2.21笔记
一、网页的组成元素
网页一般是由内容、样式和布局、动效三部分组成的。
内容(HTML)主要指的是页面的文字、按钮button、图片img、视频video、音频audio等等
样式和布局(CSS)指的是内容的大小、颜色、位置等等
动效(JavaScript)指的是页面中动态效果,按钮点击有反应.
网页的分类:
静态网页:指的是文件名为.html .htm的网页,静态网页的内容一旦确定不可更改了。
动态网页:指的是文件名.jsp .php的网页,网页包含了我们静态网页的内容,同时还包括了数据库的连接操作的代码。动态网页必须部署到对应的web服务器中,这样的我们才可以使用浏览器打开动态网页。
JSP动态网页使用tomcat服务器进行部署运行
PHP动态网页使用nginx、apache服务去进行部署运行
二、网站、app、微信小程序的组成
都是由三部分组成:前端、后端、数据库
三、安装Java编程环境
Java软件安装一般有两种:JDK JRE
配置环境变量的目的:在CMD命令行的非当前软件的工作目录下也可以快速找到该软件启动等操作。
配置环境变量有两步:
- 告诉系统软件的安装目录
- 告诉系统软件的启动文件所在目录(一般情况下软件启动文件所在目录就在软件安装下或者软件安装目录的bin路径下)
2.23笔记
一、知识回顾
1、网页和软件的组成
网页是由内容、样式和布局、动效。
网页分为两类:静态网页、动态网页
软件(网站、APP、小程序)是由前端、后端、数据库
软件分为两类:B/S架构的软件 C/S架构的软件
2、JSP技术
JSP全称是java servlet page,是一个动态网页,动态网页是由HTML/CSS/JS+java代码组成的一个页面。
3、安装JSP软件需要的环境
(1)Java环境:因为jsp开发需要Java代码。Java环境有两种:JDK、JRE
Java代码的运行流程:
- 编写一个xxxx.java的源文件,源文件当中编写Java代码,通过Java代码描述我们想让计算机做的事情
- 把xxx.java源文件使用Java编译器javac命令编译成为xxx.class的二进制字节码文件
- 需要使用java命令将class文件交给计算机,让计算机执行
配置JDK的环境变量:在非当前软件安装目录下也可以快速使用该软件相关命令。
- 找到软件的安装目录以及相关命令的执行目录
- 告诉计算机软件的安装目录
- 告诉计算机软件的相关命令的执行目录
(2)安装Java的集成开发环境:
Java的集成开发环境常用的有两个:eclipse idea
工具的好处:
- 代码的自动补全和代码提示
- 代码的错误提示
- 代码的自动编译和运行
2.28笔记
一、知识回顾
1、Java编程流程
(1)创建一个xxx.java的源文件,并且在源文件当中将我们需要计算机完成的事情以Java语法的格式进行代码编写。
文件名xxx有要求:必须满足大驼峰命名法。
(2)使用Java编译器javac命令将xxx.java源文件编译成为xxx.class二进制文件。
(3)使用java命令运行xxx.class文件。
2、集成开发环境
集成开发环境是专门用来编写某种编程语言的工具,工具可以帮助我们自动代码补全、错误提示、代码自动编译和运行。
C/C++:dev-c++ codeblocks Clion vscode
Java: eclipse myeclipse idea vscode
Python: pycharm
……
Eclipse和本地JDK关联
二、tomcat服务器的安装和使用
JSP动态网页是由Java代码、HTML/CSS/JS组成的一个页面,JSP网页最终也是需要使用浏览器打开的,但是浏览器只能识别HTML,CSS,JS代码,不能识别Java代码,那也就以为jsp网页无法直接使用浏览器打开运行。
我们就得需要一个软件,可以让浏览器访问,同时它也可以解析我们jsp代码成为浏览器可识别的网页,软件就是tomcat服务器。Tomcat服务器部署JSP项目,然后以供浏览器访问。
Tomcat服务器是apache的顶尖项目。Apache(apache.org)网站是全球最大的开源软件孵化器。
Tomcat官网:tomcat.apache.org
| Tomcat启动 双击bin/startup.bat文件 Tomcat访问 浏览器输入 http://localhost:8080 Tomcat关闭 双击bin/shutdown.bat |
3.2笔记
一、Tomcat服务器的安装配置和使用
Tomcat服务器是一个专门用来部署和运行servlet、jsp的web服务器,JSP动态网页是由HTML,CSS,JS,Java代码组成的动态网页,因为它包含了Java代码,因此无法直接使用浏览器访问动态网页,我们需要把jsp网页部署到tomcat当中,才能被浏览器访问。
双击bin目录下的startup.bat文件
在浏览器输入http://localhost:8080 或者输入http://127.0.0.1:8080
双击bin目录下的shutdown.bat文件
我们只需要把我们写的项目放到tomcat的webapps目录下即可访问 |
二、Tomcat和eclipse的集成
Eclipseàwindowàpreferencesàserveràruntime env….-->add
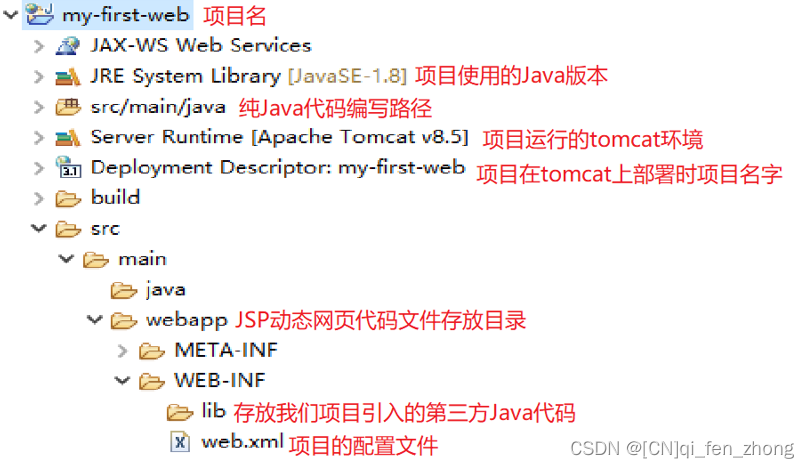
三、eclipse如何将JSP项目部署到tomcat当中
Eclipse如何想要帮助我们去将jsp项目部署到tomcat服务器当中,我们就得需要按照eclipse的要求创建一个合法的项目,然后项目中编写我们的jsp代码才能被eclipse部署到tomcat当中。
需要在eclipse中创建一个动态web工程。

四、如何创建JSP网页以及eclipse如何部署运行jsp项目到tomcat服务器当中
【注意】:
- jsp文件的后缀名是小写的jsp
- jsp文件中所有和编码集有关的内容全部设置成为UTF-8,如果不设置,页面的中文可能会乱码
- jsp代码写完之后 一定要ctrl+s保存一下再运行
- 项目启动成功之后,访问路径是http://localhost:8080/项目名/文件名
- Jsp文件一定要放到srcàmainàwebapp路径
五、JSP的组成
JSP是由HTML\CSS\JS\JAVA代码四部分组成。
HTML是负责页面的内容的,内容包括文字、按钮、超链接、视频、音频、图片、输入框……
HTML制作这些内容是通过标签来完成的,标签的基本语法如下:
<标签名 属性=“值”></标签名>
超链接:a标签来完成、
<a href="http://www.baidu.com">点击跳转到百度</a>
输入框:input标签来完成
<input type="text" placeholder="请输入用户名"></input>
<input type="password" placeholder="请输入密码"></input>
3.7笔记
一、eclipse如何将项目部署到tomcat服务器中
(1)eclipse和tomcat做关联。
(2)在eclipse中创建一个可以部署到tomcat服务器中的web项目,只有这样eclipse才会帮助我们把项目自动部署运行到tomcat中。
【注意】web项目部署到tomcat运行之后,项目访问路径是http://localhost:8080/contextroot。如果项目中有界面的话,界面如何访问:http://localhost:8080/contextroot/xxxx.。
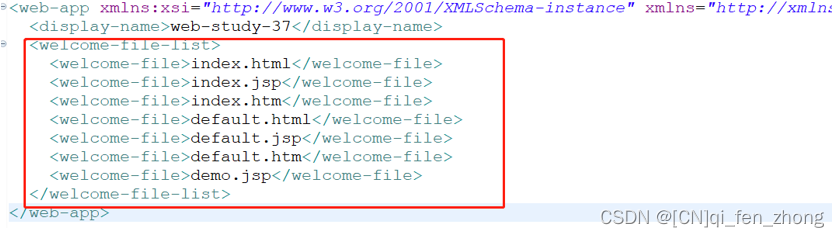
如果我们访问项目时,只写了项目路径而没有写项目的页面路径报错404,原因是因为,如果只访问了项目路径,默认会访问项目中的index.jsp index.html index.htm default.jsp default.html default.htm这六个界面。只需要把项目默认访问界面增加一个界面(web.xml)。

二、JSP中HTML标签
HTML标签分类:单标签 双标签
| 单标签语法: <标签名 属性=值 属性=值 /> 双标签语法: <标签名 属性=值 属性=值 >文本或者是另外一个标签</标签名> |
HTML负责制作网页中内容的,内容包括文字、按钮、多媒体、输入框等等。HTML是通过标签语法来声明这些内容,浏览器可以解析HTML标签语法然后渲染对应的组件。
(1)文本标签:h1~h6 p b i u
(2)特殊的标签:br—换行 hr—横线
(3)输入框标签:input 两个属性type placeholder
(4)超链接标签:a 属性 href
(5)多媒体标签: 图片img 视频video 音频audio
(6)表格标签&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








