为什么分享这份资料
这份资料通过介绍前端的优化实践以达到高效编程之功效,这里并不是教你怎么用CSS的某个属性,如“display:grid”,或者怎么用JS的ES6,而是重点教你一些前端的思想,如怎么提高用户体验,怎么写出简洁优美的代码等。注重思想而不注重形式,注重功底而不注重框架是本资料的特色。本资料有一大部分篇幅在介绍怎么提升编程的功底,怎么修炼内功,从而达到高效编程的目的。

整份资料以问题为导向,例如有些页面为什么打开会比较卡顿,从怎么解决这种问题,有哪些方法,这些方法的优缺点是什么,一步步由浅入深地分析和解决问题。学会解决问题,比学会知识更为重要。
下面开始展示资料内容
第1章 HTML/CSS优化
- Effective前端1:能用HTML/CSS
- 解决的问题就不要用JS
- Effective前端2:优化HTML标签
- Effective前端3:用CSS画一个三角形
- Effective前端4:尽可能地使用伪元素

第2章 JS优化
- Effective前端5:减少前端代码耦合
- Effective前端6:JS书写优化

第3章 页面优化
- Effective前端7:避免页面卡顿
- Effective前端8:加快页面打开速度
- Effective前端9:增强用户体验
- Effective前端10:用好Chrome Devtools

第4章 HTML5优化实践
- Effective前端11:使用H5的history改善AJAX列表请求体验
- Effective前端12:使用图标替代雪碧图
- Effective前端13:理解和使用CSS3动画
- Effective前端14:实现前端裁剪压缩图片
- Effective前端15:实现跨浏览器的HTML5表单验证
- Effective前端16:使用Service Worker做-个PWA离线网页应用

第5章 前端与计算机基础
- Effective前端17:理解WebSocket和TCP/IP
- Effective前端18:理解HTTPS连接的前几笔秒发生了什么
- Effective前端19:弄懂为什么0.1+0.2不等于0.3
- Effective前端20:明白WebAssembly与程序编译
- Effective前端21:理解JS与多线程
- Effective前端22:学会J5与面向对象
- Effective前端23:了解SQL
- Effective前端24:学习常用的前端算法与数据结构

第6章 学握前端基础
- Effective前端25:学握同源策略和跨域
- Effective前端26:学握前端本地文件操作与上传
- Effective前端27:学会常用的CSS居中方式
- Effective前端28:学会常用的CSS布局技术
- Effective前端29:3理解字号与行高
- Effective前端30:使用响应式开发
- Effective前端31:明白移动端click及自定义事件
- Effective前端32:学习JS高级技巧

第7章 运用恰当的工具
- Effective前端33:前端的单元测试与自动化测试
- Effective前端34:使用AE+ bodymovin制作网页动画

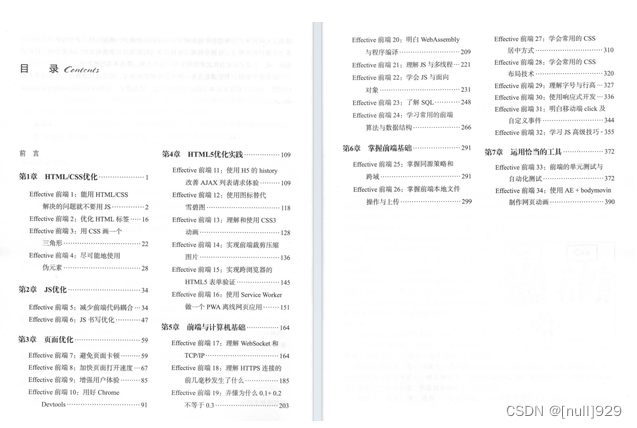
完整目录如下
看完上面的内容还是觉得不够爽话;小伙伴可以直接转发+关注后私信(学习)获取完整版哦!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








