox';
var span = document.createElement('span');
span.innerHTML = taskContent;
var button = document.createElement('button');
button.innerHTML = '删除';
row.appendChild(checkbox);
row.appendChild(span);
row.appendChild(button);
// 4. 把新节点插入到 todo 中
var todo = document.querySelector('.todo');
todo.appendChild(row);
// 修改 addTaskButton.onclick
// 5. 给 checkbox 注册点击事件
checkbox.onclick = function () {
var row = this.parentNode;
// 注意! 是先触发 checked 为 true, 然后再调用 onclick 函数
if (this.checked) {
var target = document.querySelector('.done');
} else {
var target = document.querySelector('.todo');
}
target.appendChild(row);
}
// 修改 addTaskButton.onclick
// 6. 给删除按钮注册点击事件
button.onclick = function () {
var row = this.parentNode;
var grandParent = row.parentNode;
grandParent.removeChild(row);
}
}
</script>
</body>
</html>























 7993
7993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








