目录
2.3 使用webpack-dev-server后打包生成的文件哪儿去了?
3. 把 JavaScript 文件统一生成到 js 目录中
一、webpack的概念
1、什么是webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性 能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的
2、webpack有四个核心概念
- 入口(entry):口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。

- 输出(output):output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为
./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个output字段,来配置这些处理过程:
- loader:loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。在 webpack 的配置中 loader 有两个目标:
-
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。 -
use属性,表示进行转换时,应该使用哪个 loader。

- 插件(plugins):插件接口功能极其强大,可以用来处理各种各样的任务。想要使用一个插件,你只需要
require()它,然后把它添加到plugins数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用new操作符来创建它的一个实例。
详情请参考 webpack官网文档 :概念 | webpack 中文网 (webpackjs.com)
二、webpack的基本使用
1.在项目中安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
@5.42.1为版本号,可加可不加,不加默认安装最新版本
-D是指令,意思是指定存入哪个环境的依赖管理,还有-g,-S
-D:安装包会在package中的 devDependencies 对象中在开发环境中用到的
-g:表示在全局环境中安装的,不加表示只在当前项目安装此依赖
-S:安装包会在package中的 dependencies 对象中安装,在生产环境中要用到的
2.在项目中配置 webpack
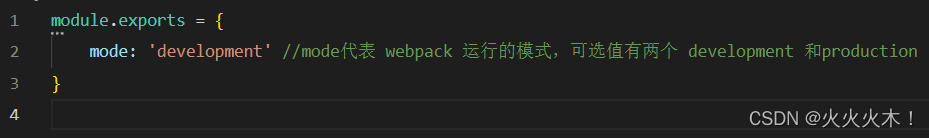
①在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:

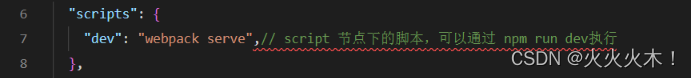
②在 package.json 的 scripts 节点下,新增 dev 脚本如下:

③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
2.1 mode的可选值
mode 节点的可选值有两个,分别是:
① development
- 开发环境
- 不会对打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用
② production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
2.2 webpack.config.js 文件的作用
webpack.config.js是webpack的配置文件,webpack在真正开始打包之前,会先读取webpack.config.js,根据里面的配置对项目进行打包。
注意:由于webpack是基于node.js开发出来的打包工具,因此它的配置文件中,支持使用node.js相关的语法和模块进行webpack的配置
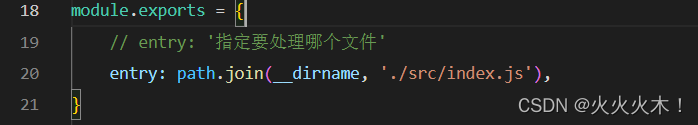
2.3 webpack中自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定文件打包的入口,通过output节点指定文件打包的出口,例如:

三、webpack中的插件
1. webpack 插件的作用
通过安装和配置第三方插件,可以拓展webpack的能力,让webpack使用更加方便,webpack最常用的插件有如下两个:
① webpack-dev-server
- 类似与node.js中的nodemon工具
- 每当修改了源代码,webpack会自动打包项目
② html-webpack-plugin
- webpack中的HTML插件
- 可以通过此插件自定制html页面中的内容
2.webpack-dev-server
webpack-dev-server可以让webpack监听项目源代码的变化,从而进行自动打包
2.1安装webpack-dev-server
在项目中运行如下的命令安装插件:
npm install webpack-dev-server -D
2.2 配置 webpack-dev-server
①在 package.json 的 scripts 节点下,修改dev命令
②再次运行 npm run dev命令,重新进行项目的打包
③在浏览器中访问 http://localhost:8080地址,查看自动打包效果
注意:webpack-dev-server 会启动一个实时打包的 http 服务器
2.3 使用webpack-dev-server后打包生成的文件哪儿去了?
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
- 严格遵守开发者在 webpack.config.js 中指定配置
- 根据 output 节点指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件存放到了内存中
- 不再根据 output 节点指定的路径,存放到实际的物理磁盘上
- 提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
③webpack-dev-server生成到内存的文件,默认是放到项目的根目录,是虚拟、不可见的
- 可以用/表示项目根目录,后面跟上想要访问的文件名称,即可访问
- 例如:/bundle.js 就表示要访问 webpack-dev-server 生成到内存中的 bundle.js 文件
3. html-webpack-plugin
html-webpack-plugin是webpack下的html插件,可以通过此插件自定制html页面中的内容
html-webpack-plugin可以将项目目录下的index.html首页复制一份到项目根目录
3.1 安装 html-webpack-plugin
在项目中运行如下的命令安装插件:
npm install html-webpack-plugin -D
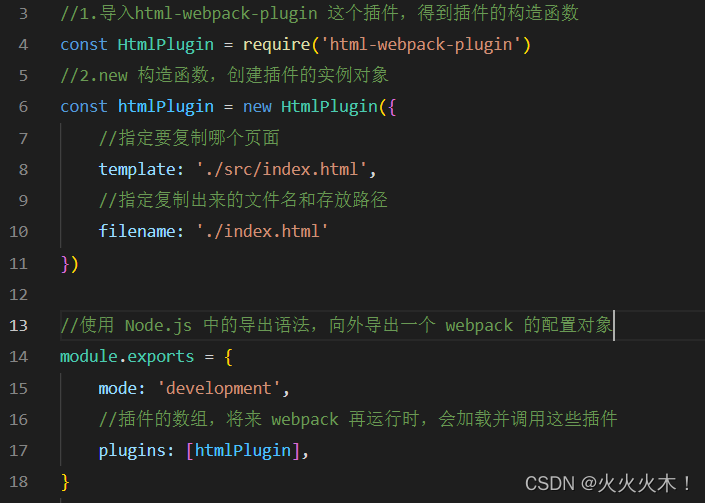
3.2配置html-webpack-plugin

通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
HTML 插件在生成的 index.html 页面,自动注入了打包的 bundle.js 文件
4. devServer 节点
在webpack.config.js中可以通过devServer节点对webpack-dev-server插件进行更多的配置

注意:只要是修改了webpack.config.js配置文件,或者修改了package.json配置文件 ,必须重启打包的服务器,否则修改后的配置文件无法生效。
四、webpack中的loader
1. loader 概述
在实际开发中,webpack 只能默认打包以.js后缀名结尾的模块,其他非.js后缀名结尾的模块无法进行打包,需要通过 loader 加载器来进行打包,否则会报错。
loader 加载器的作用:协助 webpack 打包处理特定的文件,例如:
- css-loader 可以打包处理 .css 后缀名的文件
- less-loader 可以打包处理 .less 后缀名的文件
- babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
2. 打包处理 css 文件
①运行 npm i style-loader css-loader -D 命令,安装处理 css 文件的loader
②在 webpack.config.js 中添加 loader 规则

其中,test 表示匹配的文件类型,use 表示对应要调用的 loader
use 数组中指定的 loader 顺序是固定
多个 loader 的调用顺序是:从后往前
3. 打包处理 less 文件
① 运行npm i less-loader less -D 命令
②在webpack.config.js 中添加 loader 规则

4. 安装 babel-loader 相关的包
①运行如下命令安装对应的依赖包:
npm i babel @babel/core @babel/plugin-proposal-decorators -D
②在 webpack.config.js 中,添加 loader 规则:

注意:在配置babel-loader的时候,程序员只需要把自己的代码进行转换即可,一定要排除node_module目录中的 JS文件,因为第三方包中的JS兼容性,不需要程序员关心。
4.1 配置babel-loader
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 babel 的配置项如下
module.exports = {
//声明 babel 可用的插件
plugins : [['@babel/plugin-proposal-decorators', {legacy: true}]]
}五、打包发布
1. 为什么要打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
- 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
- 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布
2. 配置 webpack 的打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令如下:

开发环境中,运行 dev 命令
项目发布时,运行 build 命令
--mode 是一个参数项,用来指定 webpack 的运行模式。 production 表示生产环境,会对打包生的文件进行代码压缩和性能优化。
注意:通过 --mode 指定的参数项,会覆盖 webpack.config.js 中的 mode 选项
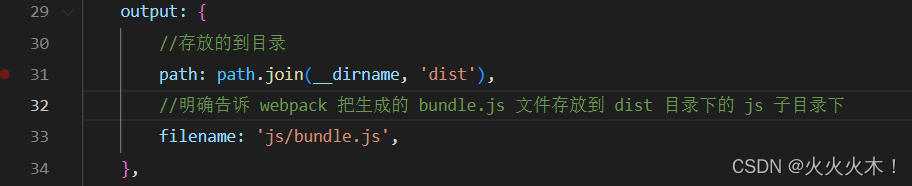
3. 把 JavaScript 文件统一生成到 js 目录中
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置:

4. 把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:





















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








