一,HTML5简介
二,实用的小功能
html5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。
所谓HTML是“超文本标记语言”的英文缩写。我们上网所看到网页,多数都是由HTML写成的。“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。浏览器通过解码HTML,就可以把网页内容显示出来,它也构成了互联网兴起的基础。
一,选择数量:
number 参数:min:最低到0 max:最高到50 step:每次加3位数 value:默认为5
<body>
<form action="">
<input type="number" min="0">
<button>提交按钮</button>
</form>
</body>

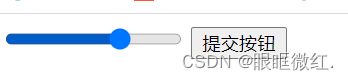
二,拖动条:
range:拖动条,若要添加参数的话,和上面参数一样,也可以不写参数
<body>
<form action="">
<input type="range" min="0">
<button>提交按钮</button>
</form>
</body>

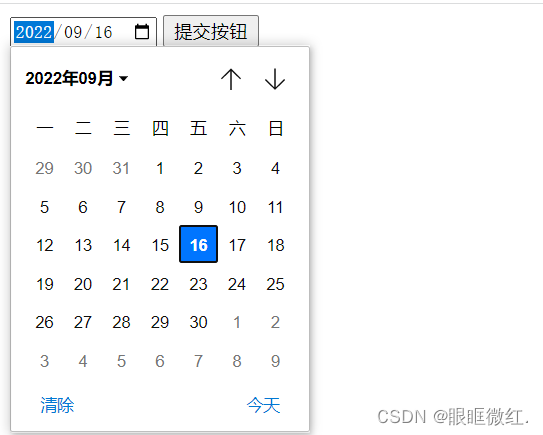
三,选择日期:
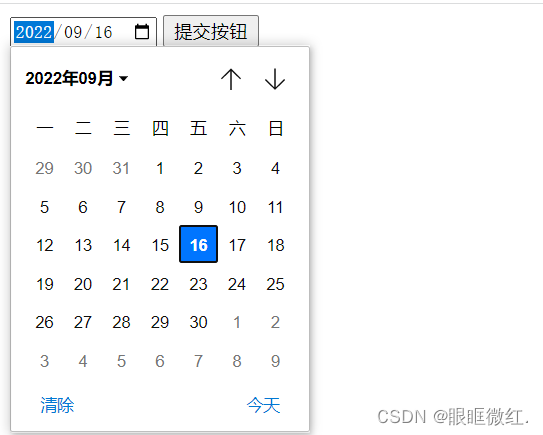
选择年月日:
<body>
<form action="">
<input type="date">
<button>提交按钮</button>
</form>
</body>

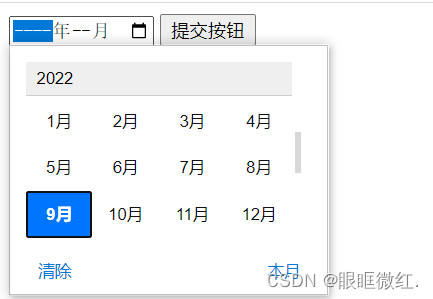
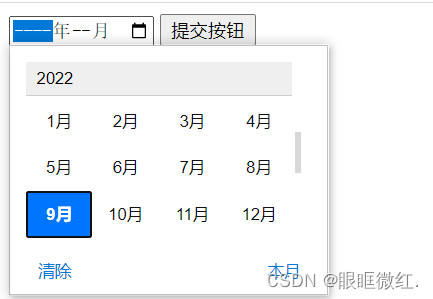
选择年月:
<body>
<form action="">
<input type="month">
<button>提交按钮</button>
</form>
</body>

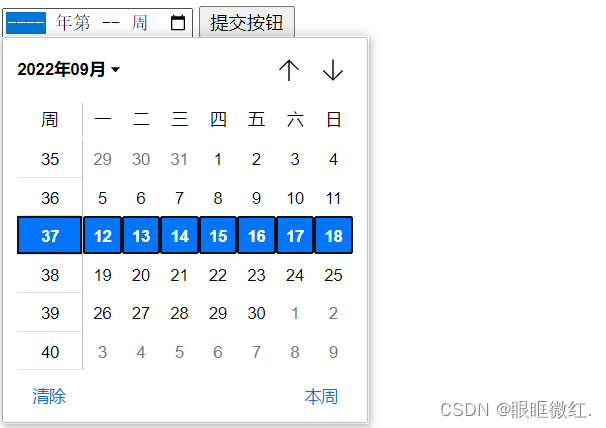
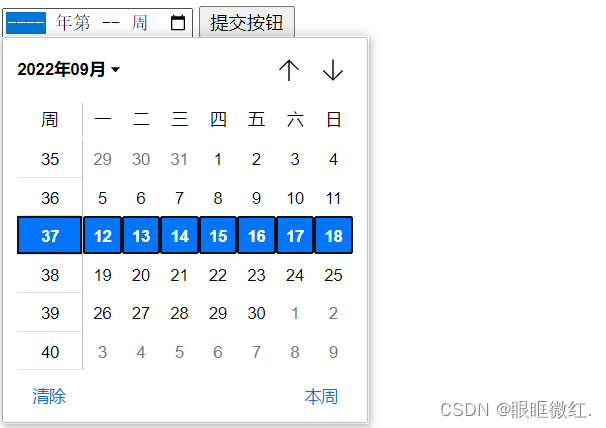
选择周和年:
<body>
<form action="">
<input type="week">
<button>提交按钮</button>
</form>
</body>

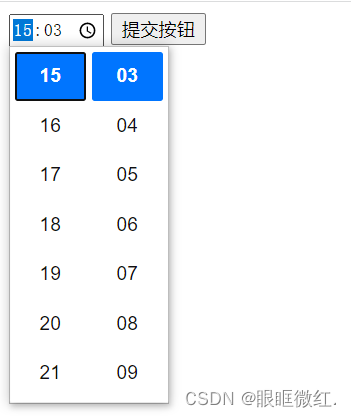
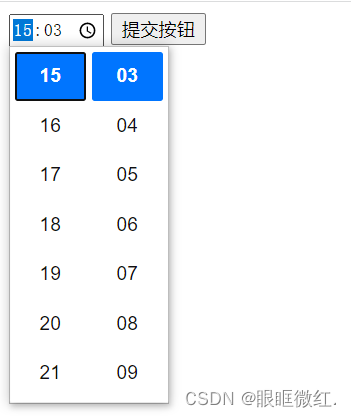
选择时间(小时和分钟):
<body>
<form action="">
<input type="time">
<button>提交按钮</button>
</form>
</body>

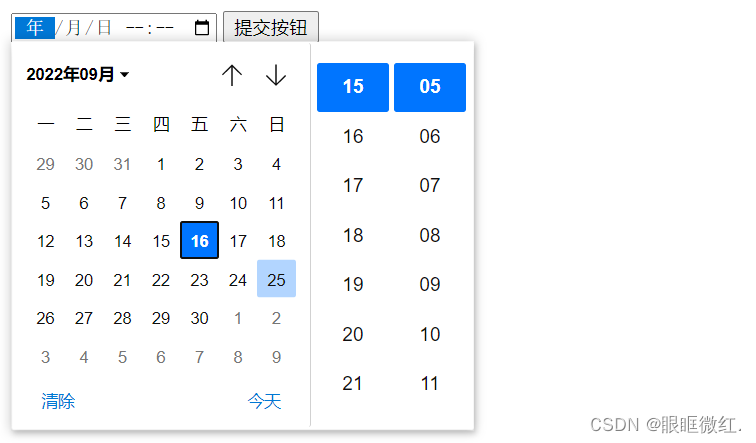
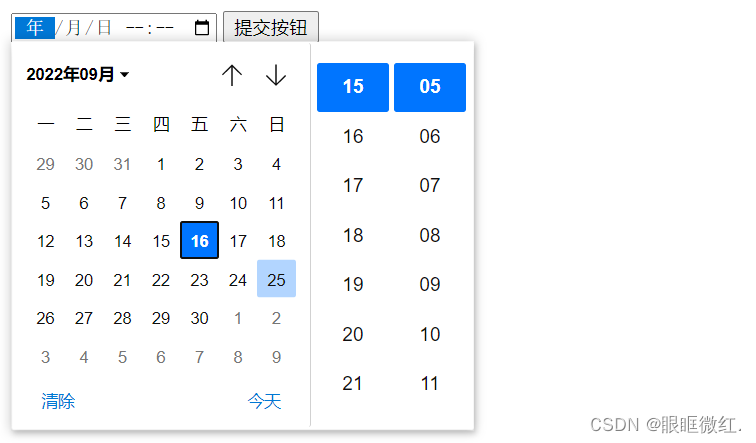
选择本地时间:
<body>
<form action="">
<input type="datetime-local">
<button>提交按钮</button>
</form>
</body>






























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








